TL/DR: where can I download the woff/woff2 variable font file from Google so we can host it on our server.
I am trying to update several google fonts from older versions to variable font files.
Our client wants us to host them on the site, as when we used the google import css property it adds Google cookies which we want to bypass.
In our current repo we have the following (truncated):
source-sans-pro-v21-latin-600.woff
source-sans-pro-v21-latin-600.woff2
source-sans-pro-v21-latin-regular.woff
source-sans-pro-v21-latin-regular.woff2
source-serif-pro-v15-latin-600italic.woff
source-serif-pro-v15-latin-600italic.woff2
source-serif-pro-v15-latin-700italic.woff
source-serif-pro-v15-latin-700italic.woff2
source-serif-pro-v15-latin-italic.woff
source-serif-pro-v15-latin-italic.woff2
When going to the new Source family https://fonts.google.com/specimen/Source+Sans+3/about?query=Paul+D.+Hunt If I download the files I get ttf (for working on desktop).
I don’t actually know where I can download the new woff2 file from if we want to serve it.
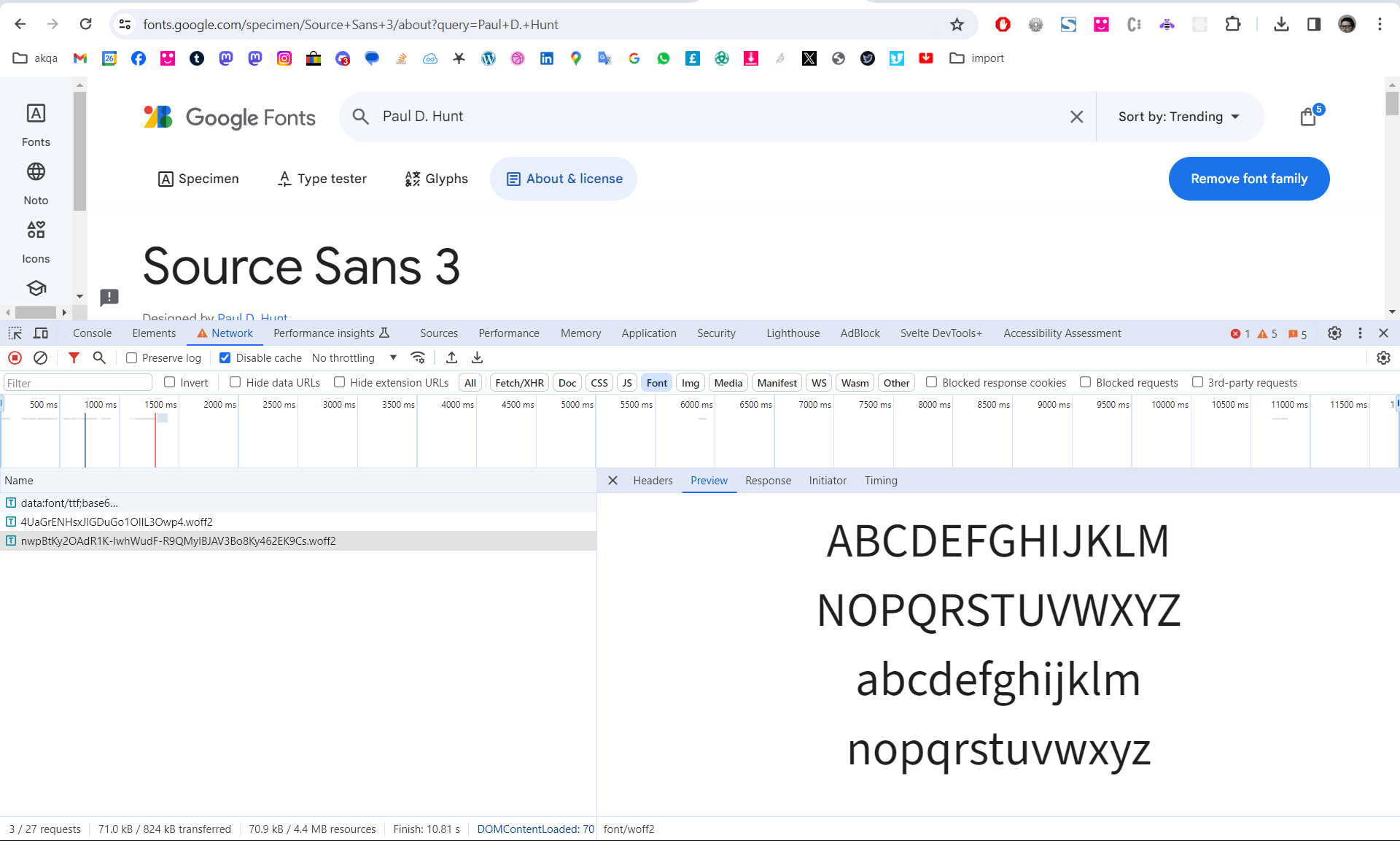
If I inspect the page I can see the Source woff2 in the inspector. Is this the right way to go about this? I want to make sure I am on the right track. But manually downloading woff files via the inspector does not seem like the right way to do this (there are 5 font families in total in addition to Source, Inter, Montserrat etc).
This issue came about as the client noticed problems with Czech and Slovak characters for the existing font (I believe we require latin-ext for this) but we will also have Greek and Israeli alphabets to deal with. I assume the variable font handles this. It seems to look much better in the font tester at https://fonts.google.com/specimen/Source+Sans+3/tester?query=Paul+D.+Hunt
I also checked the github repo which is quite confusing:
- https://github.com/adobe-fonts/source-sans/tree/release/WOFF2/VF (4 fonts listed here)
Can anyone tell me the right way to go about this?

 Question posted in
Question posted in 


2
Answers
The folder in the github repo you referenced, https://github.com/adobe-fonts/source-sans/tree/release/WOFF2/VF, has the WOFF2 files you’re looking for.
There are two with ".otf" in the filename, and two with ".ttf" in the file name. The extension ".otf" is indicating that those are implemented using CFF or CFF2 format (a derivative of Postscript) for glypyh outlines. The ".ttf" extension indicates those are implemented using TrueType outlines. For use on the Web, either would be fine; you don’t need both.
"-Upright" and "-Italic" in the filenames should be self-explanatory.
Variable capabilities in a font are completely independent of what characters are supported in the font. You can see information about the characters supported here: https://fonts.google.com/specimen/Source+Sans+3/glyphs?query=Paul+D.+Hunt. It appears that the font does support Greek, as well as Czech and Slovak, but not Hebrew. You’ll have to find a different font for that.
As explained by Peter Constable:
Switching to variable fonts won’t solve issues regarding missing or non-ideal language support like as for Hebrew.
Fetch google fonts for GDPR compliant font delivery
To facilitate the downloading process
you may also build your custom google variable font helper to get a "fontkit" similar to google webfont helper (which to this date unfortunately lacks support for variable fonts).
Download links don’t work in SO snippets.
See fully working codepen example.
How it works
@font-facerulessrcproperties etc.User agent detection
Google font API still leverages browser sniffing:
When retrieving the CSS in Opera (also blink based like chrome, brave, edge etc) it is still categorized as a browser that doesn’t support variable fonts (albeit Opera seems to be an exception).
Download font-family vs. fetching
When retrieving google fonts via API font-families are split into subsets for different languages.
Quite often you don’t need the full range – you may have a site based language toggle concept e.g switching between English and lets say Greek. So you don’t necessarily need to load the most complete font data but rather subsets for the currently selected languages on demand.
In the above example we’re using the same concept as google:
We only load font files if additional language subsets are required.
When you’re downloading font files via font-family download button you get a font including all available unicode ranges – resulting in a larger filesize.
Variable fonts vs. "static fonts"
Variable fonts are great if you need fine grained control for multiple font-weights, widths etc.
But they are definitely not a "silver bullet" solution to significantly improve loading performance – you need to test and compare the differences to find the best option for your application.
If you only need a few weights and styles – the old-school static webfonts files may provide a smaller download size and maybe a better conceived rendering performance.
Up-to-date font versions
Versions that could be found on github are more up-to-date. If you find issues in the google hosted font files you can compare the differences with the most recent dev versions hosted on github.