So I have a setup like this:
<div style="width:130px; background-color:lime">
<div contentEditable style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">
Hi I am a long piece of text, well sort of long lalalaa
</div>
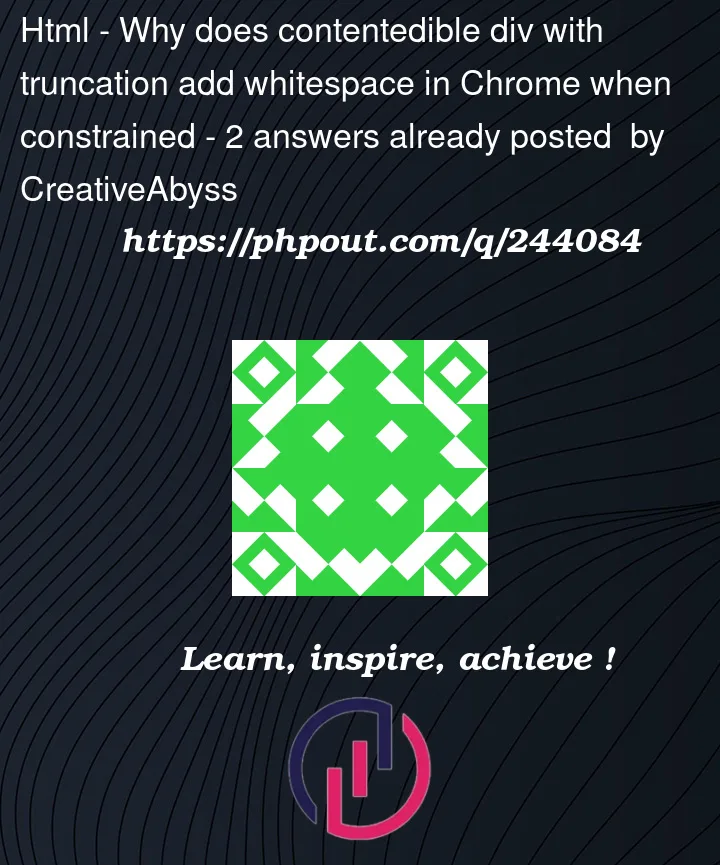
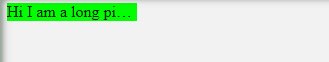
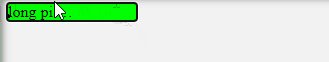
</div>At first this seems to work correctly but after I start typing more text than fits, it just adds whitespace and moves the ellipsis left. I am not sure what is causing this or how to make the caret move right with the text.





2
Answers
It looks like Chrome cannot correctly display the combination of the
contentEditablefeature and thetext-overflow: ellipsis;attribute. One approach would be to remove ellipsis if the focus is on it.(Credits to @somethinghere for the addition
onblur="this.scrollLeft = 0")Change your width to 100%,
Remove the overflow,
And set the white space to wrap