I need some help here:
I have a code, written on Python/Selenium that perform some actions, basic actions, get names in a website. That works perfeclty fine.
The aim:
The thing is… I would like to automate the action for the whole page, this includes all pages defined on the site.
These actions need to be performed in each page out of 100 pages (within same website)
I would like, using Pyhton/Selenium, automate the change of the pages, do the same on Page 2, Page 3 and so on.
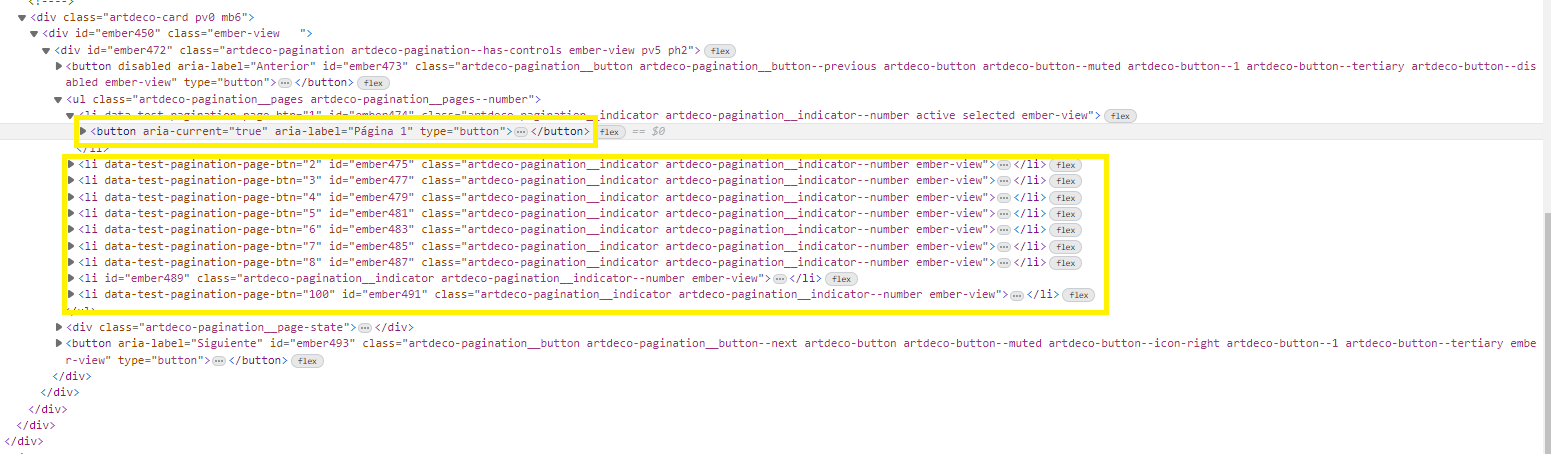
Screenshot, "Inspect" website:
This is the part of the HTML were the buttons for pages are defined:
<div id="ember450" class="ember-view ">
<div id="ember472" class="artdeco-pagination artdeco-pagination--has-controls ember-view pv5 ph2"> <button disabled="" aria-label="Anterior" id="ember473" class="artdeco-pagination__button artdeco-pagination__button--previous artdeco-button artdeco-button--muted artdeco-button--1 artdeco-button--tertiary artdeco-button--disabled ember-view" type="button"> <li-icon aria-hidden="true" type="chevron-left-icon" class="artdeco-button__icon" size="small"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" class="mercado-match" data-supported-dps="16x16" fill="currentColor" width="16" height="16" focusable="false">
<path d="M11 1L6.39 8 11 15H8.61L4 8l4.61-7z"></path>
</svg></li-icon>
<span class="artdeco-button__text">
Anterior
</span></button>
<ul class="artdeco-pagination__pages artdeco-pagination__pages--number">
<li data-test-pagination-page-btn="1" id="ember474" class="artdeco-pagination__indicator artdeco-pagination__indicator--number active selected ember-view"> <button aria-current="true" aria-label="Página 1" type="button">
<span>1</span>
</button>
</li>
<li data-test-pagination-page-btn="2" id="ember475" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 2" type="button" data-ember-action="" data-ember-action-476="476">
<span>2</span>
</button>
</li>
<li data-test-pagination-page-btn="3" id="ember477" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 3" type="button" data-ember-action="" data-ember-action-478="478">
<span>3</span>
</button>
</li>
<li data-test-pagination-page-btn="4" id="ember479" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 4" type="button" data-ember-action="" data-ember-action-480="480">
<span>4</span>
</button>
</li>
<li data-test-pagination-page-btn="5" id="ember481" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 5" type="button" data-ember-action="" data-ember-action-482="482">
<span>5</span>
</button>
</li>
<li data-test-pagination-page-btn="6" id="ember483" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 6" type="button" data-ember-action="" data-ember-action-484="484">
<span>6</span>
</button>
</li>
<li data-test-pagination-page-btn="7" id="ember485" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 7" type="button" data-ember-action="" data-ember-action-486="486">
<span>7</span>
</button>
</li>
<li data-test-pagination-page-btn="8" id="ember487" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 8" type="button" data-ember-action="" data-ember-action-488="488">
<span>8</span>
</button>
</li>
<li id="ember489" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"><button aria-label="Página 9" type="button" data-ember-action="" data-ember-action-490="490">
<span>…</span>
</button>
</li>
<li data-test-pagination-page-btn="100" id="ember491" class="artdeco-pagination__indicator artdeco-pagination__indicator--number ember-view"> <button aria-label="Página 100" type="button" data-ember-action="" data-ember-action-492="492">
<span>100</span>
</button>
</li>
</ul>
<div class="artdeco-pagination__page-state">
Página 1 de 100
</div>
<button aria-label="Siguiente" id="ember493" class="artdeco-pagination__button artdeco-pagination__button--next artdeco-button artdeco-button--muted artdeco-button--icon-right artdeco-button--1 artdeco-button--tertiary ember-view" type="button"> <li-icon aria-hidden="true" type="chevron-right-icon" class="artdeco-button__icon" size="small"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" class="mercado-match" data-supported-dps="16x16" fill="currentColor" width="16" height="16" focusable="false">
<path d="M5 15l4.61-7L5 1h2.39L12 8l-4.61 7z"></path>
</svg></li-icon>
<span class="artdeco-button__text">
Siguiente
</span></button>
</div>
</div>
</div>
This is what I have done so far:
from selenium import webdriver
from selenium.webdriver.common.by import By
# Create an instance of the Chrome WebDriver
driver = webdriver.Chrome()
page_number = 2
driver.get("https://www.example.com/search/pagina=1")
while page_number < 100:
# Start performing actions on the current page
# ...
next_page_button_xpath = f'//button[@aria-label="Página {page_number}"]'
next_page_button = driver.find_element(By.XPATH, next_page_button_xpath)
next_page_button.click()
page_number += 1
# Close the WebDriver
driver.quit()
But, I am getting the following exception:
no such element: Unable to locate element: {"method":"xpath","selector":"//button[@aria-label="Página 2"]"} hen the
html that contains the button to click on the page is
2
I have already doublechecked the HTML source code, several times… What am I doing wrong?





2
Answers
As per the HTML mark-up shared by you in the question, below is the desired element:
Your XPath expression as per the ERROR is:
Change it to:
UPDATE:
Since you updated your question above solution can be ruled out, try to apply
waits, see below code for reference:Given the HTML:
The element is an Ember.js enabled element, so to click on the clickable element you need to induce WebDriverWait for the element_to_be_clickable() and you can use either of the following locator strategies:
Using CSS_SELECTOR:
Using XPATH:
Note: You have to add the following imports :