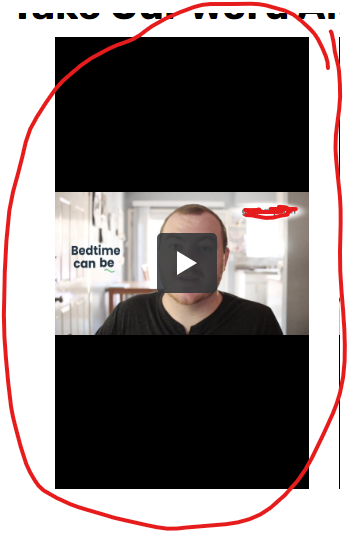
This is my scenario I have embed a sprout video in an iframe, I have set the parent div to, 254px width and 452px height.
And my iframe, I have set it to 100% width and 100% height. My Iframe is stretching 100% but my video didn’t.
How do I stretch the video equals to 100%? Any suggestion would be greatly appriciated.
Below is my code:
–html
<div class="slide">
<iframe src="//videos.sproutvideo.com/embed/119ed9b71910edcb98/af3ed4454a4a14d6" frameborder="0" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
–css
.slide{
position: relative;
width: 254px;
height: 452px;
{
iframe{
position: absolute;
width: 100%;
height: 100%;
}





2
Answers
HTML will not automatically stretch a video to the sizes you wish, if you set with 100% width and height from the parent element. Maybe try it with inherit:
Also, you are inheriting propertes from your css class "sproutvideo-player". If this class is not self-programmed, try to get information about this class and then override the properties you want to change via css.
You could try something like this but you’ll loose some of your controls