I am trying to achieve dynamically display of span elements horizontally. When there is no place left, let them move uncut on the second line and so on. Right now it looks close but not what is expected the code to do. Here is the sandbox. And this is the code:
export default function Home({ clientData }) {
return (
<div className="p-2 w-[200px] bg-white ">
{clientData.addons.map((addon, i) => {
return (
<span
key={"addon" + i}
className={
addon.value
? "border px-4 py-1 text-[#262833]/70 rounded-md font-semibold bg-[#53A659]"
: "border px-4 py-1 text-[#262833]/70 rounded-md font-semibold"
}
>{addon.label}</span>
);
})}
</div>
);
}
export async function getStaticProps() {
return {props: {clientData: {addons: [{ value: true, label: "test" },{ value: false, label: "test test" },{ value: false, label: "testtesttesttest" },{ value: false, label: "test a" },{ value: false, label: "test test 23" },{ value: false, label: "test 36" },],},},};
}
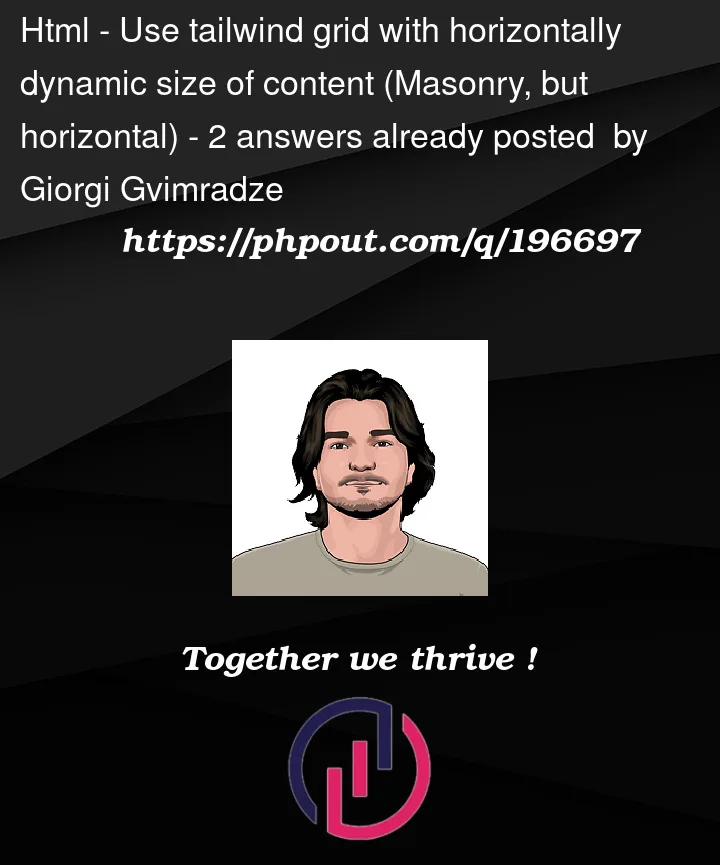
On image you can see how it is displayed now:
The result should be something like this:
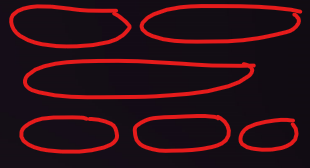
Results in case if whitespace-nowrap is applied on the spans:
If you look at Masonry style, it is similar to what I try to get, only the difference is that horizontal fitting is prioritized.







2
Answers
flex-wrap flex gap-2in the main<div>resolved the issue:Consider using a horizontal flex layout that can wrap. If you would like each row to appear "full", apply
flex-grow: 1via thegrowclass to the<span>elements.You could also consider applying
inline-blockwithmarginto space them out, but you have a little less control: