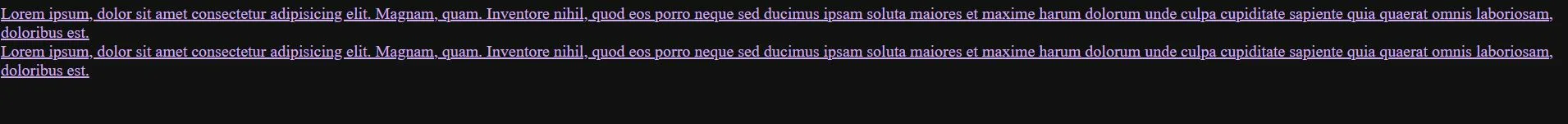
I have two a tags and I set their displays to inline-block while I expect them to be on the same line but they are on the different lines, so this is happening?
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="" style="display:inline-block">Lorem ipsum, dolor sit amet consectetur adipisicing
elit. Magnam, quam.
Inventore nihil, quod eos
porro neque sed ducimus ipsam soluta maiores et maxime harum dolorum unde culpa cupiditate
sapiente quia
quaerat omnis laboriosam, doloribus est.</a>
<a href="" style="display:inline-block">Lorem ipsum, dolor sit amet consectetur adipisicing
elit. Magnam, quam.
Inventore nihil, quod eos
porro neque sed ducimus ipsam soluta maiores et maxime harum dolorum unde culpa cupiditate
sapiente quia
quaerat omnis laboriosam, doloribus est.</a>
</body>
</html>
output:
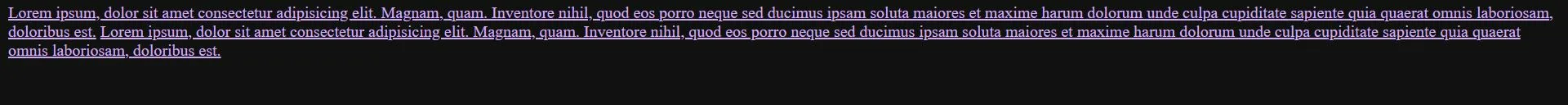
expected output:






2
Answers
For Getting Expected Output You should remove the
display:inline-block
from both anchor tags and then apply
display:flex
on body tag this will make both anchor tag in the same line.
You can also get the expected output by only removing this display:inline-block property.
The width of an
inline-blockis determined by itswidthproperty which (in this case) is the default foraelements:auto.For an
inline-block,automeans it is as wide as it needs to be to hold its content unless constrained by its container.Each element has a lot of text in it, so it is as wide as its container; consequently the second element word wraps to the next line.
If you want to lay out elements in a row, look to Flexbox or Grids instead.
If you want to have the sentences run on from each other (which I think your low resolution picture is trying to express) then you want
display: inline(the default). Where the individual fragments will wrap independently of the entire element.