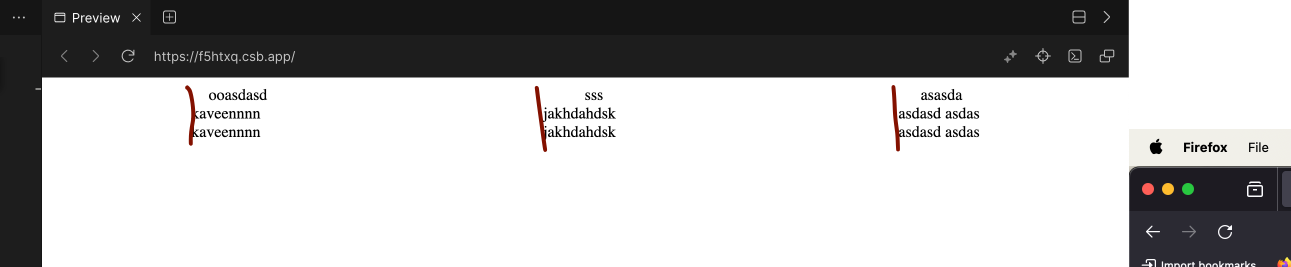
Can you please help me Why title is not align to items value using flex. I am using flex box . In all rows we are using “align-self” : “flex-start” . still and header and rows are not align. Kindly help
[![export default function App() {
return (
<>
<div
style={{
display: "flex",
justifyContent: "space-around",
alignContent: "flex-start",
}}
>
<span style={{ alignSelf: "flex-start" }}>ooasdasd</span>
<span style={{ alignSelf: "flex-start" }}>sss</span>
<span style={{ alignSelf: "flex-start" }}>asasda</span>
</div>
<li
style={{
display: "flex",
justifyContent: "space-around",
alignContent: "flex-start",
padding: 0,
margin: 0,
}}
>
<span style={{ alignSelf: "flex-start" }}>kaveennnn</span>
<span style={{ alignSelf: "flex-start" }}>jakhdahdsk</span>
<span style={{ alignSelf: "flex-start" }}>asdasd asdas</span>
</li>
<li
style={{
display: "flex",
justifyContent: "space-around",
alignContent: "flex-start",
padding: 0,
margin: 0,
}}
>
<span style={{ alignSelf: "flex-start" }}>kaveennnn</span>
<span style={{ alignSelf: "flex-start" }}>jakhdahdsk</span>
<span style={{ alignSelf: "flex-start" }}>asdasd asdas</span>
</li>
</>
);
}][1]][1]
here is my code
https://codesandbox.io/p/sandbox/testing-f5htxq?file=%2Fsrc%2FApp.js%3A3%2C1-47%2C2





2
Answers
try adding flex:1 to the span element and use text align property to align text inside span.
You can just set a
width: 59px(You can also trymax-widthormin-width) to the children andtext-alignto the left, so that they all start at the same point! Also since the child is fixed width, you can allow it towrapor just overflow outside the container!code sandbox