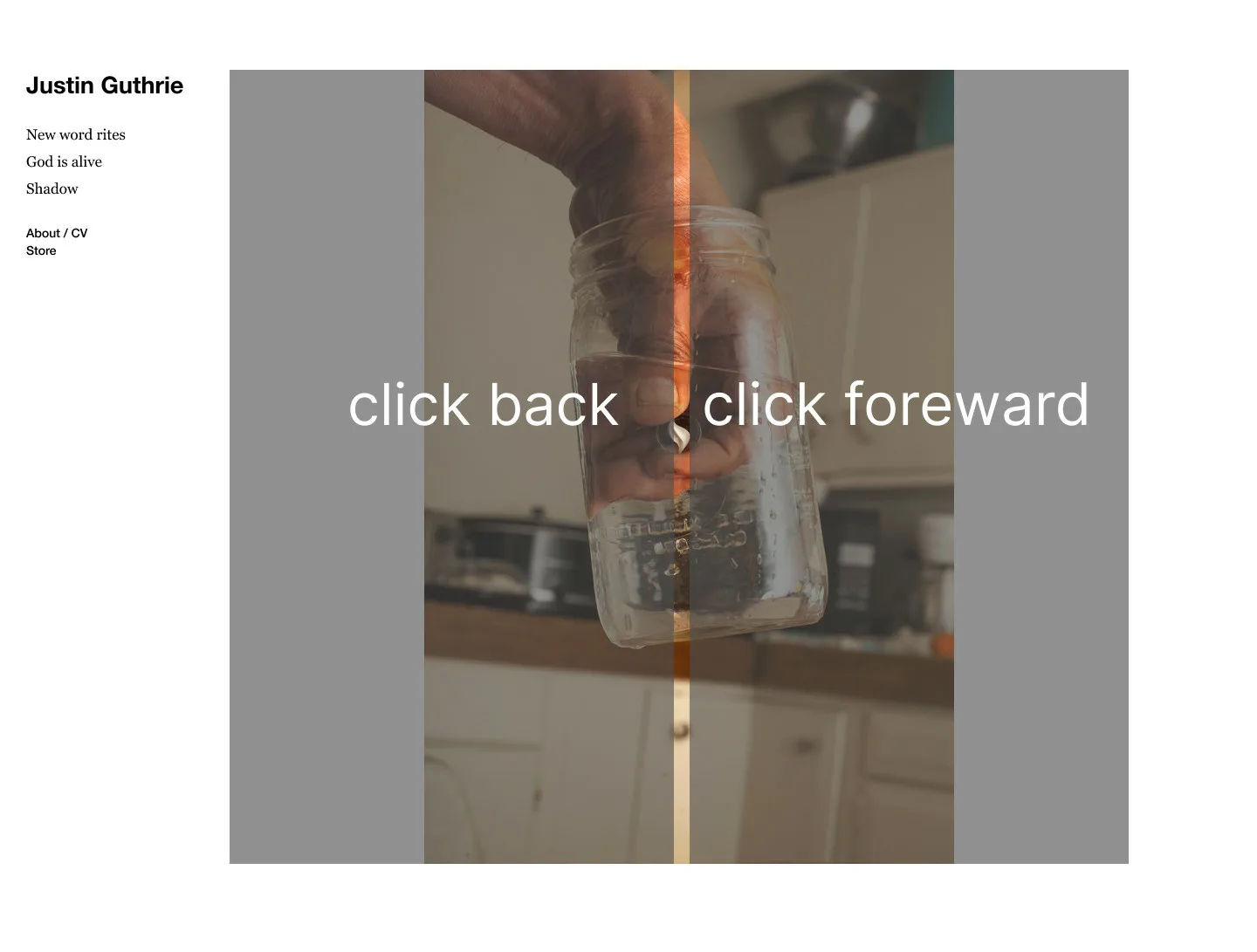
Screenshot of how I want slideshow buttons to function:
I am trying to create forward and back buttons for my slideshow that are invisible and span past the image to the edge of the page. However I cannot figure out how to do it.
I tried to use flexbox with the parent element being the image container and the children being the buttons. However, everytime I plugged in these properties the buttons disappeared and i could not click on or find the buttons anymore.
Here is my html:
<!-- Slideshow container -->
<div class="slideshow-container">
<!-- Full-width images with number and caption text -->
<div class="mySlides">
<div class="numbertext">1 / 3</div>
<img src="img/3.jpg" style="width:100%">
<div class="text">Caption Text</div>
</div>
<div class="mySlides">
<div class="numbertext">2 / 3</div>
<img src="img/30.JPG" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides">
<div class="numbertext">3 / 3</div>
<img src="img/39.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<!-- Next and previous buttons -->
<div class="prev" onclick="plusSlides(-1)"></div>
<div class="next" onclick="plusSlides(1)"></div>
</div>
Here is my CSS:
* {box-sizing:border-box}
/* Slideshow container */
.slideshow-container {
max-width: 30%;
max-height: 30%;
position: relative;
margin: auto;
margin-top: 20vh;
margin-bottom: 20vh;
justify-content: space-between;
display: flex;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
flex: 1;
user-select: none;
}
Here is my JS:
let slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}





2
Answers
Try to use
position: absolute;for the buttons, and I made a example as follows:I think that’s what you want, but a reminder for you, dots in your JS code seem unnecessary, and it will cause an error. I recommend you delete these codes.
you just need to use
mySlidesclass instead ofdotin JS dots variable.And there are some corrections in css which are as mentioned below:
please refer this link for live demo to understand in details.
https://jsfiddle.net/76L4phfc/