I have a Grid layout with 11 grid items. I have used grid-auto-flow: row; so that the items are divided into 2 columns distributing an appropriate equal height for each column based on the number of items. However, The grid items are not displayed in proper order and instead they are displayed side by side. For example when there are 11 grid items, I want the 1st column to display grid items 1,2,3,4,5 & 6 and 2nd column to display grid items 7,8,9,10 & 11. How can I achieve this using CSS/JS without rearranging the grid items or placing 2 divs inside the container div?
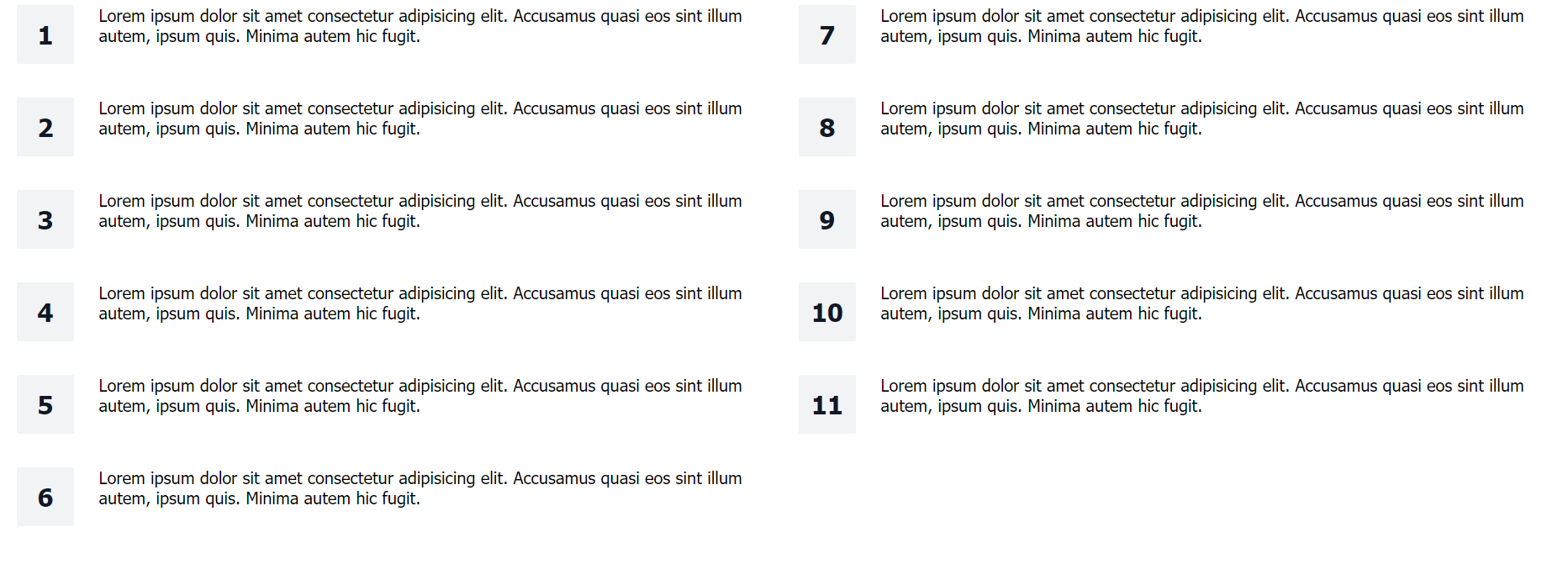
The output that I want:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
justify-content: center;
align-items: start;
margin: 0 16px;
row-gap: 32px;
grid-auto-flow: row;
}
.grid-item {
display: flex;
justify-content: flex-start;
}
.number {
align-self: flex-start;
display: flex;
justify-content: center;
padding-top: 0.75rem;
padding-bottom: 0.75rem;
border-radius: 0.125rem;
background-color: #f2f3f5;
font-size: 1.5rem;
line-height: 2rem;
font-weight: bold;
color: #111827;
margin-right: 1.5rem;
min-width: 54px;
max-width: 54px;
}
.item-content {
font-size: 0.875rem;
line-height: 1.25rem;
font-size: 1.25rem;
line-height: 1.75rem;
color: #CBD5E0;
font-weight: normal;
margin-top: -0.25rem;
margin-bottom: -0.25rem;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Items</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="grid-item">
<div class="number">
1
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
2
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
3
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
4
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
5
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
6
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
7
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
8
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
9
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
10
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
<div class="grid-item">
<div class="number">
11
</div>
<div class="item-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus quasi eos sint illum autem, ipsum quis. Minima autem hic fugit.
</div>
</div>
</div>
</body>
</html>




2
Answers
You can use the following
gridrules if you have a hard coded amount of row/colsIf you would like a dynamic amount of rows, you’ll need to add a class to each odd element to set
grid-column-start.This can be made ‘more dynamic’ by using some JavaScript to assign the classes
To achieve the desired layout with 11 grid items divided into two columns, you can use a combination of CSS and JavaScript. Here’s an example of how you can achieve this without rearranging the grid items or adding additional divs:
HTML:
CSS:
JS: