I try to automatically add some ad breaks to my own YouTube videos by executing a small script in the browser console (written in Javascript).
My approach is the following one:
const videoLengthInSeconds = 615;
const breakInterval = 15;
const desiredAmountOfBreaks = Math.round(videoLengthInSeconds / breakInterval);
const breakTimeStamps = Array(desiredAmountOfBreaks)
.fill(0)
.map((_, i) => {
return (
("0" + ~~(i / 4) + ":0" + 60 * ((i / 4) % 1)).replace(/d(dd)/g, "$1") +
":00"
);
})
.slice(1);
function start() {
breakTimeStamps.forEach(() => {
document.querySelector("#add-ad-break").click();
});
doPolling();
}
let stopPolling = false;
function doPolling() {
setTimeout(function() {
if (!stopPolling) {
const allAdsInDom = document.querySelectorAll(
".ytve-ad-breaks-editor-options-panel .ad-break-row"
);
if (allAdsInDom.length === desiredAmountOfBreaks - 1) {
stopPolling = true;
fillBreaksTimeStamps();
}
doPolling();
}
}, 2000);
}
function fillBreaksTimeStamps() {
getAllAdsInDom().forEach((adsItem, i) => {
const adBreakInput = adsItem.querySelector("#content-container input");
const relatedBreakTimeStamp = breakTimeStamps[i];
adBreakInput.value = relatedBreakTimeStamp;
});
}
function getAllAdsInDom() {
const allAds = Array.from(
document.querySelectorAll(
".ytve-ad-breaks-editor-options-panel .ad-break-row"
)
);
return allAds;
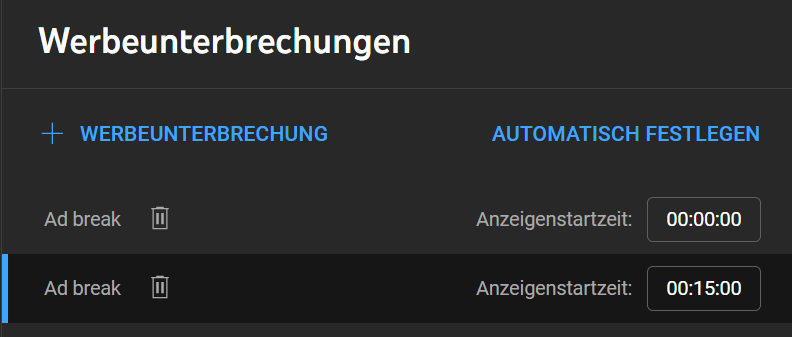
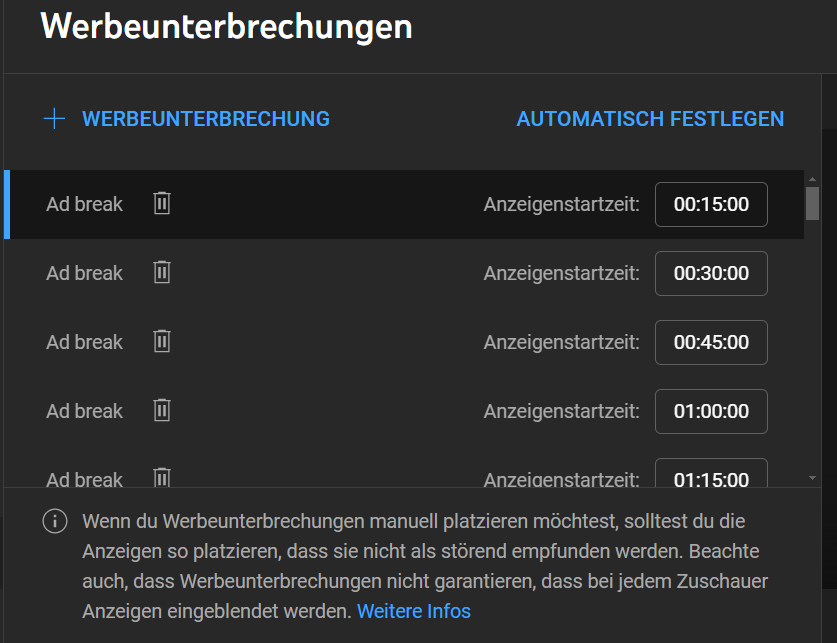
}The current status is the following:
So it seems that the scripts adds the breaks and also fills out the time stamps.
The problem is: The time stamp input field is somehow not correctly "triggered".
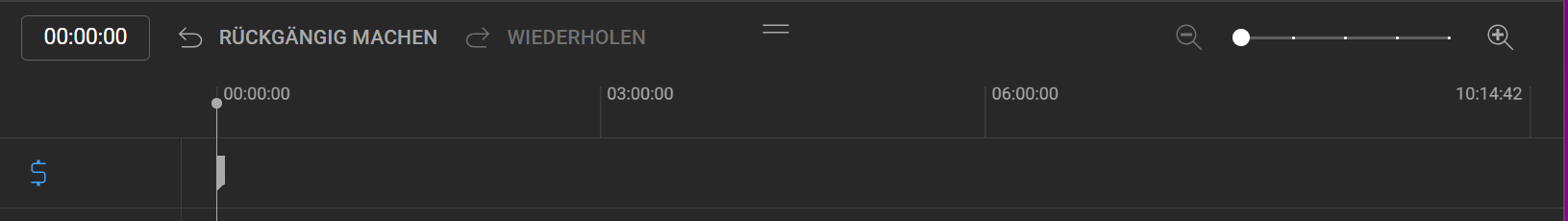
The ad markers are not added somehow. They are not correctly recognized as new ad breaks. See here:
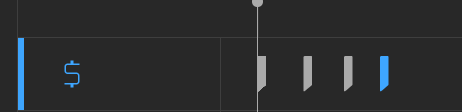
Normally there should be these markers:
So no ad breaks are really added.
Therefor I tried to improve the function fillBreaksTimeStamps() a bit and tried this:
adBreakInput.focus();
adBreakInput.value = relatedBreakTimeStamp;
adBreakInput.dispatchEvent(new Event("change"));
But also triggering the .focus() or dispatching the change event does not help.
Any suggestions?

 Question posted in
Question posted in 





2
Answers
first off there are some things, one can not imitate such as the Event.isTrusted property from which one can discern if it was a userinput or a programmaically added input.
I think youtube might have some boundaries set in order to prevent any malicious actions.
there are many resources that might help:
How to simulate a mouse click using JavaScript?
Is it possible to simulate key press events programmatically?
How to trigger event in JavaScript?
you might just find your solution there.
I, personally find it easier to just create an autohotkey script, which allows you to click any of the buttons in the right order.
(you can either hardcode the mouse positions or just tell ahk to find an Image on the screen e.g. the button.)
here is some prototype code, that might solve your problem with js:
if this helps or you want a ahk script instead write a comment.
Since I don’t have a monetized youtube account, this is pretty hard to test. I think you are on the right track on your script if that input value is actually the one that triggers the "ad breaks" things on the bottom. The problem is probably how you update the input value, you probably need to find a way how the text input triggers the adding of the breaks:
One of the methods that I used before was using
document.execCommand:You can also try something like changing the value, then trigger its
onChangeevent after changing its value with either.valueorexecCommandor other things:But these won’t really guarantee it because I can’t test it on my youtube channel, so you really have to try them one by one or even combine them all.
I think it’s also worth checking what event listeners are attached to the text input using
getEventListeners(element), e.g. this is the event listeners we can see if we check the searchbar of Wikipedia homepage:results:
Then you can try to trigger those events.
If those didn’t work, we can also try to check what events are triggered if we do the normal input manually (without javascript). First we can select the element that you need with inspect element, and look for the input (or you can find a way to get the element input like with
document.querySelectoror something). Once you found it, select it on dev tools, then enter this line:Then press enter.
As an example, this is the monitored events when I input "key" to wikipedia search bar:

Once you found those events, you can try to replicate those events in order and also combine it with above methods if needed.
It’s honestly pretty hard to do this without testing it because unfortunately I don’t have a monetized youtube account. I strongly believe that this is very possible with just console scripting, we just need to find a way to trigger it. I will try to make a monetized youtube account for this, it might take a long time though, but I will update this answer once I got the working script, wish me luck.