I’m making a vertical bar that counts the number of rows as the rows are created. There are 2 ways to count rows: The first way is to press a key (addEventListener("keydown") to create a row. This happens correctly. The other way, which is what i need for the question, is to directly display all the line numbers as soon as i open the web page.
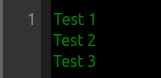
PROBLEM. The problem is that the number of rows is not displayed as soon as i open the web page. For example, if i have the text in 3 lines, as soon as i open the web page only 1 line is detected. Instead, I would like it to be displayed directly when I open the web page that there are 3 rows. The problem looks like this:
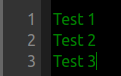
WHAT I WOULD LIKE. I would like to achieve this while also being able to count the rows by pressing a button (as I already do in the code), but I don’t want to encounter a conflict between the two ways. I would like to get this as soon as i open the web page (without pressing any buttons):
How can i achieve this? I’m using this, but it doesn’t work (I’m new to Javascript, sorry):
//VIEW DIRECTLY (WITHOUT PRESSING A BUTTON)
const start2 = textarea.selectionStart;
const end2 = textarea.selectionEnd;
textarea.value =
textarea.value.substring(0, start2) +
"t" +
textarea.value.substring(end2);
Complete code:
const textarea = document.querySelector("textarea");
const numbers = document.querySelector(".numbers");
//WHEN I PRESS KEY
textarea.addEventListener("keyup", (e) => {
const num = e.target.value.split("n").length;
numbers.innerHTML = Array(num).fill("<span></span>").join("");
});
textarea.addEventListener("keydown", (event) => {
if (event.key === "Tab") {
const start = textarea.selectionStart;
const end = textarea.selectionEnd;
textarea.value =
textarea.value.substring(0, start) +
"t" +
textarea.value.substring(end);
event.preventDefault();
}
})
//VIEW DIRECTLY (WITHOUT PRESSING A BUTTON)
const start2 = textarea.selectionStart;
const end2 = textarea.selectionEnd;
textarea.value =
textarea.value.substring(0, start2) +
"t" +
textarea.value.substring(end2);.editor {
display: inline-grid;
grid-template-columns: 3em auto;
gap: 10px;
line-height: 21px;
border-radius: 2px;
overflow-y: auto;
width: 100%; 3 schermateeeeeeeeeeeeeeee */
}
.editor>* {
padding-top: 10px;
padding-bottom: 10px;
}
.numbers {
text-align: right;
background: #333;
padding-right: 5px;
height: 150px;
}
.numbers span {
counter-increment: linenumber;
}
.numbers span::before {
content: counter(linenumber);
display: block;
color: #888;
}
textarea {
line-height: 21px;
border: 0;
background: transparent;
color: #fff;
min-width: 500px;
outline: none;
resize: none;
padding-right: 10px;
}
textarea::placeholder{
color: red;
}
textarea{
background-color: black;
color: green;
}<div class="code-area editor">
<div class="numbers">
<span></span>
</div>
<textarea id="htmlCode" placeholder="HTML" placeholder="PROVA" wrap="off">Test 1
Test 2
Test 3</textarea>
</div>
</div>





2
Answers
You can create a function and call that on page load by adding the following code:
Demo:
The problem is that you are running the wrong code when the page first loads. Instead of the code in the keydown listener you should be running the code in the keyup listener.
Here I broke out that code into a function and simplified it with String.repeat. On keyup, displayLineNumbers is called. It is also called when the page first loads.