We have a HTML page with <table> element. When we print the page and save it as a PDF document in Chrome 115.0.5790.110 64-bit in A3 format, the table header overlaps with the content on the 2nd page.
Steps to reproduce:
- Save this HTML code as
table.htmldocument on your PC: https://pastebin.com/hGhy42EM (code is too long to fit in the question – number of characters is exceeded) - Open
table.htmldocument with Chrome 115.0.5790.110 64-bit - Press
Ctrl+Pto open the print dialogue. Select "Save as PDF" and choose A3 format.
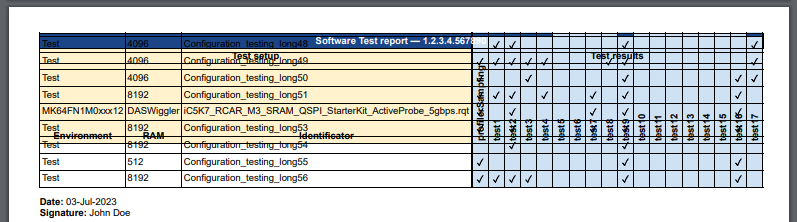
This is how the 2nd page looks like in the print preview:





2
Answers
The problem is there for me on Chrome (and Edge) Windows10.
I do not have an explanation – apart from ‘it looks like a bug’.
However, here is a workaround.
It appears to be related to the default margin setting. Go down the print options to the margin settings and select ‘customize’. At first I set the margin to 11mm (from the 10mm already there) and then the print preview was fine.
Next time I didn’t change anything, just selected ‘customize’ and the print preview was fine.
There is no bug its working perfectly here in Edge (Chromium based). CSS can be tricky for PDF, but you simply need to add the PDF printer styling. Since for a PDF layout the Media Page size must be defined first. Then you can work from that.
I see you are trying to be borderless but as it stands your Media is only fitting to 417mm/421mm which is a different scalar challenge
