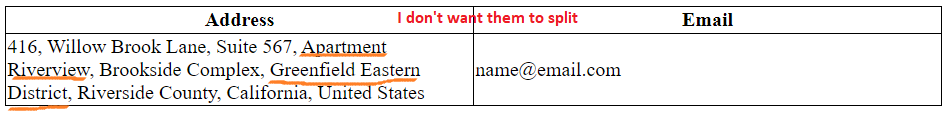
I need to prevent text with comma from splitting to next line. Here’s an example:
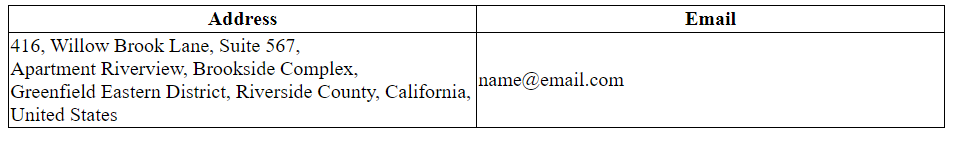
but instead, I want the text to move to next line if it’s splitting. Here’s the result I want:
Here is my code:
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}<table style="width:100%">
<tr>
<th width="50%;">Address</th>
<th width="50%;">Email</th>
</tr>
<tr>
<td style="">416, Willow Brook Lane, Suite 567, Apartment Riverview, Brookside Complex, Greenfield Eastern District, Riverside County, California, United States</td>
<td>[email protected]</td>
</tr>
</table>How can I get the output? Thank you.






2
Answers
One method is to turn off automatic wrapping with
white-space: nowrap;and then control the wrapping yourself using line-break opportunity<wbr>elements. You can use a script to replace every comma with a comma followed by a<wbr>.Note that when you run this snippet you will need to use the full page link and then adjust the browser width to see the differences in wrapping behaviour between the two cells.
One option is to manipulate the contents of your
tdwith JavaScript to make each segment into an element that has adisplayproperty ofinline-block. I made a pen that I think does close to what you’re looking for. https://codepen.io/motionharvest/pen/bGOjZPxThe code splits the text by comma, then wraps each segment into a span, and gives it the style of
display: inline-block. I’m not seeing an extra space after the comma, but hopefully this helps.