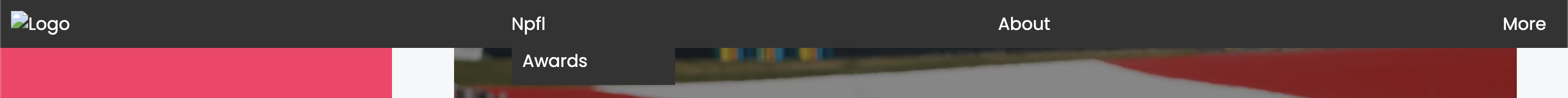
i am trying to render some dropdown items in a navbar, it appears only the last item of the navbar is being rendered, the logged data appears to be correct, i even hard coded the data into one of the components, the same error still persists.

//Navbar component
import React from "react";
import { Link } from "react-router-dom";
import Dropdown from "./Dropdown";
import "./style/navbar.css";
const Navbar: React.FC = () => {
const npflDropdownItems = [
"Home",
"Fixtures",
"Results",
"Tables",
"Transfer",
"Stats",
"Video",
"Watch Live",
"Clubs",
"Players",
"Awards",
];
const aboutDropdownItems = ["Overview", "What We Do", "Careers", "Partners"];
const moreDropdownItems = ["Managers", "Referee", "e-NPFL", "Contact Us"];
console.log(npflDropdownItems, aboutDropdownItems, moreDropdownItems);
return (
<nav className="navbar">
<div className="logo-container">
<img className="logo" src="path-to-your-logo.png" alt="Logo" />
</div>
<div className="navbar-dropdown">
<div className="navbar-item npfl">
Npfl
<Dropdown items={npflDropdownItems} />
</div>
</div>
<div className="navbar-dropdown">
<div className="navbar-item about">
About
<Dropdown items={aboutDropdownItems} />
</div>
</div>
<div className="navbar-dropdown">
<div className="navbar-item more">
More
<Dropdown items={moreDropdownItems} />
</div>
</div>
</nav>
);
};
export default Navbar;
//Dropdown component
import React from "react";
import { Link } from "react-router-dom";
interface DropdownProps {
items: string[];
}
const Dropdown: React.FC<DropdownProps> = ({ items }) => {
return (
<div className="navbar-dropdown">
{items.map((item, index) => (
<div key={index} className="navbar-item-dropdown">
{item}
</div>
))}
</div>
);
};
export default Dropdown;
`
`/* Navbar.css */
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #333;
padding: 10px;
color: #fff;
}
.logo-container {
max-width: 100px;
}
.logo {
width: 100%;
height: auto;
}
.navbar-menu {
display: flex;
justify-content: space-between;
align-items: center;
}
.navbar-item {
margin-right: 10px;
cursor: pointer;
color: #fff;
text-decoration: none;
}
.navbar-dropdown {
position: relative;
z-index: 2;
}
.navbar-item-dropdown {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #333;
padding: 10px;
width: 150px;
z-index: 1;
}
.navbar-dropdown:hover .navbar-item-dropdown {
display: block;
}
.fantasy,
.more {
cursor: pointer;
}
@media (max-width: 768px) {
.navbar-menu {
flex-direction: row;
align-items: flex-start;
}
.navbar-item,
.fantasy,
.more {
margin: 5px 0;
}
.navbar-dropdown .navbar-item {
width: 100%;
}
}
`
i expect all the dropdown items to be displayed when clicked or hovered.
thanks in advance




2
Answers
First of all, in the Dropdown component file, map each of the item in the
itemslist to a<li>element and wrap it all in the<ul>or<ol>.Also, you have
display: nonein your.navbar-item-dropdownin the stylesheet.Lastly, if any error is logged in the console, kindly include it in the post, as well.
There are few issues with the code. The reason you are not seeing all the nav items is due to
position:absolute, all the list items are getting overlapped so you are only seeing the last item.Also i am seeing that you have a structure like:
I am changing the class name slightly to make the outer navbar-dropdown, navbar-dropdown-container, and changing some styles accordingly.