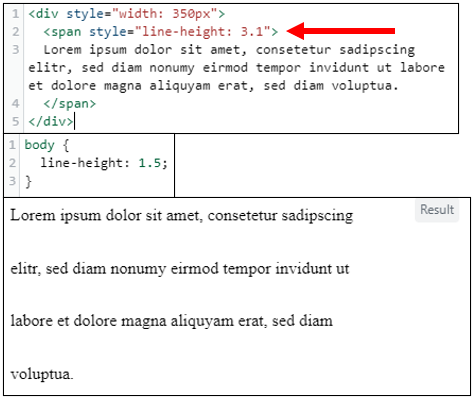
I have the following code:
body {
line-height: 1.5;
}<div style="width: 350px">
<span style="line-height: 1.1">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</span>
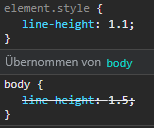
</div>This results in a line-height: 1.5. Why? Shouldn’t it be 1.1 as defined in the <span>? The dev tools even show a struck through body line-height.
For me, it is even stranger: Every span line-height smaller than 1.5 (like my 1.1) is being ignored but values greater than 1.5 are being applied to the span. Why?
I can resolve this problem by setting the line-height: 1.1 to the surrounding <div>. Again the question: Why?






2
Answers
Line Height only works on block elements.
Ref: https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
Solution 1
Use p tag instead of span.
`
Solution 2
Force span to act like block element.
Because it would not make much sense, if an inline element could lower the line height, I suppose? Your span just happens to be the only content of your parent element here – but that must not always the case, there could be text content outside of the span. So imagine you had some text from your div first, then the span content started on that same line, that same span content breaks into the next line, and is then followed by more content of the div itself on that same second line. So what could a "lower line height" for the span now even look like …?
Consider the following example:
The higher line height of the span content (red) increases the line height where necessary, whereas for the rest of the div content, it stays as it is. This won’t work the other way around for a lower line height, because then the div content before and after the span text could start to overlap and become unreadable.