I’m trying to replicate Razer’s website and I downloaded their razer icon as an svg.
import "./NavigationBar.css";
import { ReactComponent as Logo } from "./razer-ths-logo.svg";
const NavigationBar = () => {
return (
<div>
<ul className="nav">
<li>
<Logo />
</li>
<li>
<a href="a">Store</a>
</li>
<li>
<a href="a">PC</a>
</li>
<li>
<a href="a">Console</a>
</li>
<li>
<a href="a">Mobile</a>
</li>
<li>
<a href="a">Lifestyle</a>
</li>
<li>
<a href="a">Services</a>
</li>
<li>
<a href="a">Community</a>
</li>
<li>
<a href="a">Support</a>
</li>
</ul>
<Logo />
</div>
);
}
export default NavigationBar;
.nav {
background-color: black;
width: 100%;
list-style: none;
margin-top: 0px;
float: left;
padding-left: 0px;
padding-right: 0px;
text-align: center;
}
.nav li {
display: inline-block;
margin-left: 40px;
margin-right: 40px;
margin-top: 20px;
margin-bottom: 20px;
}
.nav a {
font-size: 16px;
color: gray;
cursor: pointer;
text-decoration: none;
}
.nav a:hover {
color: white;
}
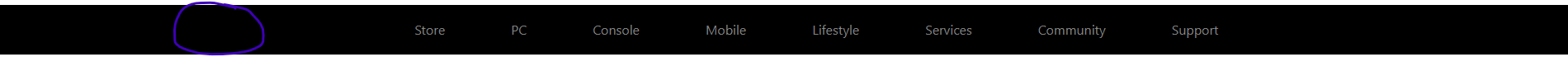
This is what my current website looks like. The SVG should be within the circled blue area. How do I display it? Is the background color covering up the SVG? I’ve also displayed the SVG below my navigation bar and it works, so the issue is not with the SVG.





2
Answers
This seems to be because you did not give dimensions for the SVG image. When
lihasdisplay: inline-block, the SVG image is rendered at 0x0 (according to Developer Tools.) Otherwise, the image is rendered at its full intrinsic size.For this example, I gave the image
width: 1emTo solve your issue there could be a couple of things:
A) The SVG Images is rendered or not: You could use ‘inspect element’ to see if it is either rendered or not. If it is not rendered, kindly use correct reference and URL link to import so that it is imported.
B) The SVG is rendered – then, the change the inside fill-color and color-of-border in svg file, you could open any SVG file — in even notepad.
C) If still there is issue with collision with background, use CSS properties – to provide a white border to SVG Image, you’ll be able to fix issue, once you confirm the image has been rendered.