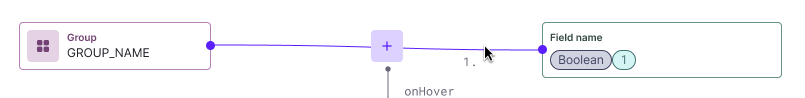
Im currently trying center and angular component element in the center of an svg path element. but i can not find the way to make this possible. the idea is getting something like this:
the line connecting the boxes is the svg path, and + button is the element i want to position in the middle no matter how long is the line between the two boxes.
currently this is how the HTML looks like.
connection.component.html
<div class="relative">
<svg data-testid="connection" #svg>
<path [ngClass]="{ 'source-connected': !!data.source, 'target-connected': !!data.target }" [attr.d]="path" /> ----> path element
</svg>
<exb-node-menu #menu></exb-node-menu> ----> need to position in the center
</div>
here you can find a simple working example of the issue sandbox, in the folder custom-connection you can find the svg with button i need to place in the center of the svg





2
Answers
I not sure if it’s possible to do this with path, but if you use lines it’s make things a lot simpler.
The midpoint of the line. The midpoint MM between two points A(x1,y1)A(x1,y1) and B(x2,y2)B(x2,y2) is given by:
here is an example svg.
here’s an example
ckeck out this solution https://codepen.io/Arun-David/pen/xxmyEjR
I have this solution for u. You will have to adjust the button position because now it points to the top, left corner. I hope this helps u.