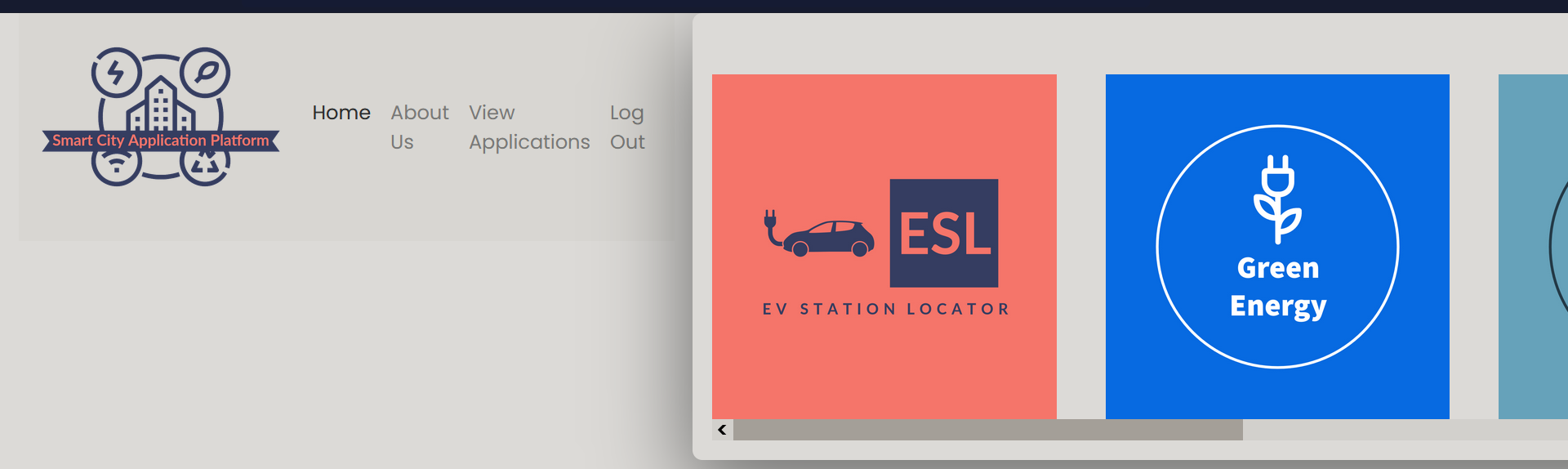
I have a basic HTML landing page template with a nav bar as the header and the body contains a carousel that displays the various icons, my problem is that for some reason the two entities appear together as seen below:
But I need them to appear in separate lines i.e. the nav bar is the header whereas the carousel is the main body.
The code for this is below:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" th:href="@{/css/landing.css}">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://unpkg.com/[email protected]/css/boxicons.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#"><img th:src="@{/images/logo1.png}" alt="Logo" /></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end " id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">View Applications</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Log Out</a>
</li>
</ul>
</div>
</nav>
</div>
<div class="body">
<div class="carousel" style="display:block; padding-top:50px;">
<div class="images">
<img th:src="@{/images/EV Station Locator.jpeg}" alt="EV Station" />
<img th:src="@{/images/Green Energy.jpeg}" alt="Energy" />
<img th:src="@{/images/Smart Parking.jpeg}" alt="Parking" />
<img th:src="@{/images/Smart Purifications.jpeg}" alt="Purification" />
<img th:src="@{/images/Waste Management.jpeg}" alt="Waste" />
</div>
</div>
</div>
</body>
</html>





2
Answers
Make the header and the carousel in their seperate rows.
This should do the trick
Add both of the container divs under a parent div like this and give the parent flex direction of column, so they will align vertically, also check more about flexbox