I want to remove ugly verical spacing between bootstrap rows below:
The code is:
<div class="outerbox container-fluid vw-100">
<div class="row vw-100 justify-content-center">
<div class="col-6 col-md-7 " style=" background: rgba(255, 255, 255, 0.45);
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border-radius: 10px;
border: 1px solid rgba(255, 255, 255, 0.18);">
<div class="optionrow row justify-content-center py-0">
<div class="col-8">
<a href="f1/f1.html">
<div class="option">Function 1</div>
</a>
</div>
</div>
<div class="optionrow row justify-content-center">
<div class="col-8">
<a href="f2/f2.html">
<div class="option">Function 2</div>
</a>
</div>
</div>
<div class="optionrow row justify-content-center">
<div class="col-8">
<a href="f3/f3.html">
<div class="option">Function 3</div>
</a>
</div>
</div>
<div class="optionrow row justify-content-center">
<div class="col-8">
<a href="Past Question Papers/past papers.html">
<div class="option">Past Papers</div>
</a>
</div>
</div>
</div>
</div>
</div>There is some CSS for link transition:
.option {
margin: 0;
padding: 10px;
border: unset;
border-radius: 15px;
color: black;
z-index: 1;
background: #e8e8e8;
position: relative;
font-weight: 1000;
font-size: 14px;
-webkit-box-shadow: 4px 8px 19px -3px rgba(0, 0, 0, 0.27);
box-shadow: 4px 8px 19px -3px rgba(0, 0, 0, 0.27);
transition: all 250ms;
overflow: hidden;
}
.option::before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 0;
border-radius: 15px;
background-color: #212121;
z-index: -1;
-webkit-box-shadow: 4px 8px 19px -3px rgba(0, 0, 0, 0.27);
box-shadow: 4px 8px 19px -3px rgba(0, 0, 0, 0.27);
transition: all 250ms
}
.option:hover {
color: #e8e8e8;
}
.option:hover::before {
width: 100%;
}I have tried !important CSS but it’s not working:
.optionrow {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.optionrow a {
margin-top: 0 !important;
margin-bottom: 0 !important;
}It seems like the reason for this is some Bootstrap functionality.
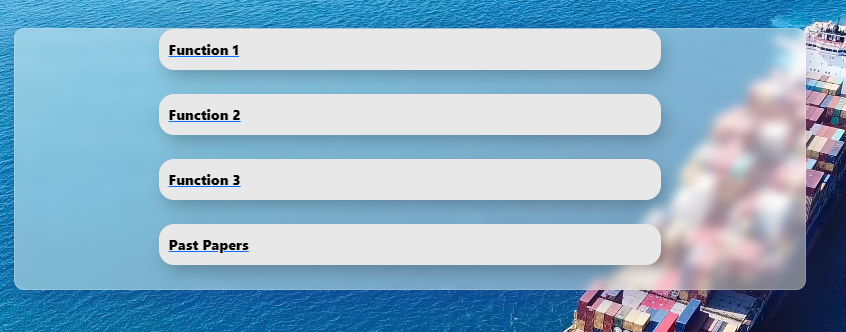
I want it to look like this:
The webpage showing desired layout

 Question posted in
Question posted in 


2
Answers
I did not find any solution for the vertical spacing between the rows. However, I solved the the problem I was facing The new code is simpler although I did not understand the actual mechanincs but its working so thats fine as of now
It seems like you need to add the
gy-0for vertical gutter (gap) to define that you’re not interested in having the default gutters between the rows.enter link description here
Hope this solves your problem, have a great day!