↑ this is OK
↑ this is OK
↑ this is not ok it’s too bad ,The reason why I asked
.gridContainer {
display: grid;
grid-template-columns: 70% 29.5%;
grid-template-rows: repeat(auto-fit, minmax(100px, 1fr));
grid-gap: 10px;
height: 90vh;
overflow: hidden;
position: relative;
background-color: #ffffffc5;
padding: 10px;
}
.gridItem {
padding: 10px;
display: flex;
flex-direction: row;
}
.item1 {
background-color: #ffffffc5;
border-radius: 10px;
border: 2px solid rgb(5, 53, 245);
display: flex;
grid-row: 1 / span 1;
grid-column: 1 / 1;
min-height: 130px;
}
.selectModeContainer {
width: 45%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1px;
}
.boxesContainer {
width: 25%;
display: flex;
flex-direction: column;
align-items: flex-end;
margin-right: 20px;
}
.gageContainer {
width: 30%;
display: flex;
gap: 5px;
}
.statusbox {
color: #fffdfd;
border-radius: 5px;
border: 2px solid rgb(0, 101, 252);
background-color: #0186f3c5;
flex: 1;
margin-right: 5px;
margin: 2px;
width: 12em;
height: 10rem;
display: flex;
justify-content: flex-end;
align-items: center;
text-align: right;
padding: 1px;
}
.item2 {
grid-row: 1 / span 1;
grid-column: 2 / 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
gap: 10px;
z-index: 1;
background-color: #ffffffc5;
border-radius: 10px;
border: 2px solid rgb(5, 53, 245);
min-width: 378px;
}
.item2 .item {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid rgba(5, 53, 245, 0.349);
background-color: #ffffffc5;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 2px;
transition: background-color 0.3s ease;
width: 100%;
height: 100%;
z-index: 1;
border-radius: 10px;
min-width: 107px;
}
.item3 {
grid-row: 2 / span 5;
grid-column: 1 / span 1;
display: grid;
width: auto;
height: auto;
background-color: #ffffffc5;
border-radius: 10px;
border: 2px solid rgb(5, 53, 245);
}
.gridImage {
display: flex;
position: relative;
justify-content: center;
border-radius: 10px;
align-items: center;
justify-items: center;
justify-content: center;
}
.test {
justify-content: center;
position: relative;
align-items: center;
justify-items: center;
justify-content: center;
border-radius: 10px;
width: fit-content;
height: fit-content;
max-width: 100%;
max-height: 100%;
margin: auto;
}
.responsiveImage {
display: block;
width: 100%;
height: 100%;
object-fit: contain;
max-width: 100%;
max-height: 100%;
}
.test::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 0;
width: 100%;
height: 100%;
/* max-width: 100%; */
border: 1px solid #ddd;
background-image: linear-gradient(to right, #000000 1px, transparent 1px),
linear-gradient(to bottom, #000000 1px, transparent 1px);
background-size: 40px 40px;
background-position: 0 0, 0 0;
}
.item4 {
grid-row: 2 / span 3;
grid-column: 2 / span 1;
display: grid;
grid-template-rows: auto 10%;
background-color: #ffffffc5;
gap: 10px;
border-radius: 10px;
overflow: hidden;
border-radius: 10px;
border: 2px solid rgb(5, 53, 245);
/* min-height: 368px; */
}
.item>div {
flex: 1;
}
.item10 {
display: grid;
grid-row: 5 / span 2;
grid-column: 2 / span 1;
background-color: #ffffffc5;
border-radius: 10px;
border: 2px solid rgb(5, 53, 245);
}
.pump {
display: flex;
}
.item5,
.item6,
.item7,
.item8,
.item9,
.item11,
.item12 {
display: none;
}
.accordion-collapse.collapse.show {
max-height: fit-content;
}
.accordion-body {
max-height: fit-content;
padding: var(--bs-accordion-body-padding-y) var(--bs-accordion-body-padding-x);
}
.button {
display: block;
border: 2px solid #000;
background-color: #ffeeca;
font-size: 16px;
text-align: center;
text-transform: uppercase;
letter-spacing: 2px;
transition: background-color 0.3s ease;
width: 100%;
height: 100%;
border-radius: 15px;
}
.blink {
animation: blinker 3s linear infinite;
color: #fff;
z-index: 1;
}
.blinkblue {
animation: blinkerblue 3s linear infinite;
color: #fff;
z-index: 1;
}
.button[disabled] {
background-color: #ccc;
color: #999;
cursor: not-allowed;
border-radius: 15px;
border: 2px solid #000;
}
@keyframes blinker {
50% {
opacity: 10;
background-color: #e91e63;
}
}
@keyframes blinkerblue {
50% {
opacity: 10;
background-color: #0186f3c5;
}
}
@keyframes slideIn {
0% {
transform: translateY(-100%);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes slideOut {
0% {
transform: translateY(0);
opacity: 1;
}
100% {
transform: translateY(100%);
opacity: 0;
}
} <div class="gridContainer">
<div class="gridItem item1">
<div class="selectModeContainer">
<!-- Content for selectModeContainer -->
</div>
<div class="boxesContainer">
<!-- Content for boxesContainer -->
</div>
<div class="gageContainer">
<!-- Content for gageContainer -->
</div>
</div>
<div class="gridItem item2">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="gridItem item3">
<!-- Content for item3 -->
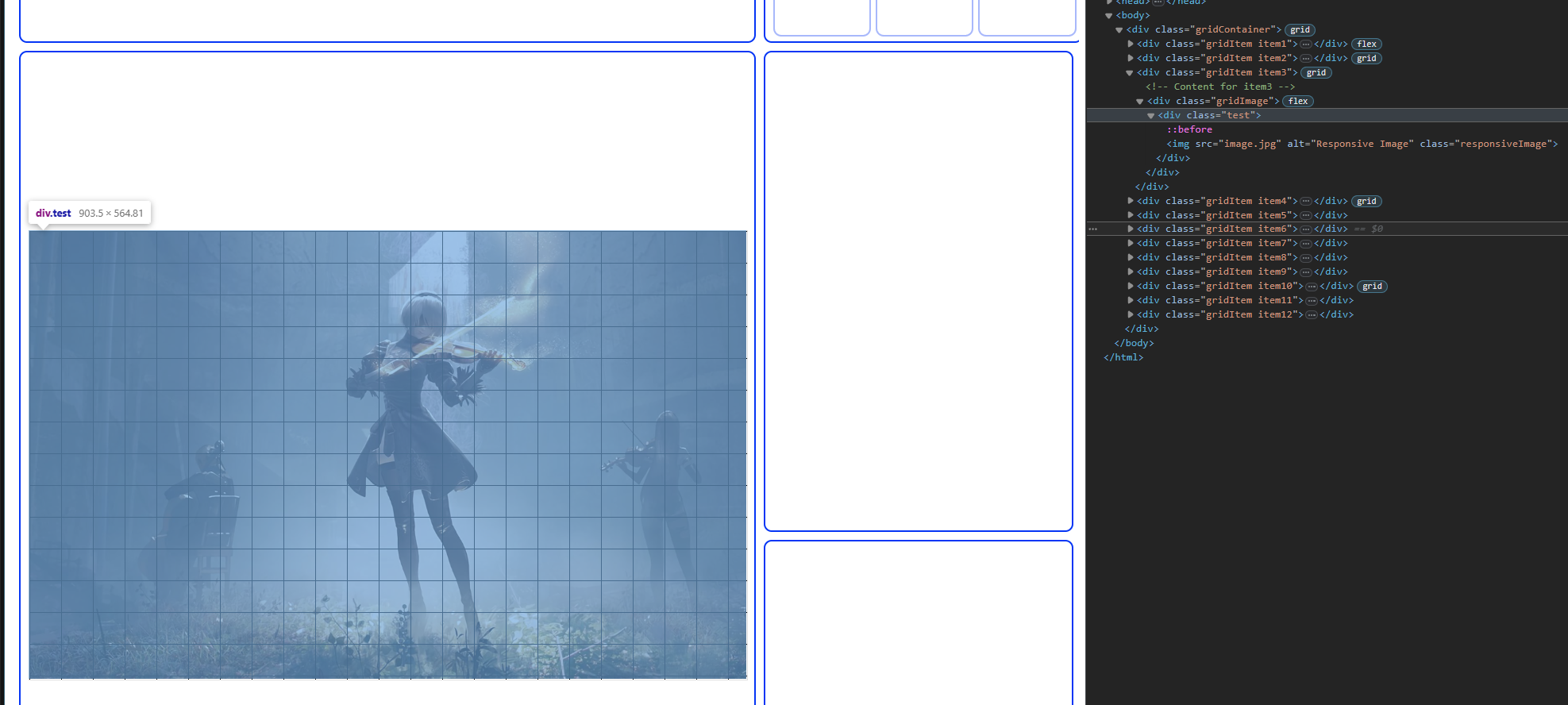
<div class="gridImage">
<div class="test">
<img
src="https://picsum.photos/1600/900"
alt="Responsive Image"
class="responsiveImage"
/>
</div>
</div>
</div>
<div class="gridItem item4">
<div class="pump">
<!-- Content for pump -->
</div>
</div>
<div class="gridItem item5">
<!-- Content for item5 -->
</div>
<div class="gridItem item6">
<!-- Content for item6 -->
</div>
<div class="gridItem item7">
<!-- Content for item7 -->
</div>
<div class="gridItem item8">
<!-- Content for item8 -->
</div>
<div class="gridItem item9">
<!-- Content for item9 -->
</div>
<div class="gridItem item10">
<!-- Content for item10 -->
</div>
<div class="gridItem item11">
<!-- Content for item11 -->
</div>
<div class="gridItem item12">
<!-- Content for item12 -->
</div>
</div>Even if it shrinks horizontally or vertically, I hope there is an image in GridImage.
It’s a coordinate calculation
The test must be the same size as the response image.
I don’t know what to do because it’s a condition where you can never cut an image with overFlow or make a scroll..
I tried to limit the width and height to fit-content, etc.
I adjusted the ratio of max-width, max-height, etc. top: 50%;
left: 50%;
transform: translate (-50%, -50%); I’ve also tried it
This shows the image too small.








2
Answers
If it doesn't work automatically...I made a temporary prescription by designating each and every one. I wish it was automatic...
I think this is better. I removed
display: gridfrom.item3as well as some superfluous wrapperdivs around the image.