z-index:-1 hiding the content after fa icon.
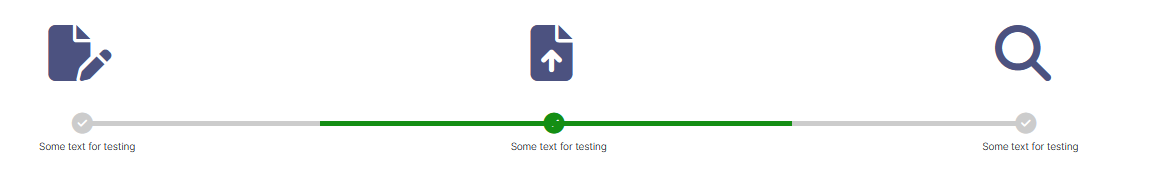
I want to hide the line under the check icon
What I have currently:
.application-intro a {
color: inherit !important;
}
.application-intro .step-icons {
color: #4c5280;
font-size: 4rem;
/* width: 80px; */
margin-bottom: 20px;
margin-right: 5px;
border: solid 1px transparent;
/* width: 20px; */
}
.application-intro ul {
text-align: center;
}
.application-intro ul li {
display: inline-block;
width: 30%;
position: relative;
}
.application-intro .progress-icon {
color: #ccc;
padding: 5px;
/* width: 80px; */
font-size: 1.5rem;
}
.application-intro .progress-icon::after {
content: '';
background: #ccc;
height: 5px;
width: 110%;
position: absolute;
left: 0;
/* z-index: -1; */
/* top: 125px; */
top: 103px;
}
.application-intro span {
width: 30%;
display: table;
font-size: 0.7rem;
margin-left: 36%;
}
.application-intro li:nth-child(2) .progress-icon {
color: #148e14;
}
.application-intro li:nth-child(2) .progress-icon::after {
background: #148e14;
}
.application-intro li:first-child .progress-icon::after {
width: 95%;
left: 52%;
}
.application-intro li:last-child .progress-icon::after {
width: 48%;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div class="application-intro">
<ul>
<li><a class="btn" id="fill-application" href=""><i class="fas fa-file-pen step-icons"></i></a><br><i class="fas fa-circle-check progress-icon"></i><span>Lorem Ipsum is simply dummy text</span></li>
<li><a class="btn" id="submit-kyc" href=""><i class="fas fa-file-arrow-up step-icons"></i></a><br><i class="fas fa-circle-check progress-icon"></i><span>Lorem Ipsum is simply dummy text</span></li>
<li><a class="btn" id="match-financial" href=""><i class="fas fa-magnifying-glass step-icons"></i></a><br><i class="fas fa-circle-check progress-icon"></i><span>Lorem Ipsum is simply dummy text Lorem Ipsum is simply dummy text</span></li>
</ul>
</div>https://jsfiddle.net/JasperEl/ec95zg7n/5/
A negative value on the z-index not working here. I’m looking forward to a solution.
Thanks in advance.





2
Answers
Use position
relativeandz-index 1for your.fa-circle-check::beforeElement.But you should choese another content to it, because your content is transparent in the middle and your
afterElement picks out of the transparent area of yourbeforeElement.Just change the color of one of your elements after applying the positioning, so you can See what I mean.
Use background clip by
content-box(round it withborder-radius:50%), then return z-index. Some subpixel outline may occur.But a better solution would be build that graphics with separate elements for the bar.