I am trying to reuse a region of a Reveal.js HTML slide, such that when you first enter a slide, a title and some introductory text (Lorem …) is present.
<TITLE>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
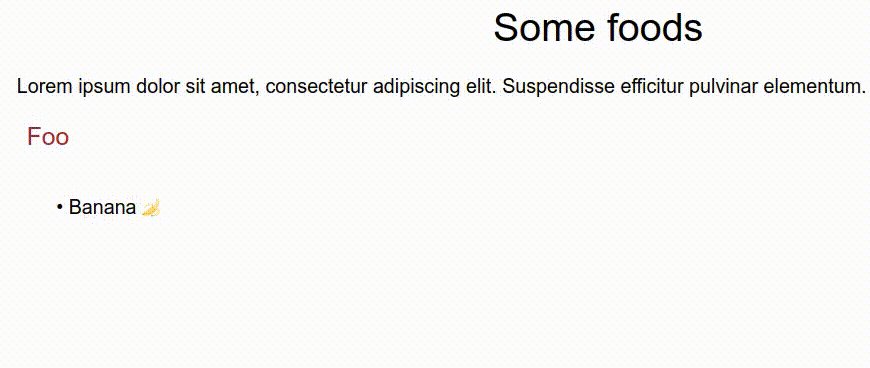
On successive right-arrow clicks this appears Foo and it’s contents would appear, one line at a time:
<TITLE>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Foo
• apple
• banana
• cake
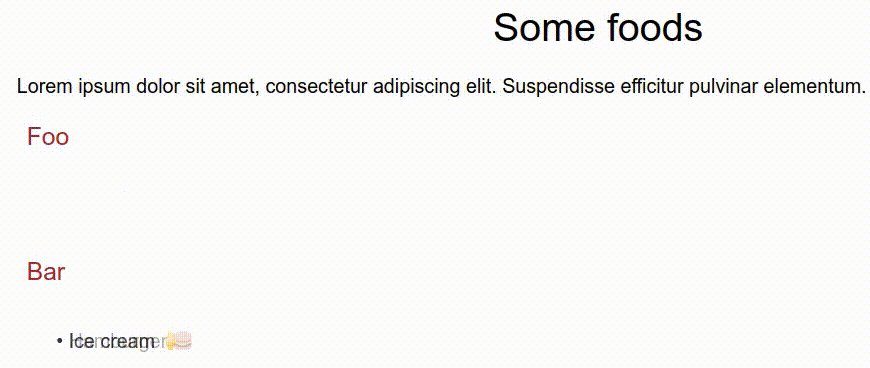
Once I have cycle through the above, I want to this "Bar" subsection to replace the "Foo" region of the slide (screen).
<TITLE>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Bar
• donut
• eggs
• fish
The issues (see animated image, below) are
-
I can’t seem to fade "Foo" then proceed to "Bar";
-
The content on the slide is stacked, i.e. "Bar" appears under the "Foo" region of the slide.
<section>
<h1>My title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. ...</p>
<span class="fragment fade-out">
<h3 class="fragment" data-fragment-index="0">Foo</h3>
<ul>
<span class="r-stack">
<p class="fragment current-visible" data-fragment-index="1">• Apple 🍏</p>
<p class="fragment current-visible" data-fragment-index="2">• Banana 🍌</p>
<p class="fragment current-visible" data-fragment-index="3">• Cake 🍰</p>
</span>
</ul>
</span>
<span class="fragment fade-out">
<h3 class="fragment" data-fragment-index="4">Bar</h3>
<ul>
<span class="r-stack">
<p class="fragment current-visible" data-fragment-index="5">• Donut 🍩</p>
<p class="fragment current-visible" data-fragment-index="6">• Eggs 🍳</p>
<p class="fragment current-visible" data-fragment-index="7">• Fish 🐟</p>
</span>
</ul>
</span>
</section>





2
Answers
OK after much testing I managed a solution.
Notes
Per StackOverflow How to overlay one div over another div I stack elements to get the Reveal.js
r-stackto reuse that part of the slide.I include CSS styles for left-aligned content.
Bullets and headings (
<h1>) other than default Reveal.js styles, use problematic: for simplicity I tend to hard-code UTF-8 bullets • , and use CSS to accomplish custom header text (size, weight, ...).I am a Reveal.js novice; I couldn't see a way to have "Foo" fade in, then fade out when not needed. My clumsy solution was to include it for each of the child content lines ("bullets"), pushing the latter down via CSS.
Animated GIF illustrating the final solution appended (sorry - not aware of a JSFiddle-like playground for Reveal.js).
HTML
CSS
A solution at the bottom. But first, let me explain.
To make the first part:
appear one line at a time, you have to remove
r-stack.r-stackis putting things on top of each other.For the "Bar" part to replace the previous content it has to be on a separate slide – it has to be in a separate
<section>. (Maybe there are also other ways, I’m not sure.)One problem in the code is to use
current-visible. This is a class that Reveal.JS uses for its own purposes, it’s better to not touch it.One last point to note is that there is a list (
<ul>) but not use list items (<li>) in it. This is not causing any issue though.Overall, the below works and is much simpler.