I need to get the HTML markup of a YouTube video page. Here is the code:
async function get_subtitles(video_id: string): Promise<string> {
if (video_id.includes('https://') || video_id.includes('http://'))
throw new EvalError("You provided an invalid video id. Make sure you are using the video id and NOT the url!")
const WATCH_LINK: string = `https://www.youtube.com/watch?v=${video_id}`
const ytRES = await fetch(WATCH_LINK);
console.log(ytRES)
const ytHTML = await ytRES.text();
//extract_captions_json(ytHTML, video_id);
}
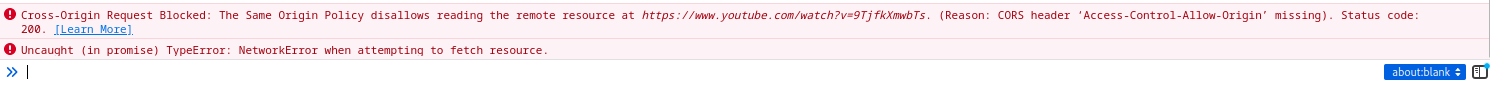
When I try to load page, I get this error:
Front-end written on React, maybe this helps.
tried use custom headers, axios and etc. Nothing works.





2
Answers
You can use separate server for this. For example Flask implementation:
why do you get cors with react:
your react is most probably set for client side rendering (default for CRA).
in this case, your app’s client is accessing your app through
http://yourhome.combut is then asked to fetch data fromhttps://youtube.com.cors sees that both url ain’t in no way related (no subdomain or such) and just blocks youtube requests.
what can you do to deal with it:
youtube.comrequests toyourhome/youtube.com