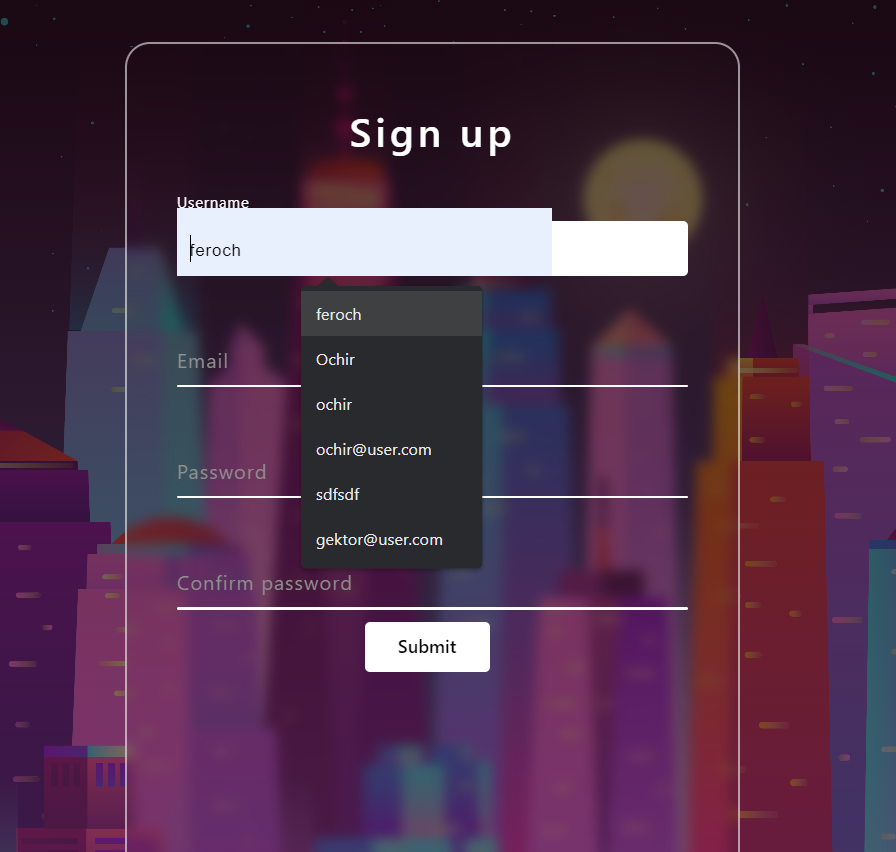
I have a registration form, and in it, when you hover the cursor over the selection of a hint to fill in the input, an extra sub-panel appears, which differs in style from the input field:
register.html:
{% extends "shared/index.html" %}
{% block content %}
<div class="container">
<div class="register">
<h2>Sign up</h2>
<div class="errors">
{% for error in errors %}
<li>{{error}}</li>
{% endfor %}
</div>
<form method="POST">
<div class="inputBox">
<input type="text" required="required" value="{{username}}" name="username">
<span>Username</span>
<i></i>
</div>
<div class="inputBox">
<input type="text" required="required" value="{{email}}" name="email">
<span>Email</span>
<i></i>
</div>
<div class="inputBox">
<input type="password" required="required" value="{{password}}" name="password">
<span>Password</span>
<i></i>
</div>
<div class="inputBox">
<input type="password" required="required" value="{{confirm_password}}" name="confirm_password">
<span>Confirm password</span>
<i></i>
</div>
<input type="submit" value="Submit" href="/confirm-email">
</form>
</div>
</div>
{% endblock %}
register style:
<style>
@media only screen and (max-width:1220px) {
.block { display: block; }
}
.container {
display: block;
justify-content: center;
align-items: center;
position: relative;
width: 500px;
height: 700px;
background: transparent;
border-radius: 8px;
}
.container .register {
position: absolute;
inset: 4px;
background: transparent;
padding: 50px 40px;
border: 2px solid rgba(255, 255, 255, 0.56);
border-radius: 20px;
backdrop-filter: blur(5px);
z-index: 2;
display: flex;
flex-direction: column;
}
.container .register h2{
color: #fff;
font-weight: 500;
text-align: center;
letter-spacing: 0.1em;
}
.container .register .inputBox{
position: relative;
width: 300px;
margin-top: 35px;
}
.container .register .inputBox input{
position: relative;
width: 100%;
padding: 20px 10px 10px;
background: transparent;
outline: none;
border: none;
box-shadow: none;
color: #23242a;
font-size: 1em;
letter-spacing: 0.05em;
transition: 0.5s;
z-index: 10;
}
.container .register .inputBox span{
position: absolute;
left: 0;
padding: 20px 0px 10px;
pointer-events: none;
color: #8f8f8f;
font-size: 1em;
letter-spacing: 0.05em;
transition: 0.5s;
}
.container .register .inputBox input:valid ~ span,
.container .register .inputBox input:focus ~ span{
color: #fff;
font-size: 0.75em;
transform: translateY(-34px);
}
.container .register .inputBox i{
position: absolute;
left: 0;
bottom: 0;
width: 409px;
height: 2px;
background: #ffffff;
border-radius: 4px;
overflow: hidden;
transition: 0.5s;
pointer-events: none;
}
.container .register .inputBox input:valid ~ i,
.container .register .inputBox input:focus ~ i{
height: 44px;
}
.container .register input[type="submit"]{
border: none;
outline: none;
padding: 9px 25px;
background: #fff;
cursor: pointer;
font-size: 0.9em;
border-radius: 4px;
font-weight: 600;
width: 100px;
margin-top: 10px;
margin-left: 150px;
}
.container .register input[type="submit"]:hover{
background-color: #d1d1d1;
}
.container .register input[type="submit"]:active{
opacity: 0.8;
}
.container .register .errors{
color: rgb(255, 23, 23);
}
</style>
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Feroch</title>
<!-- stylesheet -->
<link rel="stylesheet" href="templates/css/style.css" type="text/css"/>
<!-- poppins -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous">
<style>
body {
background: linear-gradient(
rgba(20, 10, 0, 0.7),
rgba(95, 42, 68, 0.7)
), url("/static/images/3187.jpg");
background-size: cover;
background-repeat: no-repeat;
width: 100%;
height: 900px;
}
</style>
{% block title %}
{% endblock %}
</head>
<body>
{% include "components/navbar.html" %}
{% block content %}
{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0"
crossorigin="anonymous"></script>
{% block scripts %}
{% endblock %}
</body>
</html>
Tried to use .input-text:focus{outline:none;}, input:focus{outline: none !important;} in styles, but nothing came out.
I also used this css:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
border: 1px solid green;
-webkit-text-fill-color: green;
-webkit-box-shadow: 0 0 0px 1000px #000 inset;
transition: background-color 5000s ease-in-out 0s;
}
But it didn’t work out either.
I’ll tell you right away I don’t want to disable autofill, I just need to leave it.





2
Answers
Did you try the
autocompleteattribute on<input>elements?In this case, you need to use the
offvalue.I removed
backgroundand setpaddingto10pxfor input.and add
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active{ -webkit-background-clip: text; }right now the backgroud in autofill mode disappear but this work only when your input has value.