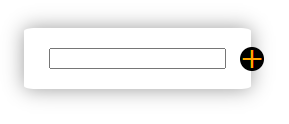
I have a text box that dynamically changes length with the text. However, there is an annoying black border around the text box which I would like to remove.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewpoint" content="width=device-width,initial-scale=1">
<title>TrialV3</title>
<link href="Style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="nameone">
<input class="text" type="text" onkeypress="this.style.width = ((this.value.length + 1)*8 ) + 'px';">
</div>
</body>
</html>
CSS Code:
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.nameone {
box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.4);
position: relative;
padding: 20px;
padding-left: 25px;
padding-right: 25px;
border-radius: 5%;
}
.nameone::after {
content: "";
position: absolute;
border: 2px solid black;
border-radius: 50%;
width: 20px;
height: 20px;
top: 19px;
right: -13px;
background: black;
z-index: 1;
}
.nameone::before {
content: "+";
position: absolute;
width: 30px;
height: 30px;
top: 11px;
right: -21.5px;
color: orange;
font-size: 35px;
font-weight: bold;
z-index: 2;
}
.text {
outline:none !important;
box-shadow: none;
}
I tried outline: none, outline: transparent, box-shadow: none and nothing works. I even tried to go into the google chrome website editor to try to identify what element is causing it and nothing.

 Question posted in
Question posted in 


2
Answers
Have you tried to add "border:none" in the ".text" section of your css?