I have an embedded svg in my webpage:
It resides in a div.
<div class="svg-button" id = "button1" data-target="section1">
<svg
width="27mm"
height="11.001mm"
viewBox="0 0 102.04745 41.578557"
version="1.1"
id="svg1"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg">
<defs
id="defs1" />
<g
id="layer1">
<g
id="g16-91"
transform="matrix(0.16370677,0,0,0.17737745,801.81209,632.87564)">
<path
style="font-size:125.192px;font-family:'Avrile Serif';-inkscape-font-specification:'Avrile Serif';text-align:center;text-anchor:middle;fill:#bc9100;stroke-width:44.3593"
d="m -4523.0554,-3545.0384 q -12.2688,0 -18.6536,-4.8825 -6.2596,-4.8824 -6.2596,-12.7695 0,-3.7558 2.3786,-6.0093 2.3787,-2.3786 6.6352,-2.3786 0.2504,5.1329 2.0031,9.765 1.7527,4.5069 5.3832,7.3863 3.6306,2.7542 9.5146,2.7542 8.3879,0 13.1452,-4.0061 4.7573,-4.1314 4.7573,-11.7681 0,-4.6321 -1.8779,-7.7619 -1.7527,-3.255 -6.0092,-6.0092 -4.1314,-2.7542 -11.5177,-5.7588 -11.6428,-4.7573 -17.4017,-11.1421 -5.6336,-6.3848 -5.6336,-16.6505 0,-7.136 3.5054,-12.1437 3.6305,-5.1328 9.7649,-7.7619 6.2596,-2.7542 14.1467,-2.7542 11.1421,0 17.2765,4.2565 6.1344,4.2566 6.1344,9.765 0,4.0062 -2.7542,6.1344 -2.629,2.0031 -7.1359,2.0031 0,-3.881 -1.3771,-7.5115 -1.252,-3.6306 -4.3818,-6.0092 -3.0046,-2.3787 -8.2626,-2.3787 -7.2612,0 -11.2673,3.881 -4.0062,3.8809 -4.0062,10.3909 0,5.0077 1.7527,8.5131 1.8779,3.3801 6.1344,6.1344 4.2566,2.629 11.5177,5.6336 11.0169,4.5069 17.1513,10.3909 6.1344,5.8841 6.1344,15.5238 0,11.8933 -8.3878,18.5285 -8.2627,6.6351 -22.4094,6.6351 z m 67.2282,0 q -9.5146,0 -13.8963,-4.2565 -4.2566,-4.3817 -4.2566,-15.1482 v -41.8142 h -9.5146 v -5.0076 q 2.2535,0 5.0077,-0.8764 2.7542,-1.0015 4.7573,-3.1298 2.1283,-2.2534 3.5054,-5.5084 1.3771,-3.255 2.2534,-8.0123 h 5.7589 v 15.3986 h 16.4001 v 7.1359 h -16.4001 v 42.1898 q 0,6.3847 2.629,9.3894 2.629,3.0046 6.8856,3.0046 2.2534,0 4.1313,-0.2504 1.8779,-0.2504 3.881,-0.626 v 5.5085 q -1.6275,0.7511 -4.8825,1.3771 -3.255,0.6259 -6.2596,0.6259 z m 39.6858,0 q -8.3879,0 -13.8964,-4.8825 -5.5084,-4.8824 -5.5084,-15.1482 0,-10.0153 7.0107,-14.7726 7.136,-4.7573 21.5331,-5.2581 l 10.3909,-0.3756 v -7.5115 q 0,-4.5069 -0.7511,-7.8871 -0.7512,-3.5054 -3.255,-5.5084 -2.5039,-2.0031 -7.6368,-2.0031 -4.7572,0 -7.2611,1.7527 -2.5038,1.7527 -3.3802,4.8825 -0.7511,3.0046 -0.7511,7.0107 -5.2581,0 -8.0123,-1.7527 -2.629,-1.8779 -2.629,-6.1344 0,-4.3817 3.0046,-7.0107 3.1298,-2.6291 8.2626,-3.7558 5.1329,-1.2519 11.2673,-1.2519 11.5177,0 17.1513,4.8825 5.7589,4.8825 5.7589,16.7757 v 32.4247 q 0,5.2581 1.7526,7.136 1.7527,1.8779 6.0093,1.8779 h 0.3755 v 5.258 h -16.9009 l -2.0031,-10.7665 h -1.0015 q -2.629,3.5054 -5.1329,6.2596 -2.5038,2.629 -5.884,4.2565 -3.255,1.5023 -8.513,1.5023 z m 2.8794,-7.7619 q 7.6367,0 12.1436,-4.6321 4.5069,-4.7573 4.5069,-12.7696 v -10.1405 l -8.0123,0.3756 q -10.6413,0.5007 -14.7726,4.3817 -4.0062,3.7557 -4.0062,11.1421 0,11.6428 10.1406,11.6428 z m 46.0706,6.51 v -5.258 h 0.3756 q 4.2565,0 7.2611,-1.5024 3.0046,-1.6274 3.0046,-7.5115 v -39.0599 q 0,-5.5084 -3.1298,-7.0107 -3.0046,-1.5023 -7.1359,-1.5023 h -0.3756 v -5.2581 h 19.2796 l 2.3786,12.394 h 0.626 q 1.6275,-3.7557 3.5053,-6.8855 1.8779,-3.1298 5.0077,-4.8825 3.1298,-1.8779 8.6383,-1.8779 6.8855,0 10.1405,2.3786 3.3802,2.3787 3.3802,6.7604 0,3.881 -2.7542,6.3848 -2.629,2.5038 -8.8886,2.5038 0,-5.1328 -1.5024,-7.3863 -1.5023,-2.3786 -5.1328,-2.3786 -3.5054,0 -5.8841,2.7542 -2.3786,2.7542 -3.7557,7.0107 -1.3771,4.2566 -2.0031,8.8887 -0.6259,4.5069 -0.6259,8.1374 v 19.6552 q 0,5.5084 3.0046,7.0107 3.1298,1.3772 7.2611,1.3772 h 3.5054 v 5.258 z m 84.8802,1.2519 q -9.5145,0 -13.8963,-4.2565 -4.2565,-4.3817 -4.2565,-15.1482 v -41.8142 h -9.5146 v -5.0076 q 2.2535,0 5.0077,-0.8764 2.7542,-1.0015 4.7573,-3.1298 2.1283,-2.2534 3.5054,-5.5084 1.3771,-3.255 2.2534,-8.0123 h 5.7589 v 15.3986 h 16.4001 v 7.1359 h -16.4001 v 42.1898 q 0,6.3847 2.629,9.3894 2.629,3.0046 6.8855,3.0046 2.2535,0 4.1314,-0.2504 1.8779,-0.2504 3.8809,-0.626 v 5.5085 q -1.6275,0.7511 -4.8825,1.3771 -3.2549,0.6259 -6.2596,0.6259 z"
id="text30-8-6"
transform="scale(1.0409165,0.96069186)"
aria-label="Start" />
<ellipse
style="fill:#29c648;stroke:#000000;stroke-width:10.7117;stroke-dasharray:none;stroke-opacity:1"
id="path1-40"
cx="-4083.6646"
cy="-1213.4663"
rx="1.8221785e-12"
ry="102.90611" />
<rect
style="fill:none;fill-opacity:1;stroke:#bc9100;stroke-width:9.36569;stroke-dasharray:none;stroke-opacity:1"
id="rect29-2-77"
width="606.35913"
height="226.45914"
x="-4893.1724"
y="-3563.2771"
ry="64.871353" />
</g>
</g>
</svg>
</div>
Note, the version is 1.1 –> that is what inkscape produces, if i ask it to export to normal, cleaned svg.
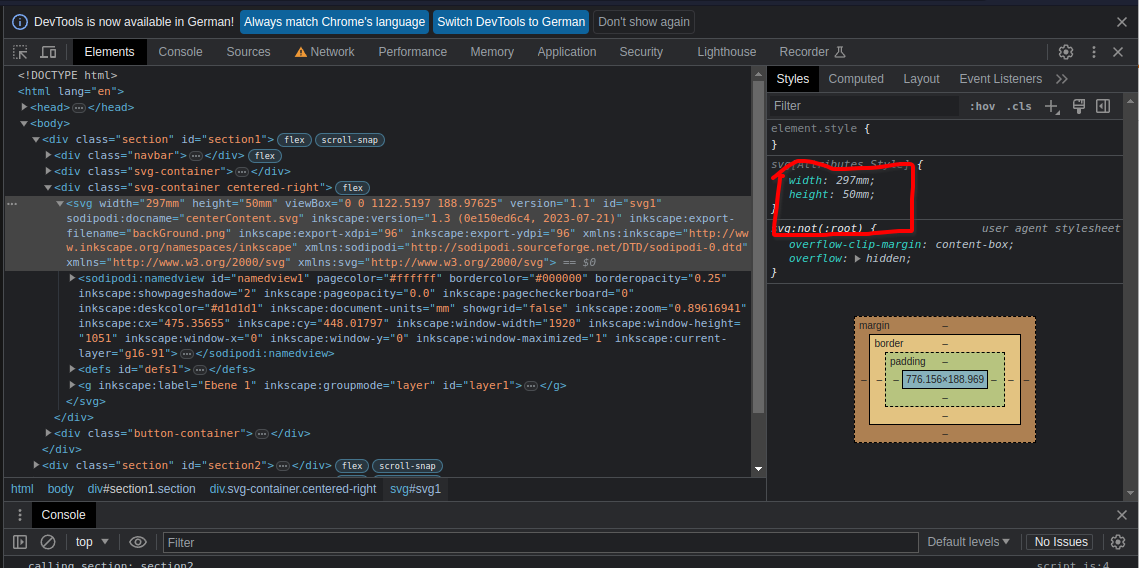
Now in chrome or chromium browser dev tool, normally you will be able to click on the styles and edit them. But here I can’t, and the values are in italics. Here is picture.
Even if I try to edit the CSS file with a simple text editor like kate on linux with syntax highlighting on, it will also become italicised.
I tried to google, but google said you can apply CSS on SVg. ChatGPT agreed. But somethings seemstobe missing.
Question : What am I missing? Thank you.





2
Answers
You’re not missing anything, svg is just handled like that in chrome.
you can use css file to change the svg, or inserting a css script at runtime.
so making an svg fill red.
you can do other advanced things, say you have a path in your svg, you would do
to change the stroke, svg is also treated like the how the DOM is treated.
look at this to find all the values you can style with css
using
svgin css will affect all, so refer to your svg via your div or someother element which is id’ed likeAs the Inspector says, they are Attributes Style
Those values are NOT CSS values, they are attribute values
<svg><rect>You can double click on the HTML Attribute and edit the value