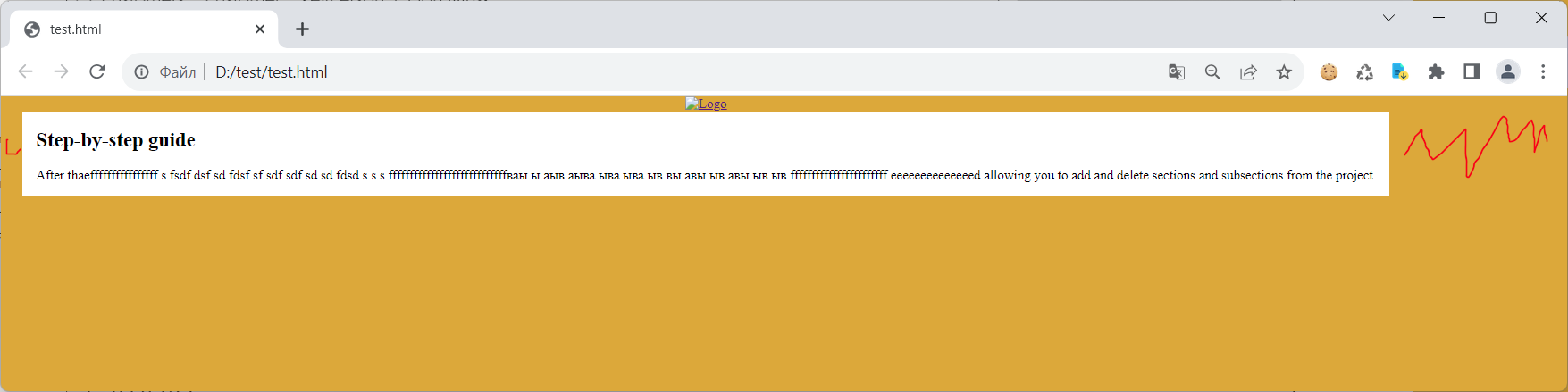
I am trying to align to center very simple page. But can’t understand why it’s every time moving to left side. It should be at center.
@media (width < 1600px) {
body {
width: 80%;
background-color: #ee5011;
}
}
@media (width >= 1600px) {
body {
width: 60%;
background-color: #deaa19;
}
}
body {
width: 90%;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
main {
padding-left: 1em;
padding-right: 1em;
overflow-wrap: break-word;
background-color: #ffffff;
}<header>
<a href="/"><img alt="Logo" height="70"></a>
</header>
<main>
<h2>Step-by-step guide</h2>
<div>
<p>After thaeffffffffffffffff s fsdf dsf sd fdsf sf sdf sdf sd sd fdsd s s s ffffffffffffffffffffffffffffваы ы аыв аыва ыва ыва ыв вы авы ыв авы ыв ыв fffffffffffffffffffffff eeeeeeeeeeeeeed allowing you to add and delete sections and subsections from the project.</p>
</div>
</main>




3
Answers
You’ve centred the contents of the body horizontally, but you also said:
so the body is given a width of
90%and a0left margin, so the body itself is left aligned.To horizontally centre it, you would need the left and right margins to be
auto(or5%less padding and borders).It’s because the body is 90% wide and the body itself is not aligned to the center, only the content inside. if you want to center the body that is not 100% wide you can to use horizontal margin
auto;<header>and<main>are both aligned to centre of<body>their flexbox container. The body has a width of 90% hence why you are seeing the blank space.You can verify this using inspect element tools in your browser, this isn’t clear because the background colour is filling the entire page, for the reason described by Dribbel’s answer here:
You likely want to apply your width to
<main>instead of body to get your desired effect.