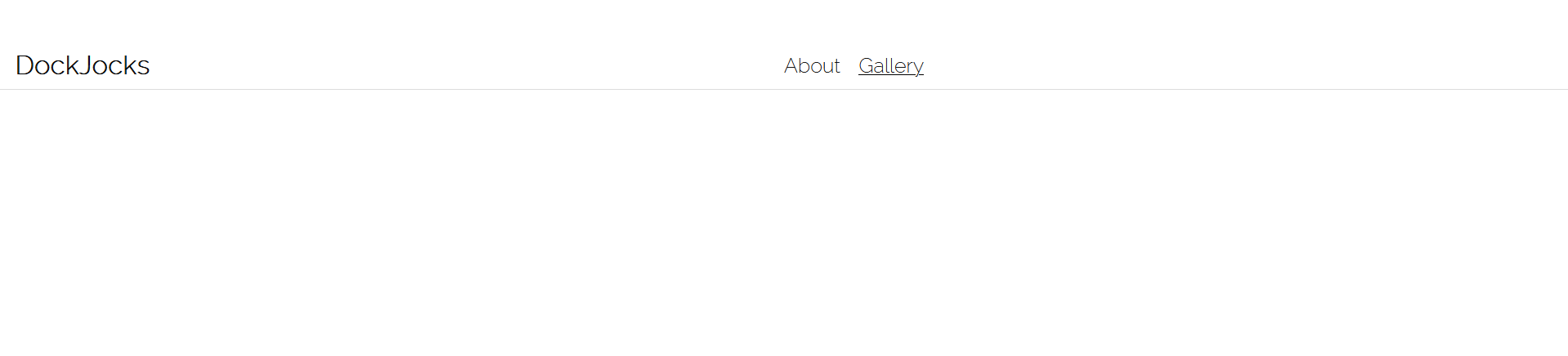
I have a NavBar component that is fixed position, therefore taking it out of the normal page flow. The problem is that my page content is sitting under the navbar or right under it, I would like to add some margin between the nav and the page content. Setting a body margin-top the same size as the nav does nothing except give the navbar more height. Any idea what I am overlooking? I have a div at the top of the page that is being overlapped by the navbar, hence the extra margin-top space of the bar.
Gallery.css:
.gallery {
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
border: 1px solid black;
margin-top: 55px;
}
Navbar.css:
.nav {
background-color: white;
color: black;
font-size: 25px;
display: flex;
align-items: center;
padding: 0 1rem;
padding-bottom: 5px;
position: fixed;
width: 100%;
height: 55px;
border-bottom: 1px solid gainsboro;
}





2
Answers
You will need to wrap your page content within a container that applies the required style, such as margin. For instance:
The container element must come after the navbar so that the margin would work as expected.
Yes,
position:fixedtakes the element out of the page flow. Therefore, the space it would take, becomes available for the next element to occupy. There are a couple of solutions to counteract this.Solution 1:
You can give your
<body>tag apadding-topequal to your navbar height. Since your navbar isposition:fixed, it will stick to the top, but everything else will move down. Or you can give the padding-top to any parent containing all your sections, on the<main>tag in the example below.Solution 2:
You can give your first section(the section after the navbar) a
margin-topequal to the height of the navbar. This will push this section down from the top, making room for the navbar. On the example below, either the first<section>or the<main>element.Solution 3:
Personally, I’d recommend using
position:stickyinstead ofposition:fixed. Sticky will do pretty much the same thing, but it won’t be completely outside of the page flow. It will still take up the space it needs while being stuck to the top of the page as you scroll down.On the positive side, you won’t need to worry about making room yourself. It will be helpful if you decide to change the size of the navbar later.
On the negative side, you will need to be careful of it’s parent. The topmost container that contains only the navbar needs to be
position:sticky.For Example,
In this case, the
<nav>element can not haveposition:sticky. Since the topmost parent with only the navbar is the<header>element, it needs to beposition:stickyeven if you applied all other styling to the<nav>element.You can read about
position:stickyif you’re not sure about it from MDN