Hello to all of my I am in question in the influence of JavaScript development, but I have a problem when questioning the API in the intention of deleting data from its ID. I created a token during authentication in the location and when deleting the data I refer to the token in the at the top of the request.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Sophie Bluel - Architecte d'intérieur</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Syne:wght@700;800&family=Work+Sans&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w=="
crossorigin="anonymous" referrerpolicy="no-referrer">
<meta name="description" content="">
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<header>
<h1>Sophie Bluel <span>Architecte d'intérieur</span></h1>
<nav>
<ul>
<li class="nav_menu projects"><a href="#portfolio">projets</a></li>
<li class="nav_menu contact"><a href="#contact">contact</a></li>
<li class="nav_menu login"><a href="pages/login.html">login</a></li>
<li class="nav_menu logout_hidden"><a href="index.html">logout</a></li>
<li><a href="#"><img src="./assets/icons/instagram.png" alt="Instagram"></a></li>
</ul>
</nav>
</header>
<main>
<section id="introduction">
<figure>
<img src="./assets/images/sophie-bluel.png" alt="">
</figure>
<article>
<h2>Designer d'espace</h2>
<p>Je raconte votre histoire, je valorise vos idées. Je vous accompagne de la conception à la livraison finale du chantier.</p>
<p>Chaque projet sera étudié en commun, de façon à mettre en valeur les volumes, les matières et les couleurs dans le respect de l’esprit des lieux et le choix adapté des matériaux. Le suivi du chantier sera assuré dans le souci du détail, le respect du planning et du budget.</p>
<p>En cas de besoin, une équipe pluridisciplinaire peut-être constituée : architecte DPLG, décorateur(trice)</p>
</article>
</section>
<section id="portfolio">
<div class="edit_project">
<h2>Mes Projets</h2>
<div class="popup_edit">
<a href="#modal1" class="js-modal modify_action modify_hidden"><i class="fa-xs fa-solid fa-edit"></i> modifier</a>
</div>
</div>
<div class="navigation">
<a href="#" class="active nav_link tous">Tous</a>
<a href="#" class="nav_link objets">Objets</a>
<a href="#" class="nav_link appartements">Appartements</a>
<a href="#" class="nav_link hotels_restaurants">Hôtels&restaurants</a>
</div>
<div class="gallery">
</div>
</section>
<section id="contact">
<h2>Contact</h2>
<p>Vous avez un projet ? Discutons-en !</p>
<form action="#" method="post">
<label for="name">Nom</label>
<input type="text" name="name" id="name">
<label for="email">Email</label>
<input type="email" name="email" id="email">
<label for="message">Message</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
<input type="submit" value="Envoyer">
</form>
</section>
</main>
<footer>
<nav>
<ul>
<li>Mentions Légales</li>
</ul>
</nav>
</footer>
<aside id="modal1" class="modal" aria-hidden="true" role="dialog" aria-labelledby="titlemodal" style="display:none;">
<div class="modal-wrapper js-modal-stop">
<div class="wrapper-nav">
<a href="#" class="js-modal-close closed"><i class="fa-solid fa-xmark"></i></a>
</div>
<div class="wrapper-content">
<div class="content-title modal1-title">
<h2>Galerie photo</h2>
</div>
<div class="modal_gallery">
</div>
</div>
<hr><br>
<div class="wrapper-link">
<a href="pages/modal/modal2.html#modal2" class="js-modal modal_submit">Ajouter une photo</a>
</div>
</div>
</aside>
<script src="assets/js/script.js"></script>
<script src="assets/js/modal.js"></script>
</body>
</html>
This js code:
document.addEventListener("DOMContentLoaded", function() {
const listOfWorks = document.querySelector(".modal_gallery");
const _works = fetch('http://localhost:5678/api/works')
.then(response => response.json())
.then(data => {
console.log('data', data);
modalData(data);
});
async function modalData(data) {
data.forEach((item, i) => {
const sectionWorks = document.querySelector(".modal_gallery");
const workElement = document.createElement("figure");
workElement.classList.add('work-element');
const imageElement = document.createElement("img");
imageElement.src = item.imageUrl;
imageElement.style.width = "76.86px";
imageElement.style.height = "102.57px";
const trashIcon = document.createElement("i");
trashIcon.classList.add('fa-regular', 'fa-trash-can', 'trash-icon');
const linkIcon = document.createElement("a");
linkIcon.classList.add('link-icon');
linkIcon.appendChild(trashIcon);
linkIcon.addEventListener('click', function(e) {
e.preventDefault();
deleteImage(item);
});
const figcaptionElement = document.createElement("figcaption");
figcaptionElement.style.fontSize = "14px";
sectionWorks.appendChild(workElement);
workElement.appendChild(imageElement);
workElement.appendChild(linkIcon);
workElement.appendChild(figcaptionElement);
});
return sectionWorks
}
});
function deleteImage(item) {
console.log('item: ', item);
token = window.localStorage.getItem("token")
console.log(token)
fetch(`http://localhost:5678/api/works/${item.id}`, {
method: 'DELETE',
headers: {
'Authorization': 'Bearer ' + token
}
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});
}
This is the representation of the api
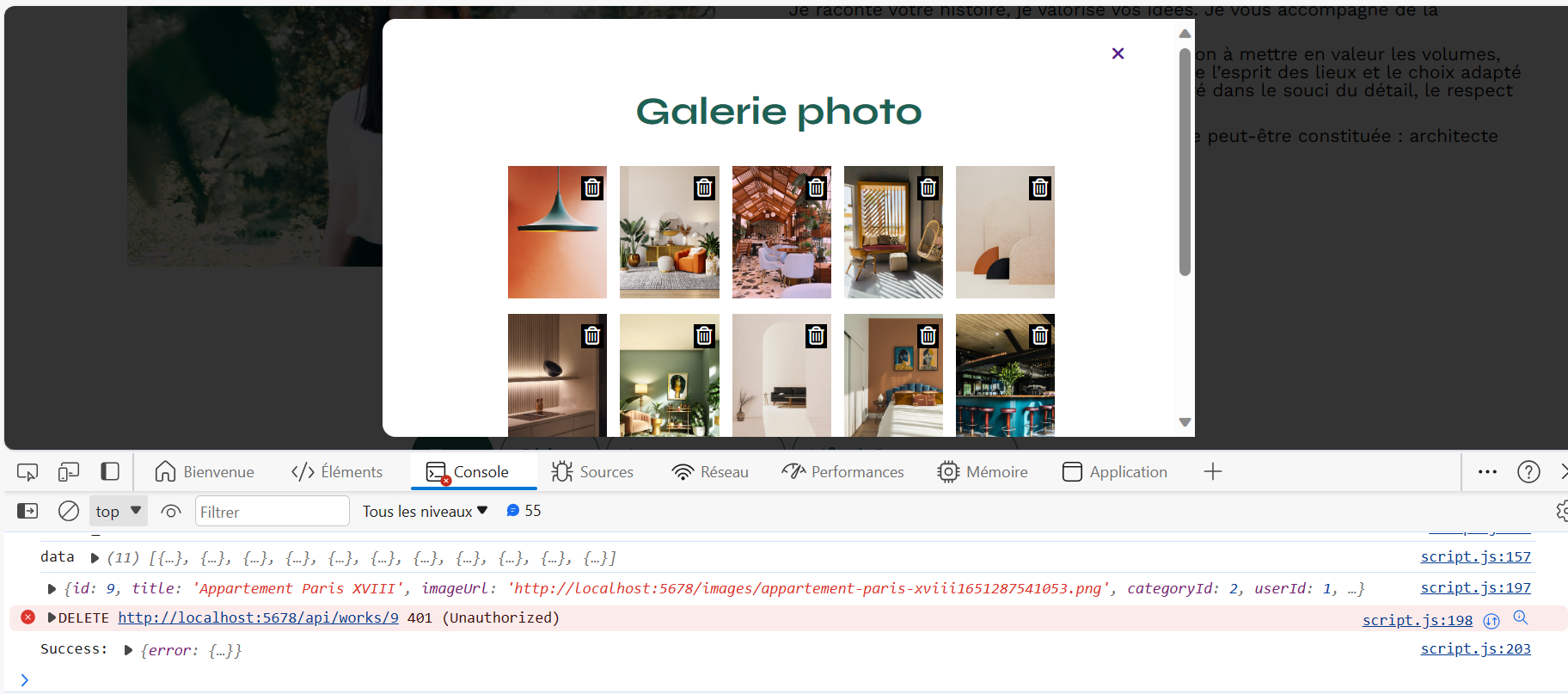
This is the error inside the log

 Question posted in
Question posted in 


2
Answers
Can I see code responsible for obtaining and saving token in local storage?
When u trying to delete something, have u token from that console.log?
Try to remove the first part of the URL as follows: