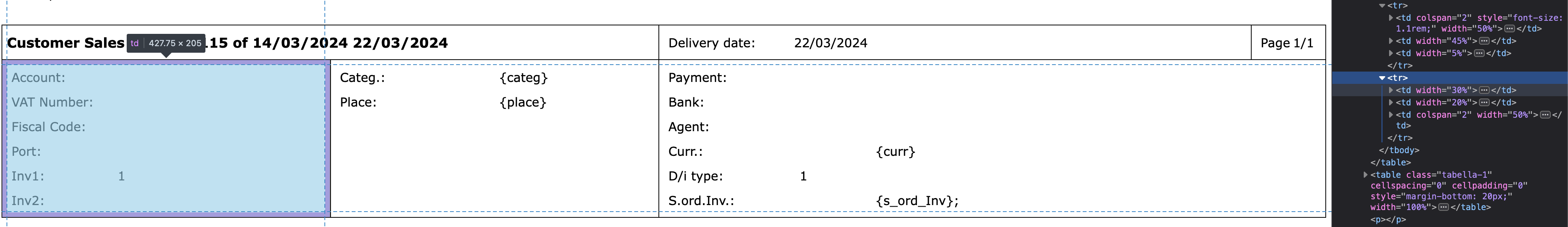
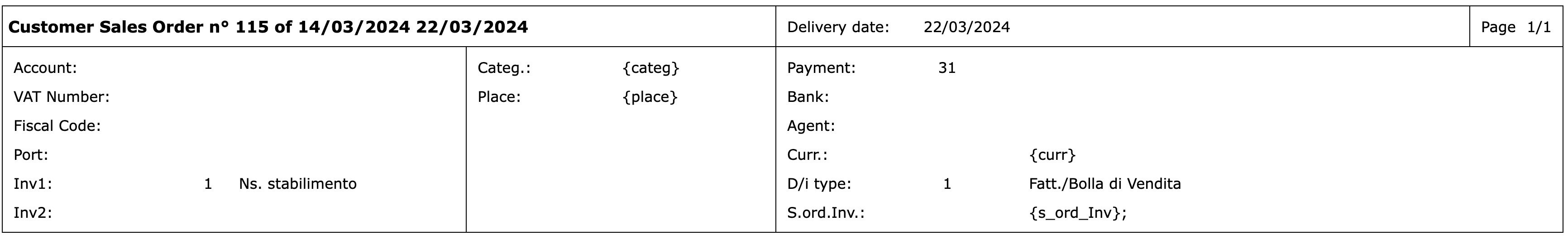
I have a table with fixed layout, it has two rows.
In the first the width is working as they are 50%-45%-5%.
In the second row I tried to set it to 30%-20%-50% but it does not work.
I tried by removing table-layout: fixed and it works. But I’d need it to work with it on both rows.
table {
border-collapse: collapse;
position: relative;
table-layout: fixed;
}<table cellspacing="0" cellpadding="0" style="margin-bottom: 20px;" width="100%">
<tbody>
<tr>
<td colspan="2" style="font-size: 1.1rem;" width="50%">
<b>Customer Sales Order</b>
</td>
<td width="45%">
<table width="100%">
<tbody>
<tr>
<td width="20%">Delivery date:</td>
<td>22/03/2024</td>
</tr>
</tbody>
</table>
</td>
<td width="5%">
<table width="100%">
<tbody>
<tr>
<td>Page</td>
<td>1/1</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="30%">
<table width="100%">
<tbody>
<tr>
<td>Account:</td>
<td> </td>
<td>325535</td>
</tr>
<tr>
<td>VAT Number:</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Fiscal Code:</td>
<td> </td>
<td>{bank}</td>
</tr>
<tr>
<td>Port:</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Inv1:</td>
<td>1</td>
<td>{inv}</td>
</tr>
<tr>
<td>Inv2:</td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</td>
<td width="20%">
<table width="100%">
<tbody>
<tr>
<td>Categ.:</td>
<td>{categ}</td>
</tr>
<tr>
<td>Place:</td>
<td>{place}</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</tbody>
</table>
</td>
<td colspan="2" width="50%">
<table width="100%">
<tbody>
<tr>
<td width="10%">Payment:</td>
<td style="text-align:center" width="20%">31</td>
<td width="70%"> </td>
</tr>
<tr>
<td width="10%">Bank:</td>
<td style="text-align:center" width="20%"> </td>
<td width="70%">{bank}</td>
</tr>
<tr>
<td width="10%">Agent:</td>
<td style="text-align:center" width="20%"> </td>
<td width="70%">{bank}</td>
</tr>
<tr>
<td width="10px">Curr.:</td>
<td style="text-align:center" width="20%"> </td>
<td width="70%">{curr}</td>
</tr>
<tr>
<td width="10%">D/i type:</td>
<td style="text-align:center" width="20%">1</td>
<td width="70%">{type}</td>
</tr>
<tr>
<td width="10%">S.ord.Inv.:</td>
<td style="text-align:center" width="20%"> </td>
<td width="70%">{s_ord_Inv};</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
 Question posted in
Question posted in 



2
Answers
It seems like you’re trying to create a table with specific column widths in each row, but you’re encountering issues with the widths not behaving as expected when using table-layout: fixed. This is likely because when you set a fixed layout for the table, the browser tries to distribute the widths of the columns evenly based on the first row’s column widths.
To achieve different column widths in each row while still maintaining a fixed layout, you can explicitly set the width for each cell in the table. Here’s how you can modify your code to achieve this:
You could use colgroup to define the width of each individual column. This way each column gets assigned a fix width. Inside a specific row you can then use colspan to merge cells according to your needs: