I’m trying to write two characters next to each other, where the second character is in a div. The problem I have is that the two characters will not vertically align. This problem only occurs in Chrome and is assumed to be a rendering problem. Is there any way I can get around it?
The attached snippet is a simplified version of my code (I can’t remove divs from it). The problem is not visible in this snippet – however, if you copy and paste it into a html doc and open it in Chrome, you will be able to replicate it – but you will probably need to duplicate the html a few times on different lines until you get an instance of the output where the misalignment happens.
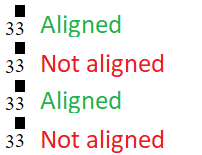
If I don’t have the margin-top and border-top, they will align. So this has everything to do with that black rectangle (border) above the second ‘3’.
.one {
display: inline-block;
}
.two {
display: inline-block;
position: relative;
}
.three {
position: relative;
margin-top: 2px;
border-top: 10px solid #000000;
}<span class="one">3<div class="two"><div class="three">3</div></div></span>
 Question posted in
Question posted in 


2
Answers
Try this
This code might work
If you want to show as vertical 3.3 then use the bellow css