My popup won’t load, links to the GitHub, file structure manafest.json, etc
GitHub: https://github.com/Bluedog76/Kahoot-AntiCheat
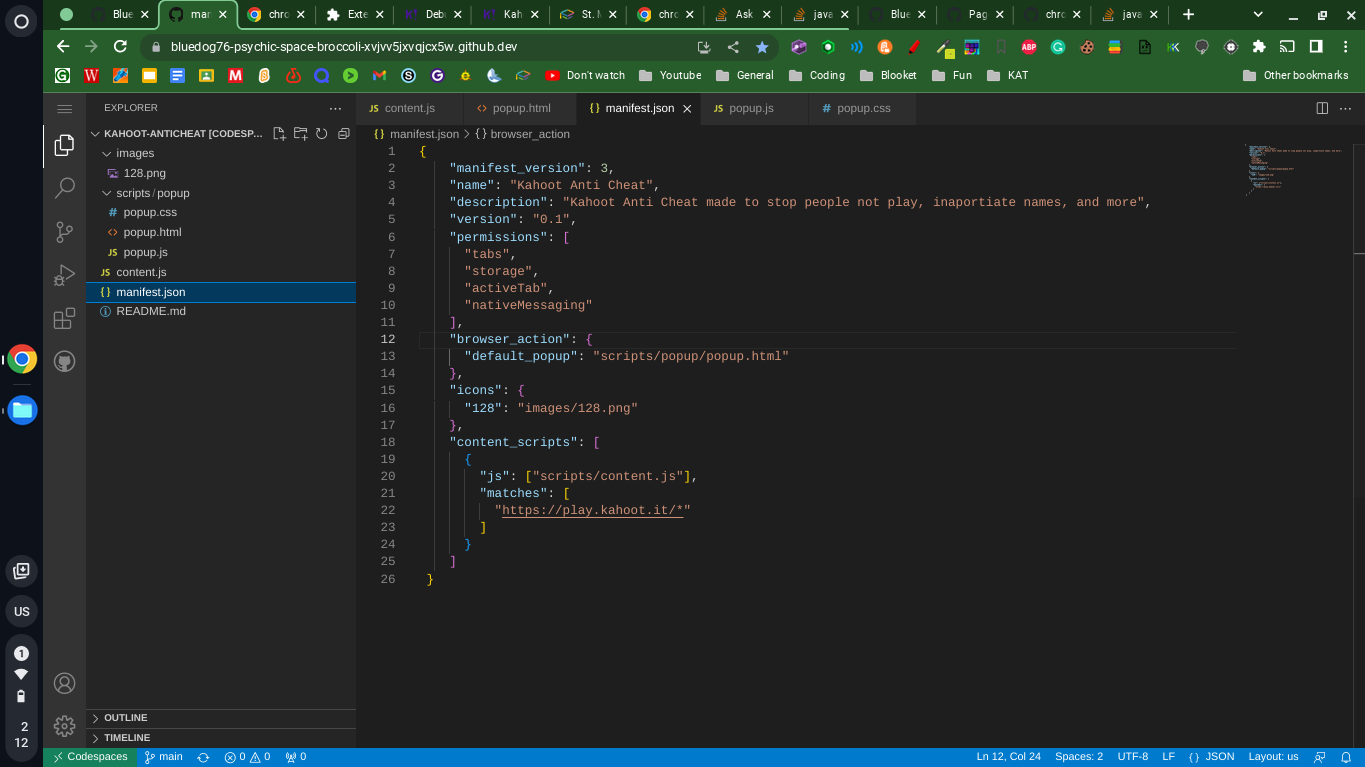
manifest.json: I’m not sure if it is due to me trying to start using native messaging. Im also not %100 if the directories were right
{
"manifest_version": 3,
"name": "Kahoot Anti Cheat",
"description": "Kahoot Anti Cheat made to stop people not play, inaportiate names, and more",
"version": "0.1",
"permissions": [
"tabs",
"storage",
"activeTab",
"nativeMessaging"
],
"action": {
"default_popup": "scripts/popup/popup.html"
},
"icons": {
"128": "images/128.png"
},
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://play.kahoot.it/*"
]
}
]
}
content.js: this is justing send all the Items to the chrome extension, I was just using it to start getting the spans of the names
//This is a content script running indavidualy on play.kahot.it
//Messaging and reciving from and to host to display on wepage
while (true) {
let itemId = document.querySelectorAll(':not([id])');
var port = chrome.runtime.connect({name: "idSend"});
port.postMessage({item: itemId});
//port.onMessage.addListener(function(msg) {
//if (msg.question === "Who's there?")
//port.postMessage({answer: "Madame"});
//else if (msg.question === "Madame who?")
//port.postMessage({answer: "Madame... Bovary"});
//};
}
popup.html : there is some extra clutter from using chromes storage API because I was new to using it
<!Doctype html>
<body style="width:580px; height:600px"></body>
<html>
<body>
<title>Settings</title>
<div style="font-weight: bold;">
<p>Settings</p>
</div>
<div>
<input type="text" id="box" value="Type here to save"/><br/>
<input type="button" id="save" value="Save"/><br/>
<input type="button" id="load" value="Load"/><br/>
<input type="checkbox" id="switch1" value="switch3"/>Enable AntiCheat<br/>
Saved item: <div id="savedList"></div>
</div>
Saved item: <div id="savedList2"></div>
</body>
</html>
<script src="popup.js"></script>
<link rel="stylesheet" href="popup.css">
popup.js The faction to save and load are apart of the clutter from before
function save() {
var newItem = document.getElementById("box").value;
localStorage.box = newItem;
}
function load() {
var savedDiv = document.getElementById("savedList")
savedDiv.innerHTML = localStorage.box;
}
document.getElementById("save").addEventListener("click", save);
document.getElementById("load").addEventListener("click", load);
//Send and recive to the content script (Host)
while (true) {
chrome.runtime.onConnect.addListener(function(port) {
console.assert(port.name === "idSend");
port.onMessage.addListener(function(msg) {
var savedDiv2 = document.getElementById("savedList2")
savedDiv2.innerHTML = msg.item;
});
});
}
popup.css
body {
background-color: lightblue;
}
#wrap {
height: 600;
width: 600;
}
It was meant to load but the popup is not loading, thank youm





2
Answers
The problem is the CPU usage in my extension. It wasn't loading due to me coding on a GitHub VM and executing on my Chrome book, which couldn't handle the usage. The answer was solved by @wOxxOm. Basicly just change out the
While (true) { }In popup.html, your closing
htmltag wasn’t wrapping the script & link to popup.js and popup.css.