I am using Vue 3 & Prettier w/ VS Code. Whenever I have a string on it’s own line, it gets formatted how I want it. The problem… My Dev Tool browser renders strings with spaces around them. I need strings to render without spaces so my tests can pass. The code below:
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo voluptatibus quae, eveniet quia
pariatur cupiditate exercitationem aut incidunt natus, possimus delectus commodi! Deleniti,
dignissimos aliquam numquam voluptatibus qui dolores neque!
</div>
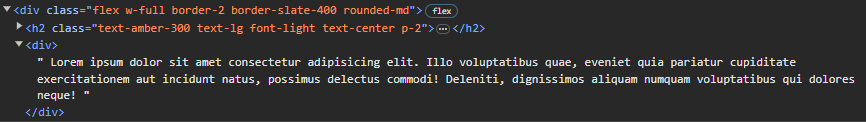
Looks like this in my Dev Tools.
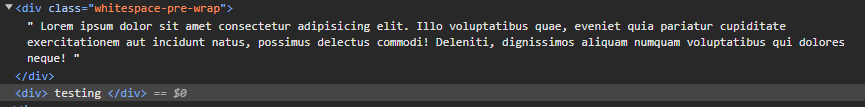
Another example:
<div>
testing
</div>






2
Answers
In your Vue component, you can do the following:
or