So I have two divs and that are overlapping and both are rgba(136, 125, 117, 0.2); which is light grey but when they overlap they create a darker shade of grey.
my html file
<div class="default-header">
<div class="left">
</div>
<div class="right"></div>
</div>
my scss file:
.default-header{
display: flex;
}
.default-header .left{
background-color: rgba(136, 125, 117, 0.2);;
height: 100px;
width: 50%;
position: relative;
}
.default-header .right{
background-color: rgba(136, 125, 117, 0.2);;
height: 50px;
width: 50%;
position: relative;
}
.default-header .left::after{
content: "";
width: 0;
height: 0;
border-top: 100px solid rgba(136, 125, 117, 0.2);;
border-right: 100px solid transparent;
position: absolute;
left: 100%;
}
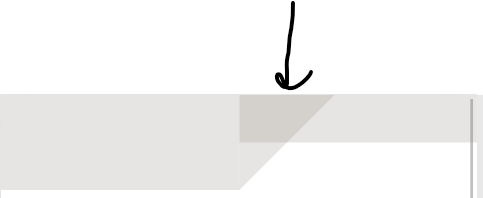
and this is the image of it where the problem is
I have tried setting z-index accordingly but it has not worked.





2
Answers
The "a" in "rgba" stands for alpha. It is a number between 0 (fully transparent) and 1 (fully opaque). So if you don’t want to see anything "under" your element, then you should set the alpha to 1, and work out the values for the grey you want.
Looks like you really want the
rgbfunction, and the color should be something likergb(231, 229, 227)You have set your "a" from "rgba" value to 0.2, which makes it transparent and the overlap is caused by the "a" value being 0.4. To solve this, you can either remove the "a" completely or set the "a" to 1.
See this JS fiddle:
jsFiddle
Something like this: