I’ve been trying to create an web application which sends welcome email to its new subscribers. from over one week i am just stuck at one problem, my console doesn’t show any output, no success or fail of email sent. I’ve checked my API code and it works perfectly, tried everything but don’t know why terminal is just not responsive
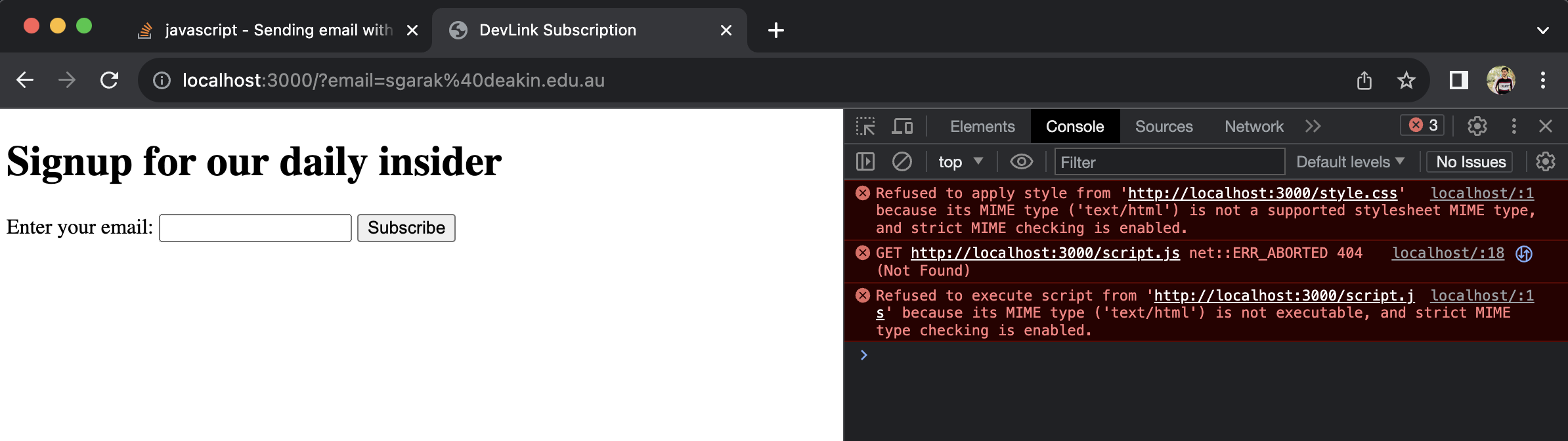
I try node server.js in my terminal and it says server running on port 3000, i navigate to local host 3000 through my browser and try hitting subscribe after entering my email and no updates in my terminal
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
const axios = require('axios');
app.use(bodyParser.json());
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
// trying to create a server to send emails to users who click subscribe button
app.post('/send-welcome-email', async (req, res) => {
const { email } = req.body;
const emailData = {
From: '[email protected]',
To: email,
Subject: 'Welcome to DevLink',
HtmlBody: '<html><head></head><body><p>Welcome to DevLink, thanks for jooining our platform!</p></body></html>'
};
try {
const response = await axios.post('https://api.postmarkapp.com/email', emailData, {
headers: {
'Authorization': `MY_API_TOKEN`,
'Accept': 'application/json',
'content-type': 'application/json'
}
});
res.status(200).send('Email sent');
} catch (error) {
console.error(error);
res.status(500).send('Something went wrong');
}
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #ffffff;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
border-radius: 5px;
margin-top: 50px;
}
h1 {
font-size: 24px;
margin-bottom: 10px;
}
form {
display: flex;
flex-direction: column;
}
label {
font-size: 16px;
margin-bottom: 5px;
}
input[type="email"] {
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
background-color: #007bff;
color: #ffffff;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>DevLink Subscription</title>
</head>
<body>
<div class="container">
<h1>Signup for our daily insider</h1>
<form id="subscription-form">
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email" required>
<button type="submit">Subscribe</button>
</form>
</div>
<script src="script.js"></script>
</body>
</html>





2
Answers
I worked on the errors in browser console and found that my style.css was not placed in the right folder Thanks for all of your help
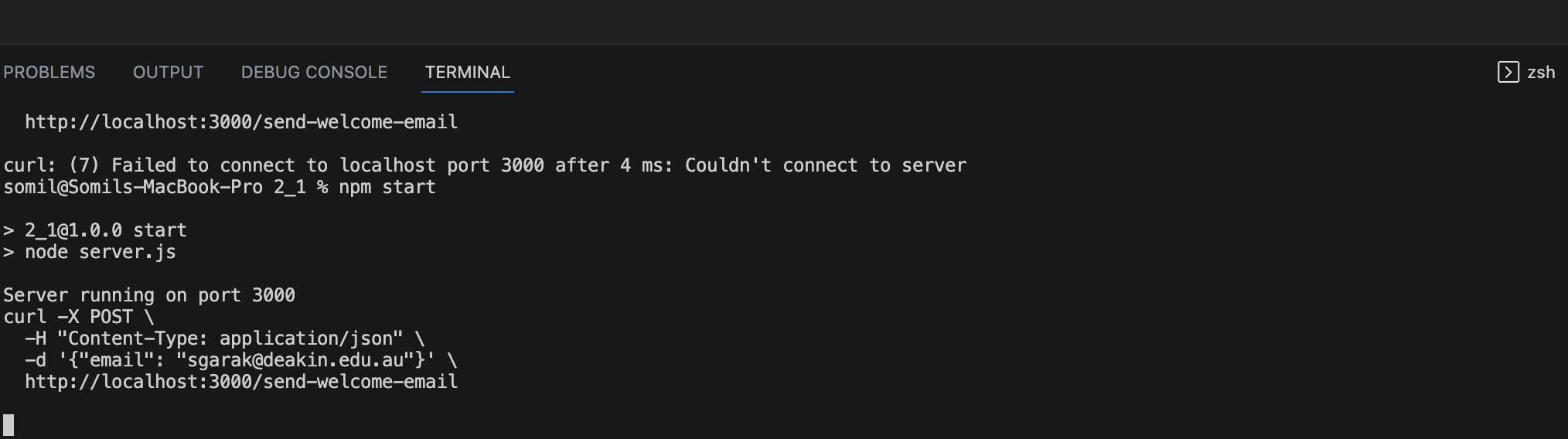
Your screenshot shows that you are trying to make the HTTP request to your server by running
curlin the same terminal as you are running your server usingnode.Because the terminal is running
node, it isn’t accepting new shell commands, socurlisn’t running.You need to run
curlin a different terminal.