I want users to be able to add CSS in one field and JavaScript in another field in my react app. I assume the answer might be textarea, but I am unsure of the correct input type for this, and to my surprise I can’t seem to find anywhere that clarifies this.
I have a textarea field, but there are many unwanted characters that could cause issues, such as n and t, etc. Here is an example:
If I want to enter this CSS:
.el {
color: red;
font-size: 12px;
}
The value of the textarea input can be similar to this:
".el {ncolor: red;nfont-size: 12px;nn"
How can this be overcome so the values are not polluted? Here is my example react code:
import React, { Component, useState } from 'react';
import { render } from 'react-dom';
import Hello from './Hello';
import './style.css';
import useForm from 'react-hook-form';
function createArrayWithNumbers(length) {
return Array.from({ length }, (_, k) => k + 1);
}
function YourForm() {
const { register, handleSubmit, watch, errors } = useForm()
const onSubmit = data => {
}; // your form submit function which will invoke after successful validation
console.log('values: ', watch()) // you can watch individual input by pass the name of the input
return (
<form onSubmit={handleSubmit(onSubmit)}>
{/* include validation with required field or other standard html validation rules */}
<textarea
type="text"
name="exampleRequired"
ref={register({ required: true, maxLength: 10 })}
/>
{/* errors will return true if particular field validation is invalid */}
{errors.example && '<span>This field is required</span>'}
<input type="submit" />
</form>
)
}
class App extends Component {
render() {
return (
<div>
<YourForm />
</div>
);
}
}
render(<App />, document.getElementById('root'));
I have tried:
- Copying and pasting in the field as plain text
- Creating a function that replaces the default paste with paste as plain text
- Cleaning the inputs of unwanted characters functionally, although this seems to have too many edge cases to be accurate
- Use the
minifypackage fromcsso, but it can’t handle some strange unicode characters (i.e. pasted in from Apple notes)
Sometimes the value is also like this (e.g. when pasting into the field when copied from Apple notes):
.imgtest {
max-height: 1000px;t
border-radius: 8px;t
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1);t
filter: grayscale(50%) invert(1);n}nnn"
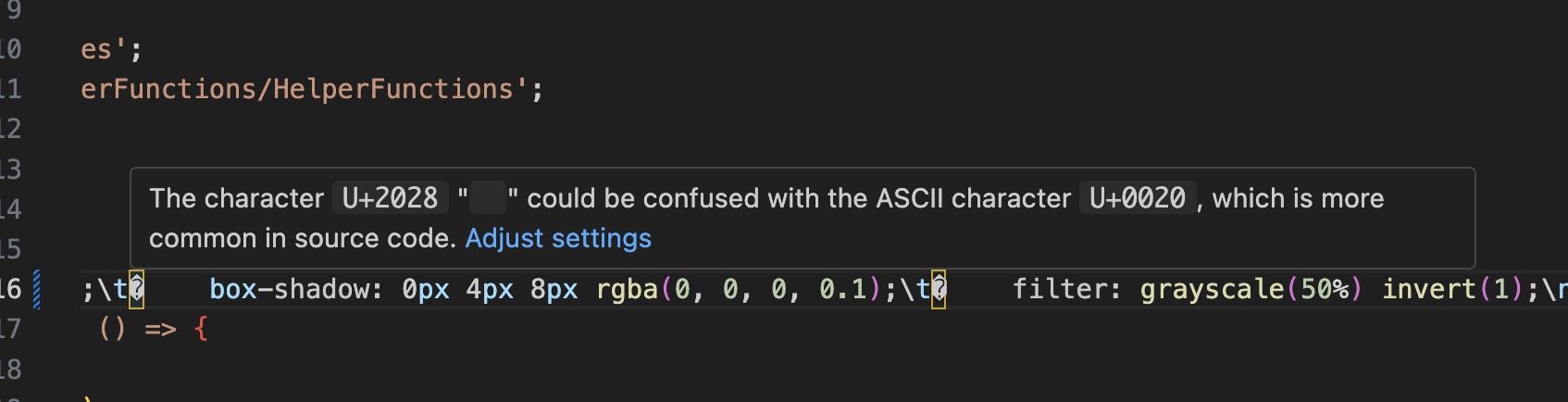
Which shows like this in VSC at least anyway:
"The character U+2028 " " could be confused with the ASCII character U+0020, which is more common in source code."

 Question posted in
Question posted in 


2
Answers
Since you are already using React, the most handy way to add CSS and JAVASCRIPT code as user input would be by using code editor libraries like Monaco Editor and create a function to obtain the code. It would make it easier for you to properly format and get the input.
Go through this, it might help to achieve what you’re going for:
Adding vscode like code editor to react application
Like Tanishq said, using the Monaco editor would be a good solution and also give the user a nice experience writing CSS/JS in your React app with an embedded editor they’re used to.
It does not have to "take over the entire page". You can use the @monaco-editor/react and set width and height and different options like so: