I have an extremely basic HTML <table> where some cells’ content is really long.
By default, long text wraps on to multiple lines, but I want to use text-overflow: ellipsis to truncate the text at the point where it wraps, keeping it on a single line. The problem is when I use text-wrap: nowrap, the text is forced onto a single huge line and the table is forced to overflow its container and looks awful. And obviously the ellipse does not work.
The table is responsive so I can’t give it or its cells a fixed width.
Here is a jsfiddle demonstrating the issue: https://jsfiddle.net/4m8ofqwu/4/
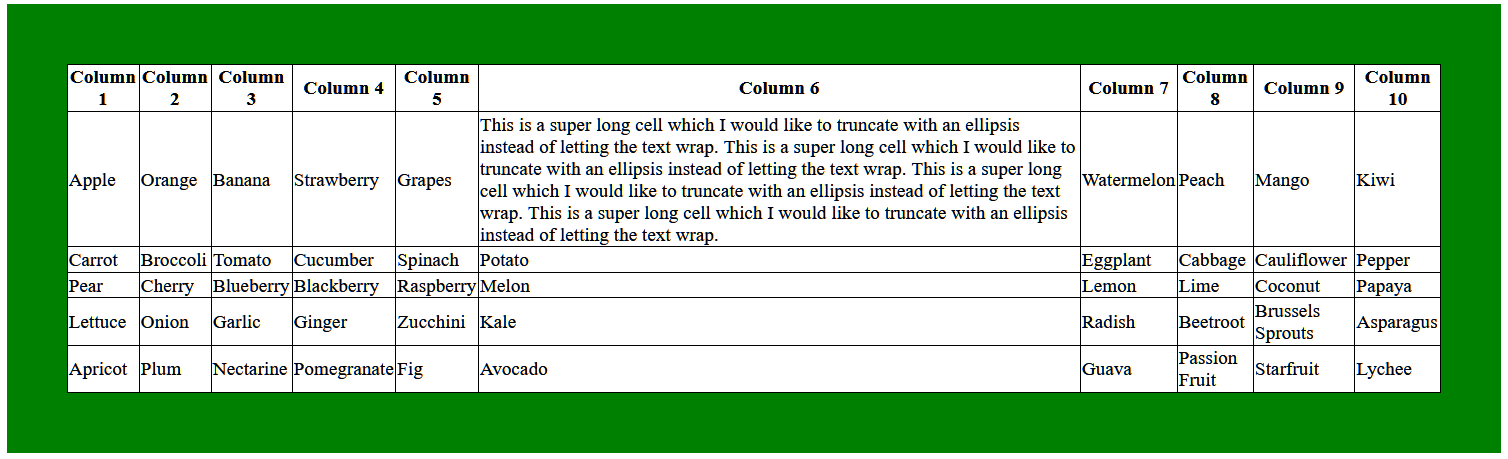
This is the table without text-wrap: nowrap:
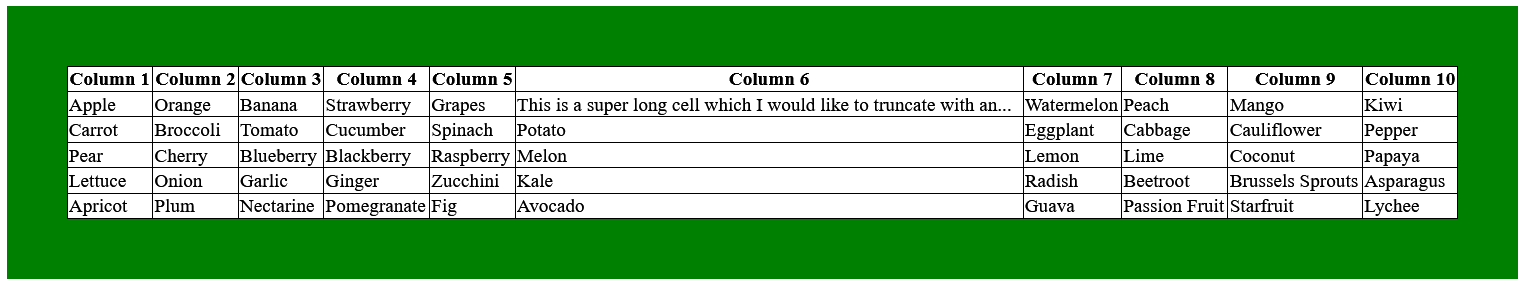
This is what I want to achieve (ellipsis at the point where text would normally wrap):
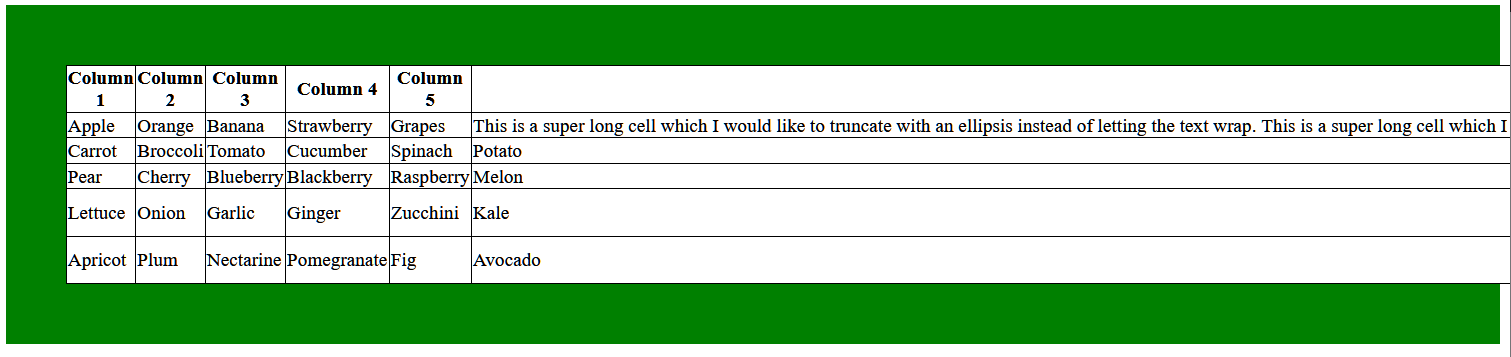
This is what actually happens:
section {
background: green;
padding: 50px;
}
table {
background: white;
width: 100%;
border-collapse: collapse;
}
.truncateme {
/*
Remove the "nowrap" line to see the text wrap and the
table return to normal width with no overflow.
This is the width I want to achieve, but instead of the
text wrapping on to multiple lines, I want it to break
with an ellipsis "..." at that width.
*/
text-wrap: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<section>
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
<th>Column 5</th>
<th>Column 6</th>
<th>Column 7</th>
<th>Column 8</th>
<th>Column 9</th>
<th>Column 10</th>
</tr>
<tr>
<td>Apple</td>
<td>Orange</td>
<td>Banana</td>
<td>Strawberry</td>
<td>Grapes</td>
<td><div class="truncateme">This is a super long cell which I would like to truncate with an ellipsis instead of letting the text wrap. This is a super long cell which I would like to truncate with an ellipsis instead of letting the text wrap. This is a super long cell which I would like to truncate with an ellipsis instead of letting the text wrap. This is a super long cell which I would like to truncate with an ellipsis instead of letting the text wrap.</div></td>
<td>Watermelon</td>
<td>Peach</td>
<td>Mango</td>
<td>Kiwi</td>
</tr>
<tr>
<td>Carrot</td>
<td>Broccoli</td>
<td>Tomato</td>
<td>Cucumber</td>
<td>Spinach</td>
<td>Potato</td>
<td>Eggplant</td>
<td>Cabbage</td>
<td>Cauliflower</td>
<td>Pepper</td>
</tr>
<tr>
<td>Pear</td>
<td>Cherry</td>
<td>Blueberry</td>
<td>Blackberry</td>
<td>Raspberry</td>
<td>Melon</td>
<td>Lemon</td>
<td>Lime</td>
<td>Coconut</td>
<td>Papaya</td>
</tr>
<tr>
<td>Lettuce</td>
<td>Onion</td>
<td>Garlic</td>
<td>Ginger</td>
<td>Zucchini</td>
<td>Kale</td>
<td>Radish</td>
<td>Beetroot</td>
<td>Brussels Sprouts</td>
<td>Asparagus</td>
</tr>
<tr>
<td>Apricot</td>
<td>Plum</td>
<td>Nectarine</td>
<td>Pomegranate</td>
<td>Fig</td>
<td>Avocado</td>
<td>Guava</td>
<td>Passion Fruit</td>
<td>Starfruit</td>
<td>Lychee</td>
</tr>
</table>
</section>






2
Answers
You need to take the cell contents out of the flow so that the table layout is unaffected by it. One way to do that is to use absolute positioning.
Then to make the sixth column as wide as possible, style it with
width: 100%. However, this forces the other columns to be as narrow as possible, so values like “Brussels Sprouts” wrap onto two lines. Avoid this by styling every cell withwhite-space: nowrap.You just need to specify the width of the container of the text for the ellipsis to work.
Add
width: 100px;(you may change 100px depending on your need) to your.truncateme:Here is the working code: