I’m trying to set up some simple Infoboxes on my MediaWiki install.
I used this answer. Here is my current code (it’s exactly the same as from that question, and I do have ParserFunctions):
Template Page
<div class="infobox">
<div class="infobox-title">{{{title|{{PAGENAME}}}}}</div>{{#if:{{{image|}}}|
<div class="infobox-image">[[File:{{PAGENAME:{{{image}}}}}|300px]]</div>}}
<table class="infobox-table">{{#if:{{{param1|}}}|<tr>
<th>Parameter 1</th>
<td>{{{param1}}}</td>
</tr>}}{{#if:{{{param2|}}}|<tr>
<th>Parameter 2</th>
<td>{{{param2}}}</td>
</tr>}}{{#if:{{{param3|}}}|<tr>
<th>Parameter 3</th>
<td>{{{param3}}}</td>
</tr>}}{{#if:{{{param4|}}}|<tr>
<th>Parameter 4</th>
<td>{{{param4}}}</td>
</tr>}}{{#if:{{{param5|}}}|<tr>
<th>Parameter 5</th>
<td>{{{param5}}}</td>
</tr>}}</table>
</div>
Relevant CSS (Part of Common.css)
.infobox {
background: #eee;
border: 1px solid #aaa;
float: right;
margin: 0 0 1em 1em;
padding: 1em;
width: 400px;
}
.infobox-title {
font-size: 2em;
text-align: center;
}
.infobox-image {
text-align: center;
}
.infobox-table th {
text-align: right;
vertical-align: top;
width: 120px;
}
.infobox-table td {
vertical-align: top;
}
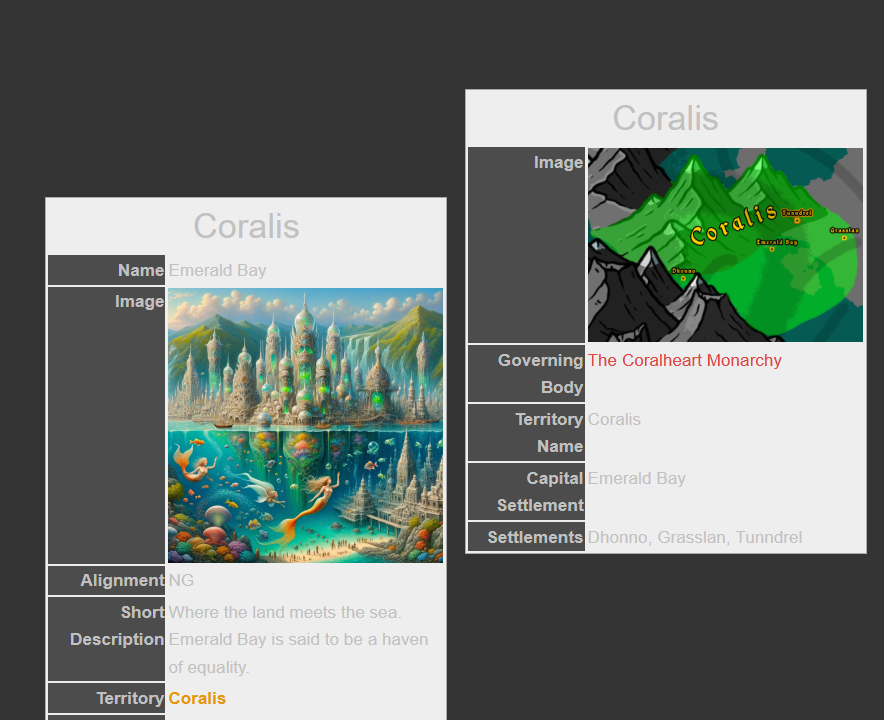
This works fine until I want to transclude multiple pages that have infoboxes into a single page.
When I do that, the infoboxes stack horizontally instead of vertically. There are several HTML elements (mostly <p>) in between the infoboxes due to how MediaWiki writes the HTMl after transclusion.
I’m sure it’s an easy fix, but I can’t seem to get it to work no matter what I change.
The only thing I can think of is to somehow make a section on the right side of the page that is used to hold each infobox, but I don’t know how we could make something like that for every page on the wiki, and only have it hold specifically infoboxes. Honestly I might be looking in the wrong direction completely.





2
Answers
I added a new div around the whole thing in a div called infobox-container and these css settings and got it working
You could insert
<br clear="all" />before transcluded pages.