From Internet Explorer I fondly remember the possibility to create compact definition lists with code like
<dl compact>
<dt>f</dt>
<dd>Firefox</dd>
<dt>i</dt>
<dd>Internet Explorer</dd>
</dl>
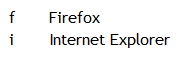
with the results looking like this:
But alas, no current browser seems to support this feature; MDN does not even list the element as deprecated.
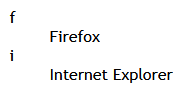
Firefox instead shows the definition details below the term:
I tried using CSS like this:
dl>dd {
margin-top: -1em;
}
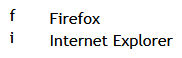
and it almost works, but the term and details do not line up nicely:
Is there a CSS (or other) solution to come closer to the Internet Explorer <dl compact> that does not rely on fiddling with funny margin-top values?







3
Answers
I think you would want to change them from
blockto inline.Another approach would be using grid.
Another approach to styling a compact description list that will keep things vertically aligned (even with different width terms) would be to use CSS Grid with rules for placing the terms and descriptions in their respective columns. It even works for lists that contain terms with multiple descriptions.