.infoCard {
/* From https://css.glass */
/* background: rgba(255, 255, 255, 0.15); */
background: rgba(255, 255, 255, 0.3);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(25px);
-webkit-backdrop-filter: blur(5px);
border: 1px solid rgba(255, 255, 255, 0.3);
} <div className="infoCard">
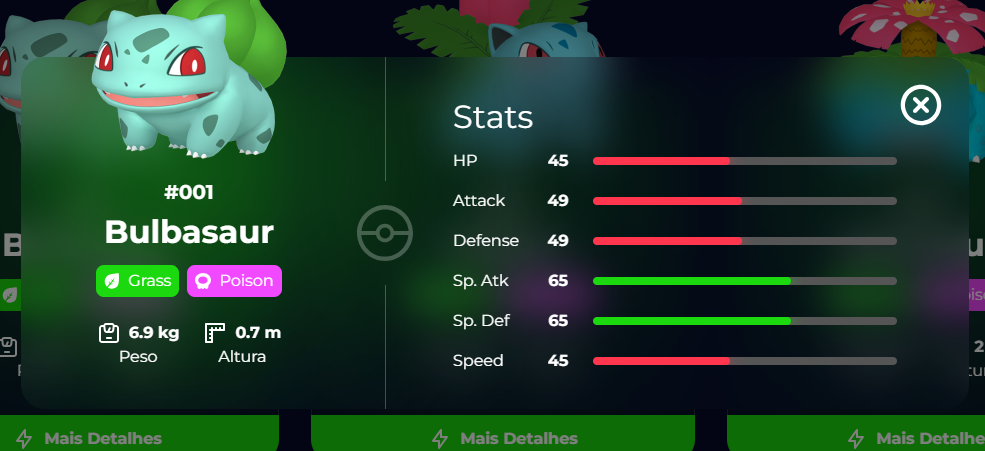
</div>this code is not working please help. i am trying to achieve glass effect like this





2
Answers
If you add some sizing/positioning css to
infoCard(position, width, height, top, left) and add a background image, it seems to blur. I also changed the blur amount to just 5pxAlso
classNameshould beclassYou have "className"
Should be "class":