I have a set of pre-tags on a webpage. These pre-tags have a 60px height by default which I am not able to figure out where they are comings from.
Here is the page that is having the issue -> https://dsabyte.com/blog/engineering/programming/java-script/Sleep-Function-In-JavaScript–AsyncSync-47b91c1e-8d39-4993-bd7a-a2d12ae11a3e#gRNOP0dVww
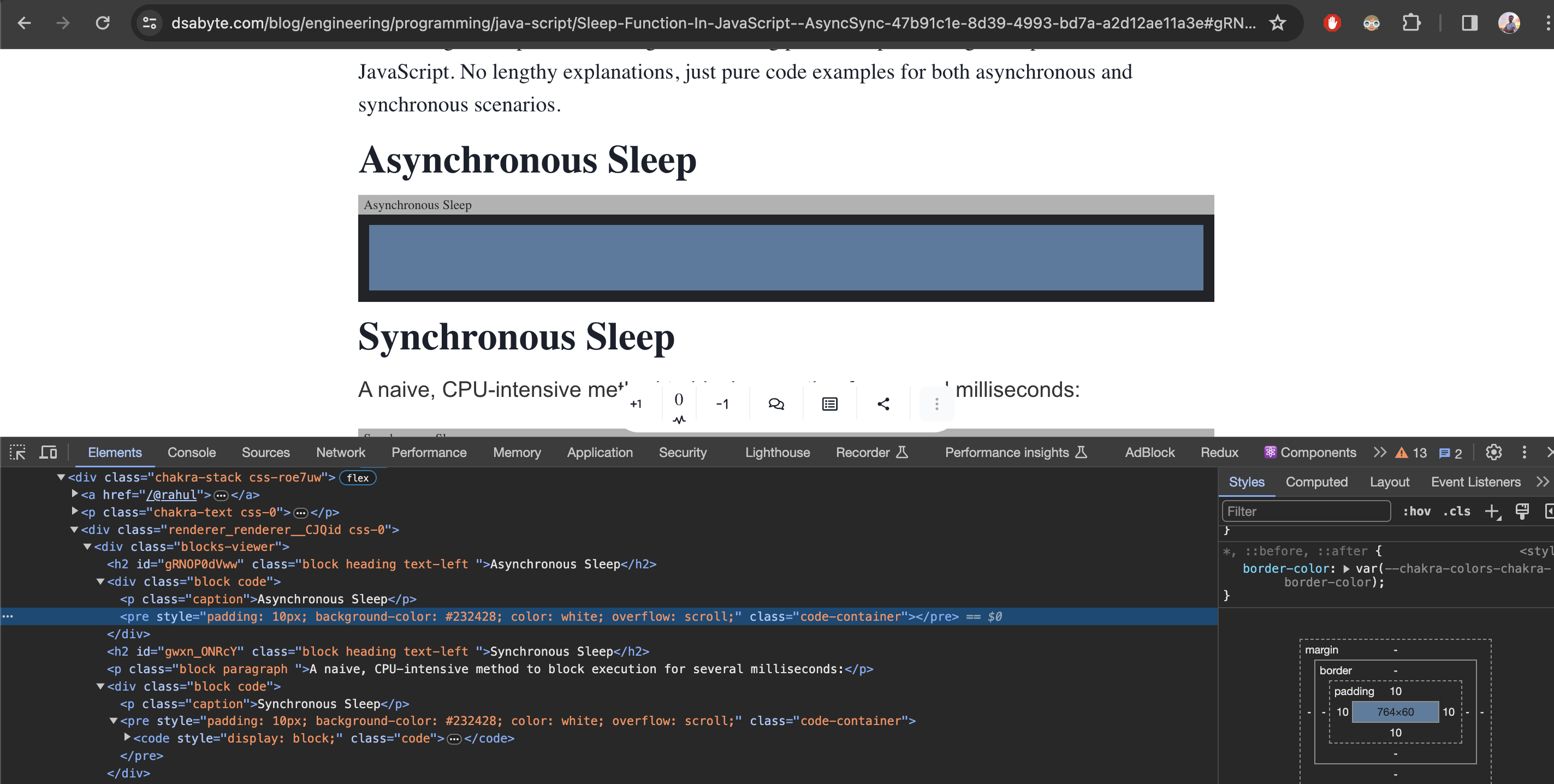
I deleted every child element of the pre tag, but still pre tag has a 60px height.
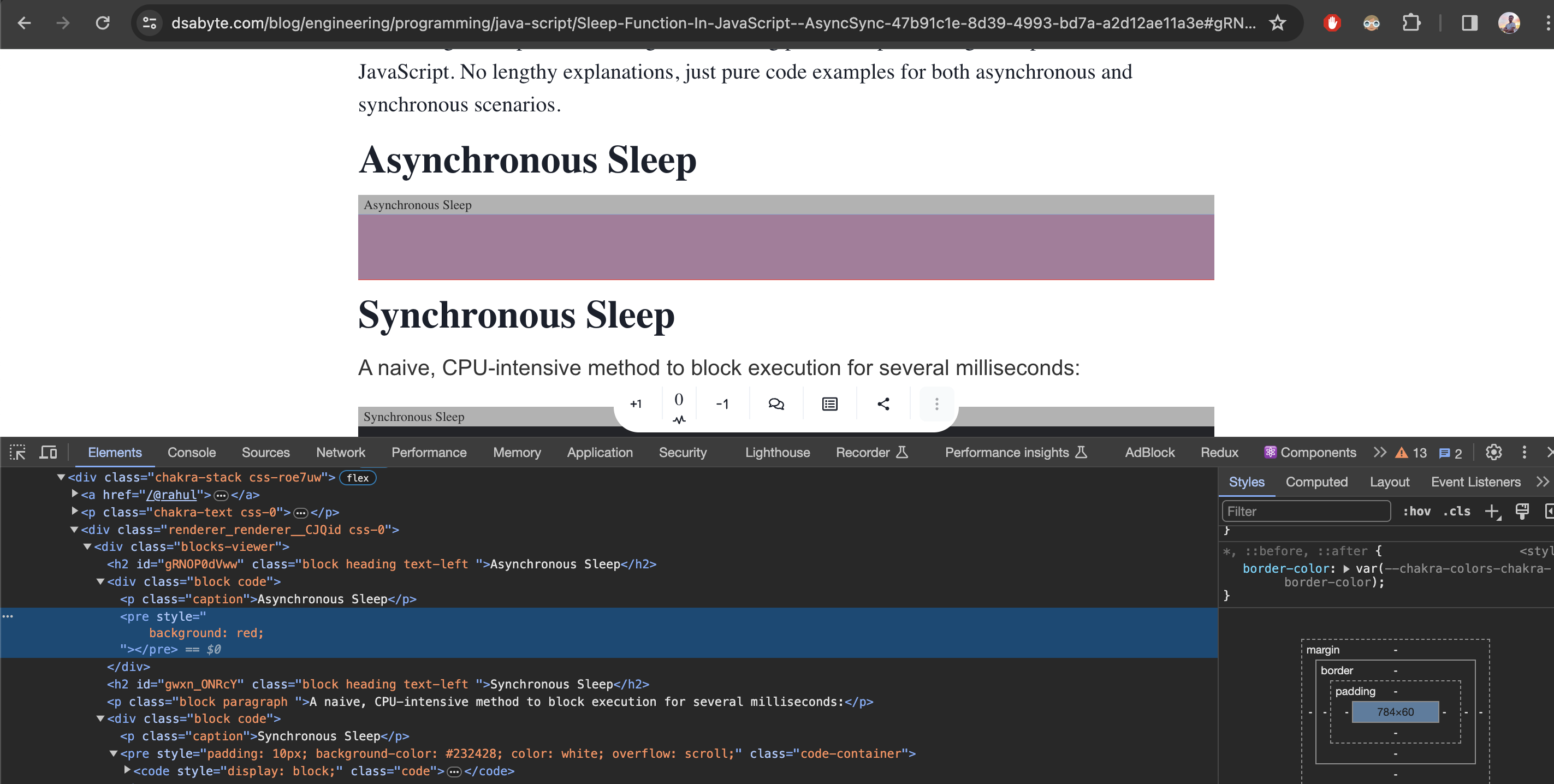
Then after I removed the class name and inline styles to see the effect still pre tag still had a 60px height. Below is the screenshot for the same…
I also tried looking at the classes and CSS on the right side, but couldn’t find anything which could cause this issue.
Can someone help me here?
Thanks in advance!

 Question posted in
Question posted in 



2
Answers
you can set
height: fit-content;to pre tags in CSS.Pre tag renders white spaces as well, you can use css property whitespace to make sure that whitespaces are trimmed while representation.
Post adding this css this is the result
Post adding display: flex css this is the result