I’m using gridding and want the following to be bottom and center but they are appearing at the left:
.body {
margin: 0;
background-color: rgb(255, 237, 237);
display: grid;
grid-template-rows: 10vh 48vh 21vh 21vh;
grid-template-columns: 98vi;
color: white;
}
#scrolllabel {
color: rgb(19, 1, 1);
grid-row: 3;
grid-column: 1;
z-index: 100;
font-family: Arial;
place-content: center;
place-self: center;
align-self: center;
font-size: 25px;
border-width: 0;
}<h2 id="scrolllabel">Scroll down to know more</h2>
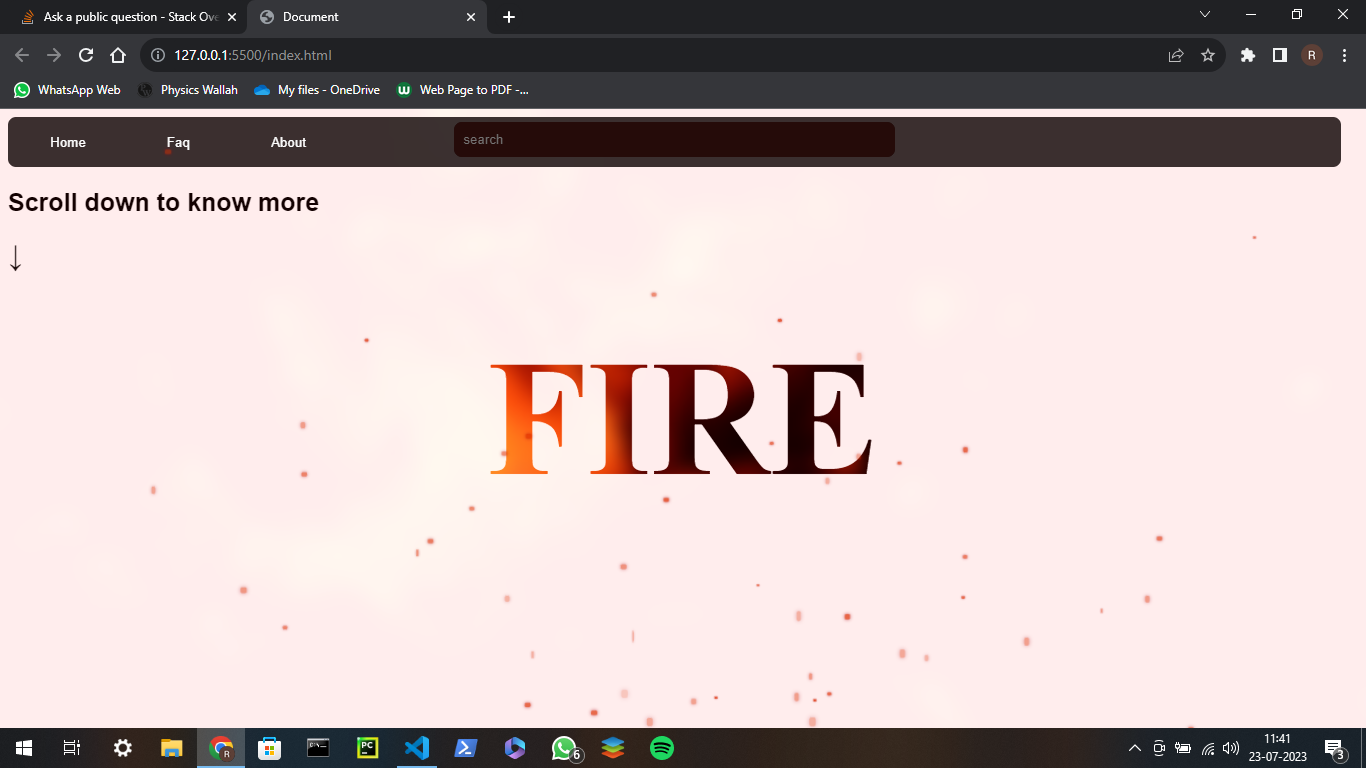
<b id="the_down_arrow">↓</b>but the result is:





2
Answers
positionattribute instead ofgrid.—— HTML———
—— Style ——
Try this code to your app.
Try this code please. I am little busy now, so I shared code only.