I’m working on a ReactJS project where I have a date input component. I’m facing two issues with this component that I need help with:
Issue 1: Year Input Length
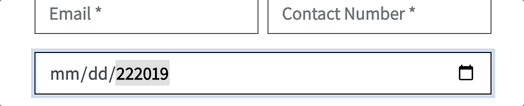
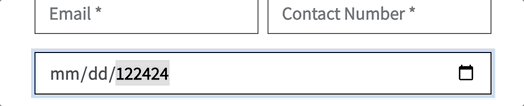
The first issue is that the year input allows six digits. I want to limit it to just four digits (e.g., ‘YYYY’). Currently, users can input a date like ’01/04/202222′ in the year section, which isn’t ideal. Here’s the relevant part of my code:
<input
data-form-user="birth_date"
value={userInfo?.birth_date && moment(userInfo?.birth_date).format('YYYY-MM-DD')}
// ...
type="date"
// ...
/>
Issue 2: Modifying Year in Date Format
The second issue is related to modifying the year. When I input a date like ’01/04/2008′ and try to change the year to a date in the 1900s, it doesn’t allow me to modify the first two digits of the year (e.g., ’01/04/19XX’ won’t work). Only the last two digits of the year (2000s) can be updated. I want to be able to change the full year. Here’s the code for the onChange event:
onChange={(event) => {
const selectedDate = event.target.value;
const parsedDate = new Date(selectedDate);
setStartDate(parsedDate);
const formattedDate = moment(selectedDate).format('MM/DD/YY');
setUserInfo((prev) => {
return {
...prev,
"birth_date": formattedDate
};
});
}}
If you’re looking for the complete input code:
```<input
data-form-user="birth_date"
value={userInfo?.birth_date && moment(userInfo?.birth_date).format('YYYY-MM-DD')}
required
type="date"
id="birth_date"
name="birth_date"
class="form-control font-weight-bold rounded-0 border-[#000000]"
placeholder="Date of Birth"
onChange={(event) => {
// Get the selected date as a string (format: YYYY-MM-DD)
const selectedDate = event.target.value;
// Example: Thu Sep 28 2023 08:00:00 GMT+0800 (Philippine Standard Time)
const parsedDate = new Date(selectedDate);
setStartDate(parsedDate);
// Format the date as 'MM/DD/YY'
const formattedDate = moment(selectedDate).format('MM/DD/YY')
setUserInfo(prev => {
return {
...prev,
"birth_date": formattedDate
}
});
}}
autoComplete="off"
/>
I would greatly appreciate any insights or suggestions on how to address these issues. Thanks in advance for your help!





2
Answers
Issue #1: Since this is birth date it should be max only of today's year so what i did is get the date today and set it as max.
Issue #2: The issue is the attribute for value should be
defaultValue=and notvalue=.To address your two issues with the date input component in your ReactJS project:
Issue 1: Year Input Length
To limit the year input to four digits, you can use the
maxLengthattribute. This will prevent users from typing more than four characters in the year field.Issue 2: Modifying Year in Date Format
To be able to change the full year, you need to parse the date string as a
Dateobject before formatting it. This will give you access to all of the date components, including the year.With this change, you should be able to enter a date like ’01/04/2008′ and change the year to a date in the 1900s.