I am attaching some code in here, I have recently added in a link to my portfolio website and the paragraph link is doing something weird, it seems to be aligning funky and I’m not sure what the issue is. I’m wondering if it might be stemming from some other a stylings in the CSS (like nav_links) but I’m unsure how to correct this without messing up the other a stylings.
I added a class to the a href and tried to add in some CSS styling for it, it fixed some issues (like the size and color)but that gap remains.
body {
max-width: 100%;
height: 100%;
margin: 0px;
font-family: "neue-haas-grotesk-display", sans-serif;
padding: 0px;
background-color: #121212;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
color: #f8f8f8;
}
.navbar {
display: flex;
width: 90%;
justify-content: space-between;
align-items: center;
padding-top: 4px;
padding-bottom: 4px;
font-size: 18px;
}
.logo {
width: 140px;
display: inline-block;
padding-left: 48px;
max-width: 140px;
transition: transform .7s ease-in-out;
}
.logo:hover{
transform: scale(1.4) rotate(10deg);
color: #f8f8f8;
}
.nav_links li {
margin-left: 24px;
}
.nav_links:hover {
color:#91e9d6;
text-decoration: underline;
font-weight: 600;
}
.nav_links, ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
.nav_link li {
display: inline-block;
padding: 0px 20px;
}
.nav_link li, a {
display: inline;
float: left;
font-size: 24px;
font-family: "neue-haas-grotesk-display", sans-serif;
margin-left: 16px;
margin-top: 24px;
margin-bottom: 36px;
text-decoration: none;
color: #f8f8f8;
}
/* hover link*/
li, a:hover {
color: #91e9d6;
text-decoration: underline;
font-weight: 600;
}
/* selected link */
li, a:active {
color: orange;
}
h1 {
font-size: 48px;
font-family: "neue-haas-grotesk-display", sans-serif;
color: #f8f8f8;
line-height: normal;
font-weight: 700;
font-style: normal;
}
h2 {
font-size: 32px;
font-family: "neue-haas-grotesk-display", sans-serif;
line-height: normal;
color: #f8f8f8;
margin-left: 48px;
font-weight: 800;
}
h3 {
font-size: 24px;
line-height: normal;
color: #f8f8f8;
font-family: "neue-haas-grotesk-display", sans-serif;
}
p {
color: #f8f8f8;
font-family: "neue-haas-grotesk-display", sans-serif;
font-weight: 400;
font-style: normal;
line-height: normal;
text-align: left;
letter-spacing: 0.1rem;
}
.hero {
display: flex;
flex-flow: row wrap;
float: right;
margin-top: 32px;
width: 800px;
max-width: 90%;
}
.hero_text {
display: flex;
flex-direction: wrap;
margin-top: 24px;
margin-left: 24px;
width: 600px;
max-width: 100%;
text-align: left;
font-weight: 700;
display: block;
}
.name {
color: #f8f8f8;
margin-left: 24px;
text-align: left;
width: 100%;
font-weight: 600;
font-size: 28px;
}
.h1color h1 {
color: #f8f8f8;
text-align: center;
text-decoration: none;
}
.h1color h1, a:active {
text-decoration: none;
}
.h1color h1, a:hover{
text-decoration: none;
}
.film {
background-image: url(Images/Cars.png);
height: 800px;
max-width: 100%;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
box-shadow: inset 0 0 0 2000px rgba(127, 119, 127, 0.2);
}
.film_text {
padding-top: 150px;
vertical-align: center;
margin-top: 24px;
width: 100%;
}
.digital {
background-image: url(Images/berries.jpg);
height: 800px;
max-width: 100%;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
position: sticky;
background-attachment: scroll;
box-shadow: inset 0 0 0 2000px rgba(127, 119, 127, 0.2);
}
.digital_text {
padding-top: 125px;
vertical-align: center;
width: 100%;
}
.row {
display: flex;
flex-wrap: wrap;
max-width: 100%;
padding: 0 4px;
}
.column {
flex: 25%;
max-width: 100%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
max-width: 100%;
}
p {
align-items: left;
padding-top: 8px;
padding-left: 24px;
margin-bottom: 24px;
margin-left: 24px;
}
header h2 {
font-size: 42px;
line-height: normal;
color: #f8f8f8;
margin-left: 48px;
margin-bottom: 4px;
}
header p {
font-size: 18px;
line-height: normal;
color: #f8f8f8;
padding-bottom: 24px;
}
footer {
text-align: left;
max-width: 100%;
display: block;
margin-left: 48px;
}
footer a {
text-align: left;
font-size: 16px;
color: #f8f8f8;
font-weight: 400;
}
footer li {
float: left;
font-family: "neue-haas-grotesk-display", sans-serif;
margin-left: 16px;
margin-top: 8px;
margin-bottom: 24px;
text-decoration: none;
}
.artstation:hover {
content: url("Logo/artstation hover.svg")
}
.github:hover {
content: url("Logo/github hover.svg")
}
.linkedin:hover {
content: url("Logo/linkedin hover.svg")
}
.copyright {
color: grey;
text-decoration: none;
margin: 8px;
text-align: left;
width: 100%;
}
.people {
background-image: url(Images/lookleft.jpg);
width: 100%;
height: 500px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
box-shadow: inset 0 0 0 2000px rgba(127, 119, 127, 0.2);
}
.people_text {
padding-top: 48px;
width: 100%;
text-align: center;
vertical-align: center;
}
.places {
background-image: url(Images/bwbuilding.jpg);
width: 100%;
height: 500px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
box-shadow: inset 0 0 0 2000px rgba(127, 119, 127, 0.2);
}
.places_text {
padding-top: 48px;
width: 100%;
text-align: center;
vertical-align: center;
}
.things {
background-image: url(Images/whiteflower.jpg);
width: 100%;
height: 500px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: scroll;
box-shadow: inset 0 0 0 2000px rgba(127, 119, 127, 0.2);
}
.things_text {
padding-top: 48px;
width: 100%;
text-align: center;
vertical-align: center;
}
/*marquee
.marquee_text {
font-family: "neue-haas-grotesk-display", sans-serif;
font-weight: 500;
font-size: 24px;
line-height: normal;
kerning: auto;
background-color:peachpuff;
color: #070707;
padding: 12px;
}
*/
.not_ready {
margin-top: 240px;
font-family: "neue-haas-grotesk-display", sans-serif;
text-align: center;
font-weight: 700;
display: block;
max-width: 100%;
}
.top {
display: none;
margin: 48px;
left: 24px;
bottom: 24px;
right: 24px;
border: none;
border-radius: 4px;
padding: 4px;
font-size: 16px;
font-family: "neue-haas-grotesk-display", sans-serif;
background-color: #f8f8f8;
}
.top:hover {
background-color:#121212;
}
.link, a {
font-size: 16px;
color: #91e9d6;
color: #f8f8f8;
font-family: "neue-haas-grotesk-display", sans-serif;
font-weight: 400;
font-style: normal;
line-height: normal;
text-align: left;
letter-spacing: 0.1rem;
}DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Photography, Portfolio, Design, San Francisco">
<meta name="description" content="Vic de Aranzeta creative portfolio and coding project">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Vic de Aranzeta Creative Portfolio</title>
<link rel="stylesheet" href="styles.css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://use.typekit.net/vqx4ohk.css">
</head>
<!--navigation and header-->
<body>
<script src="script.js"></script>
<header>
<nav class="navbar">
<div class="logo">
<img src="Logo/logo_white.svg" alt="vic de aranzeta logo" />
</div>
<ul class="nav_links">
<li class="active">
<a href="index.html" class="nav_link" alt="info">info</a>
</li>
<li>
<a href="stills.html" class="nav_link" alt="stills">stills</a>
</li>
</ul>
</nav>
</header>
<main>
<div class="hero"><img src="Images/vic hero.jpg" alt="Vic de Aranzeta sitting in a chair smiling" class="hero"></div>
<div class="hero_text">
<p class="name">Kaixo! I'm Vic de Aranzeta. </p>
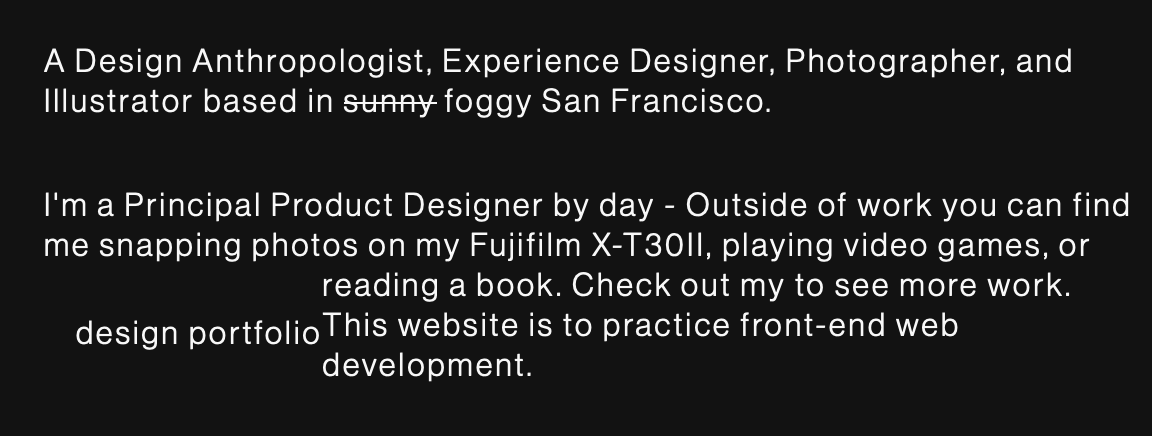
<p> A Design Anthropologist, Experience Designer, Photographer, and Illustrator based in <s>sunny</s> foggy San Francisco.</p>
<p>I'm a Principal Product Designer by day - Outside of work you can find me snapping photos on my Fujifilm X-T30II, playing video games, or reading a book.
Check out my <a href="https://www.vicdearanzeta.com" class="link">design portfolio</a>to see more work. This website is to practice front-end web development.</p>
</main>
<!--footer-->
<aside>
<footer>
<ul>
<li><a href="https://www.linkedin.com/in/vicdearanzeta" target="_blank"><img src="Logo/mdi_linkedin.svg" width="32px" height="32px" class="linkedin" alt="linkedin"></a></li>
<li><a href="https://github.com/vdaranze" target="_blank"><img src="Logo/mdi_github.svg" width="32px" height="32px" class="github" alt="github"></a></li>
<li><a href="https://www.artstation.com/vicdearanzeta" target="_blank"><img src="Logo/mdi_artstation.svg" width="32px" height="32px" class="artstation" alt="artstation"></a></li>
</ul>
<p class="copyright">©2023 Vic de Aranzeta</p>
</footer>
</aside>
</div>
</div>
</div>
</body>
</html>




2
Answers
Rereading your question I’m not sure exactly what problem you’re trying to solve. What do you mean by "aligning funky"?
The CSS on the "design portfolio" has
float: leftand margins.float: lefttakes it out of the flow and moves it to the left of the viewport, and causes the other text (e.g. "reading a book") to wrap around it (and its margins).Just use this style for your link element under the paragraph.
.hero_text p a { display: inline-block; float: none; margin: 0px; }