Context
I’m trying to get the offset left value (in pixels) of a multiline text div in display: inline
The problem
To achieve this i’m currently using the element.offsetLeft value. But this value give me the offsetLeft value of the first line of my multiline div. But what i want is the offsetleft value of the entire div. What i mean is that the first line can start at any left value based on where the previous inline div text ends.
The question
Is there any way to get that offsetLeft value ? (I can’t use boundingBoxes methodes because i’m not working in the window landmark i will not extend myself on why but consider that i can’t use boundingBoxes functions.).
Exemple
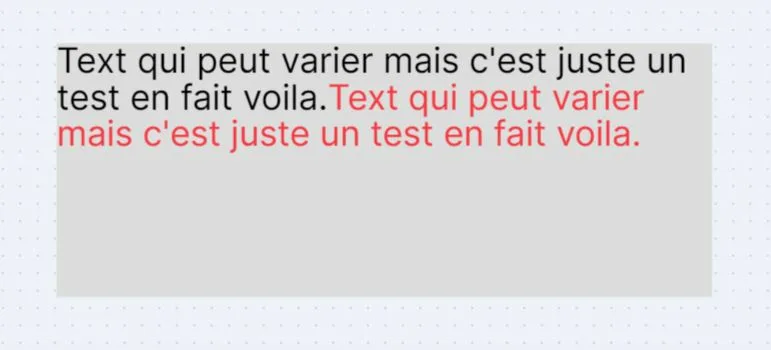
In this picture you can see a wrap div in grey which is in display: block. Classic. Then you can see two display: inline div containing the same text. Each can be differanciated because of the color of the text.
And the problem is that when i use element.offsetLeft on the "red div" i get the offset left of the first line that nearly start in the middle of the wrap div when i want the offsetLeft of the entire inline div which can be see on the second line of the red text (which is 0 in this exemple).
Thank for the time spent to answer and do not hesitate to ask for precisions even if the probleme is pretty straight forward.
Edit 1
So to give a bit more context. I’m working since 3 years on a new Ui UX Design software. That means that this software has a 2D view in which you can "move a virtual camera" managed with basic translate3D and scale transforms. Every elements can be rotated in its parent and i actually handle the exact coordinates of each element with DOMMatrix multiplications. So in fact the grey div i showed in my exemple can be 1 or 10 degres deep in the element arborescence or even more and the "root div" which can be the entry point of the "canva" can be scaled.
The transformation accumulation make it really complicated to use native boundingBoxes functions that why i said what i said (… " i can’t use boudingBoxes functions" ) and it also isn’t straight forward in a process where everything in calculated using DOMMatrix.
Everything really is complicated that why my question is that simple. The probleme exactly is what i ask for, no need to more context because an answer to "how to get the left offset value of an inline div containing multiline string in a display:block div" as all i need.

 Question posted in
Question posted in 


2
Answers
offsetLeft is relative to the first positioned (not static) ancestor container.
you can create an invisible dummy element that is added to the document at the same hierarchical level as your multiline text. You would ensure that this element has the same styles applied as your text container (except for text content, of course), and then measure its offsetLeft to get the position of the multiline container relative to its positioned ancestor.
You are looking to get the offset of the bounding rectangle of the element. You can access it via the
getBoundingClientRectmethod, however that is relative to the viewport not to theoffsetParentelement likeoffsetLeft. You can however simply subtract their respective.leftvalues, and also take int account scroll offsets, to get the desired value: