I have tried load realtive path file inside the window.open() method but it doesn’t loaded. The src folder contains test.html file and test.tsx file
test.html file
<!DOCTYPE html>
<html lang="en">
<head>
<title>test</title>
</head>
<body>
<div>
<h1>Welcome test page</h1>
</div>
</body>
test.tsx file
import React from "react";
export const Test = () => {
const openWindow = () => {
const features =
"menubar=no,location=no,resizable=no,scrollbars=no,status=no,
addressbar=no,width=320,height=480";
// const url = "./test.html";
const url = "http://127.0.0.1:5501/src/test.html";
window.open(url, "self", features);
};
return (
<>
<button onClick={openWindow}>Open Window</button>
</>
);
};
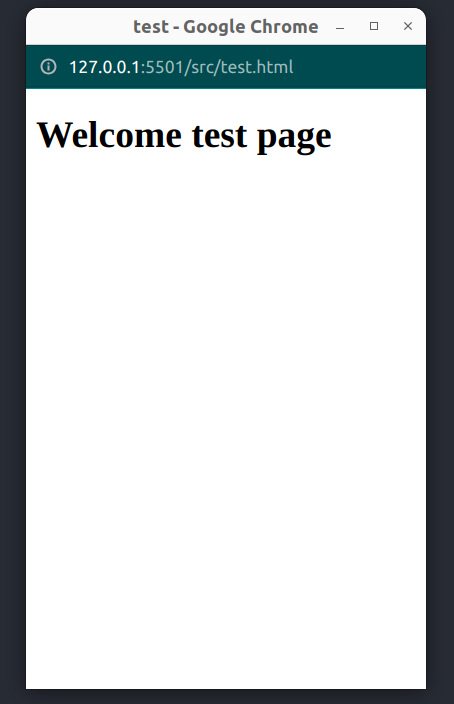
If I tried this way "http://127.0.0.1:5501/src/test.html" it loads correclty and display test.html file output.
output is
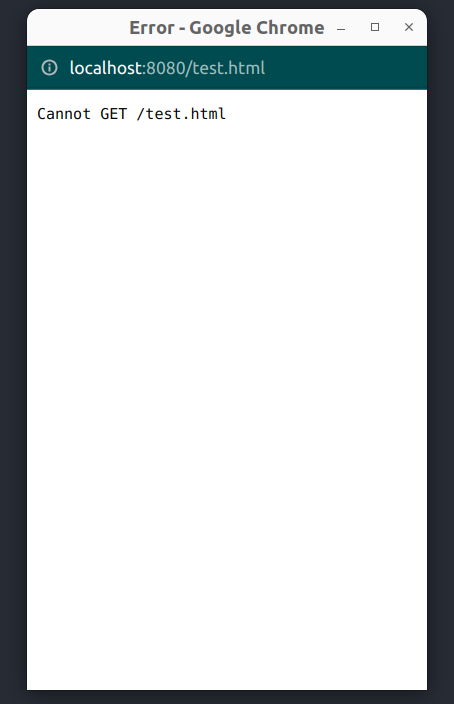
If I tried this way "./test.html" it doesn’t work it shows cannot GET /test.html
output is
Is there anyother way to load text.html file ? kindly share your suggestions…
Thank you!






2
Answers
there shouldn’t be html file in src, As per my understanding, you need to write HTML inside tsx file and then start the react dev server using npm run start and you test.html should index.html in public. let me know if it works.
The relative path will relate to current browser path, not to the tsx file source.
So, if you your current URL is
http://127.0.0.1:5501/you can use: