I’m coming to you, requesting your gentle help.
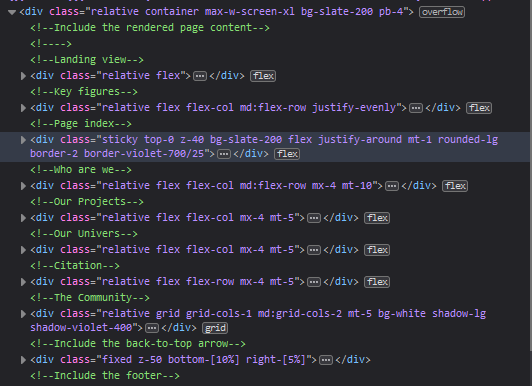
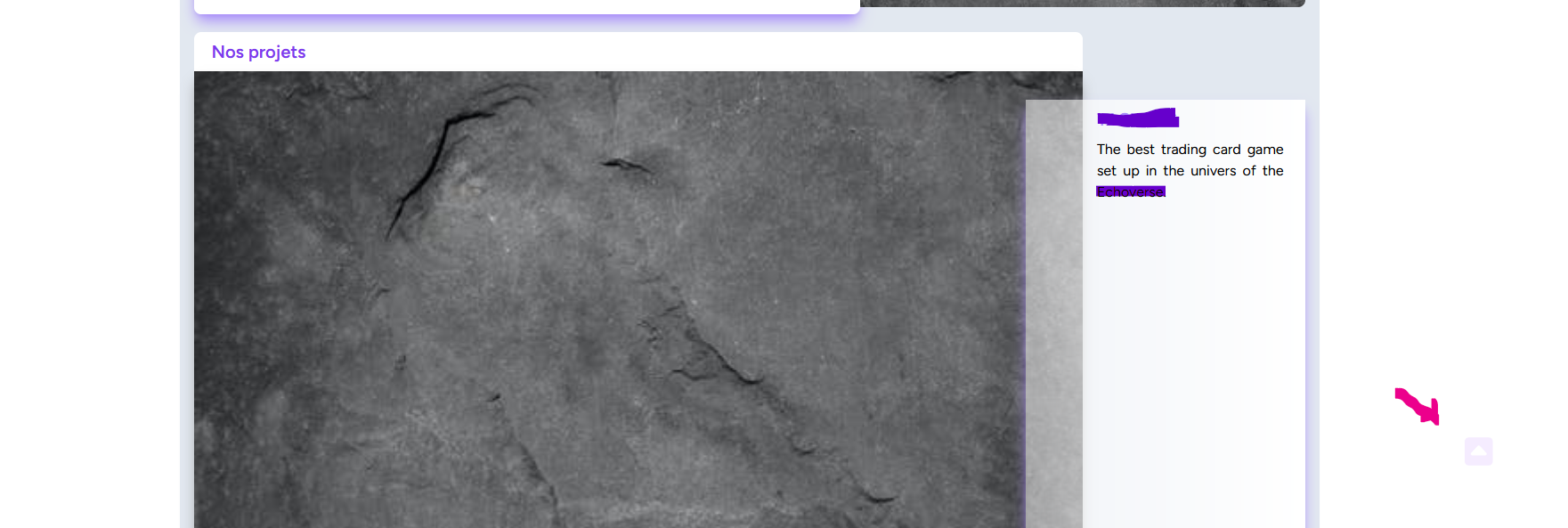
I have a fixed element that is displaying outside the container parent element on big screen…Basically, it is "fixed" from the view port point of view and not from the parent relative element.
Thank you for your help !
If you need any additional information, please let me know
Best regards,






2
Answers
I've found what I was looking for...
Thank you for your help ! Best regards, LN
yes, that’s what fixed elements do (i.e. they are at a fixed position in the viewport/window). Use
position: absoluteto position an element relatively to its parent. And applyposition: relativeto the parent in this case.