I spent a few hours and couldn’t find a fix
On this site https://2sync.com
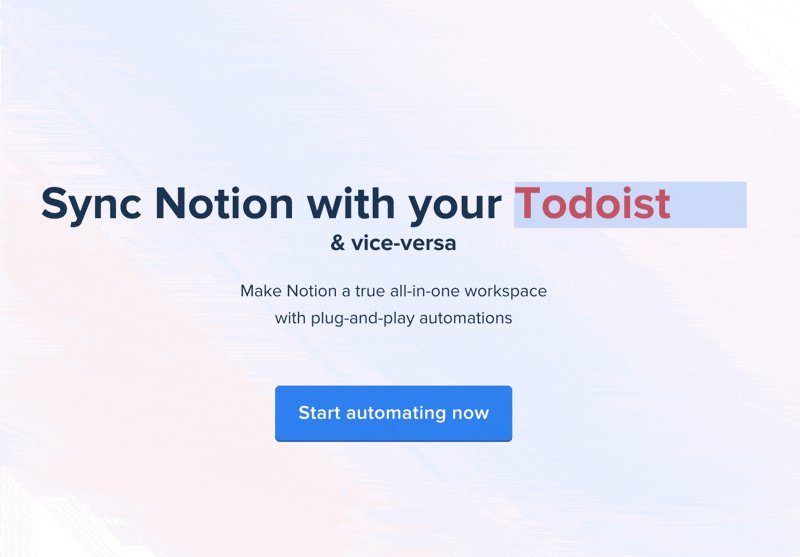
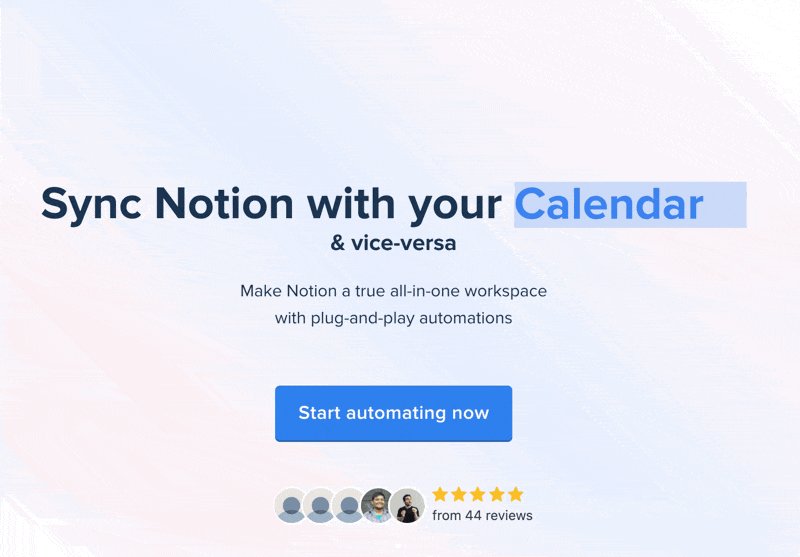
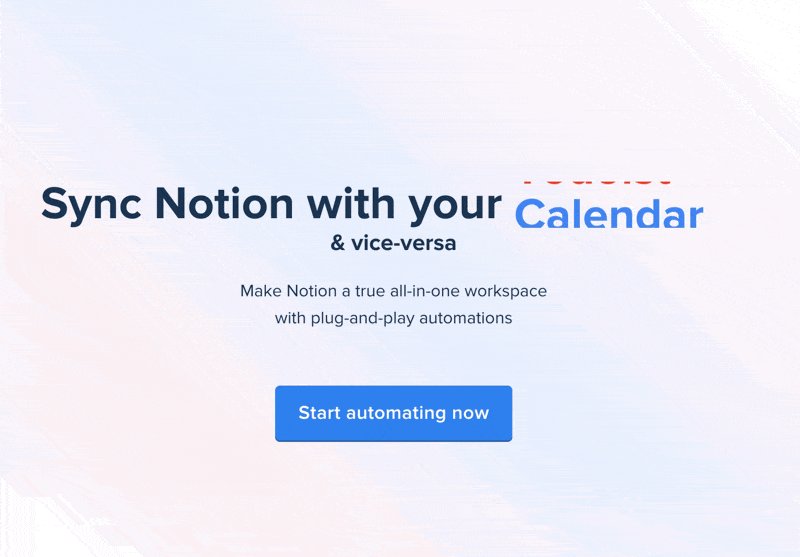
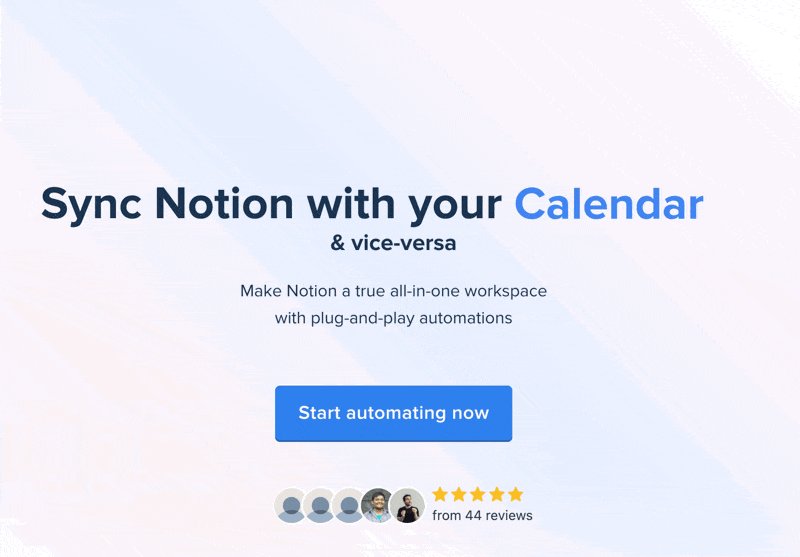
I have the text animation is getting a weird blue background that disappears after the page is loaded.
Here’s a GIF:
I’m getting this on Arc browser: Version 1.30.0 (46409)
Chromium Engine Version 121.0.6167.184
This happens only on the production site, and couldn’t replicate it on the dev environment. When I remove the animation, it’s fixed (but I still want the animation)/
FYI, here’s the SCSS code I’m using:
.scrolling-words-box {
display: inline-block;
height: 3rem;
margin: auto;
overflow: hidden;
user-select: none;
transform: translateY(10px);
ul {
padding: 0;
animation: text-scroll-up 8s infinite;
li {
display: flex;
align-items: center;
justify-content: flex-start;
height: 3rem;
list-style: none;
}
}
}
// Variables
$item-count: 4;
@keyframes text-scroll-up {
@for $i from 1 through ($item-count - 1) {
#{($i * 25) - 10%}, #{$i * 25%} {
transform: translateY(((-100% / $item-count) * $i));
}
}
}
With the following HTML
<div class="scrolling-words-box">
<div class="scrolling-words-content">
<ul>
<li style="color: #ea4335;">
Todoist
</li>
<li style="color: #4285f4;">
Calendar
</li>
<li style="color: #34a853;">
Emails
</li>
<li style="color: #fbbc04;">
Contacts
</li>
</ul>
</div>
</div>

 Question posted in
Question posted in 


2
Answers
It has something to do with the
--v-primary-base, here:It might help if you define a
transparentcolor as a separate CSS variable, like this, for example:and call it with
var(--v-accent-base-2).I reviewed your current working site and found that some CSS is update after loading the page.
The background color that appears on the whole text is the background color of
soonlabel, which you have applied. It appears because the parent can’t findposition: relative;css before the complete load page. So add/update below css