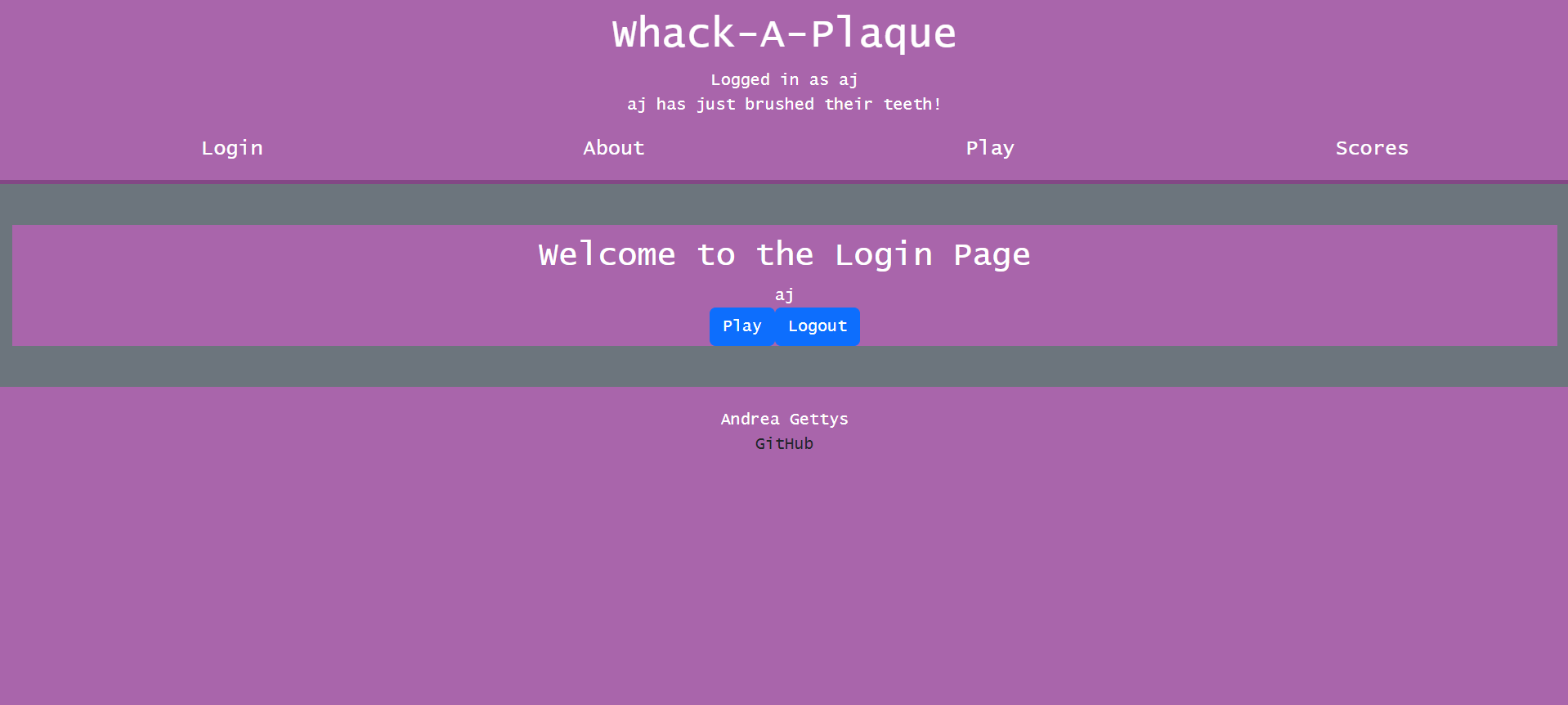
I’m making this website for class. I can’t get this grey border to disappear:
This is my HTML for the section:
<div className="general_text" id="playControls">
<div className="general_text" id="login_username_place">{props.userName}</div>
<Button className="general_text" onClick={() => navigate('/play')}>Play</Button>
<Button className="general_text" onClick={() => logout()}>Logout</Button>
</div>
I set the entire background to pink in my CSS:
* {
background-color: #a965ab;
font-family: "Lucida Console", "Courier New", monospace;
}
…but I just can’t figure out how to get rid of the grey border. Any ideas?
I’ve tried setting the entire background of the page to pink.
Additionally, the class surrounding the element according to "inspect page" is
<main class="container-fluid bg-secondary text-center">
(I can’t find that anywhere in my code). I changed that class to have a background color of pink as well, but nothing happened.

 Question posted in
Question posted in 


2
Answers
i think i have a solution to the problem.
i guess that your grey border is applied on the
instead of using the class name for some framework, you can use CSS add this to our code.
like this:
You’re halfway there, as you’ve already inspected the page to find
You can make further use of your DOM inspector. Highlight this node and then find the list of styles applied. At least one of those classes (I’m guessing bg-secondary) will have the gray color.
Here’s where I would play around with the page styles, from inside the inspector itself. For example, I can uncheck the background color style above and watch the effect that has. The example above even shows that primary.css is where the color is defined.