I have Created the table Design and I want white lines to separate the columns similar to rows. I tried to do so but couldn’t able to figure it out.
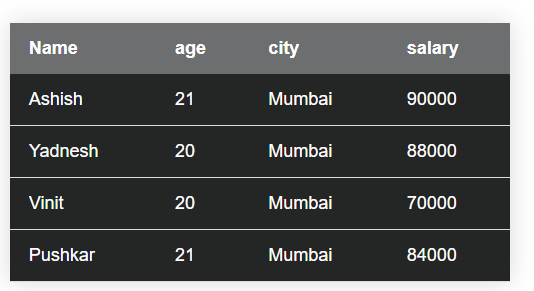
This is my table design:
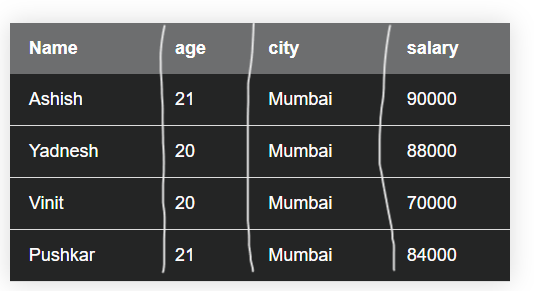
Expected design: (I have tried to illustrate the design ignore my drawing)
Below is the code please provide me with solution. Thank you.
<style>
.styled-table {
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.styled-table thead tr {
background-color: #4e5051d3;
color: #fdfdfd;
text-align: left;
}
.styled-table td {
color: #fdfdfd;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(odd),
.styled-table tbody tr:nth-of-type(even) {
background-color: #0a0b0be4;
}
</style>
<div>
<table class="styled-table">
<thead>
<tr>
<th>Name</th>
<th>age</th>
<th>city</th>
<th>salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ashish</td>
<td>21</td>
<td>Mumbai</td>
<td>90000</td>
</tr>
<tr>
<td>Yadnesh</td>
<td>20</td>
<td>Mumbai</td>
<td>88000</td>
</tr>
<tr>
<td>Vinit</td>
<td>20</td>
<td>Mumbai</td>
<td>70000</td>
</tr>
<tr>
<td>Pushkar</td>
<td>21</td>
<td>Mumbai</td>
<td>84000</td>
</tr>
<!-- and so on... -->
</tbody>
</table>
</div>





2
Answers
border-left on th/td ? If i understood the question.
Add this to
style: